過去の記事でGoogleスプレッドシートのプルダウンの作り方を掲載しました。
この記事に、「スプレッドシート プルダウン 複数選択」のようなキーワードでたどり着く人も結構いるようすが、残念ながら、複数選択できるプルダウンの説明は書いていません。
今回は、複数選択ができるプルダウンの作り方を調べてみたので、紹介したいと思います。
*記事を書き終わってから気づいたのですが、他のユーザーにこのプルダウンを初めて使わせる時、スクリプトへのアクセス許可をしてもらわないといけないですね・・・これはかなりのマイナスポイントです・・・。あまりおすすめしません。
2023.10.2 新しい記事を公開しました。新記事の方法では、ユーザーがスクリプトへのアクセス許可操作をする必要がなく、その他、全体的に柔軟性のあるものになっています。
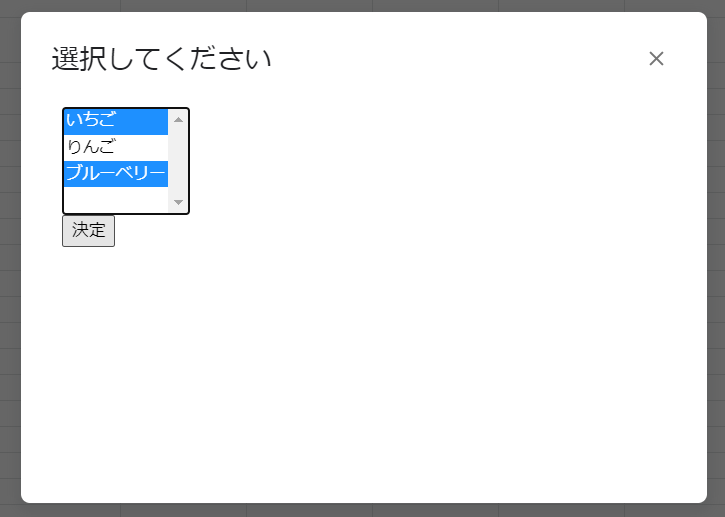
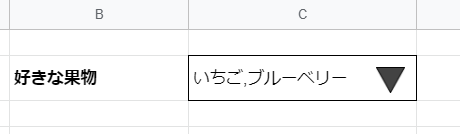
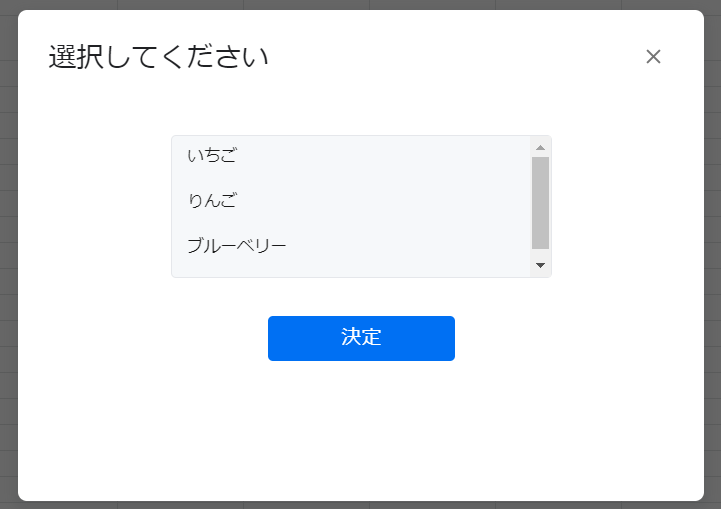
完成イメージ
標準的なスプレッドシートの機能では、複数選択可能なリストの作成はできません。
なので、ちょっと無理やりですが・・・今回作ったのはこんな感じのものです。



作り方
スプレッドシートとGoogle Apps Scriptで作成をしていきます。
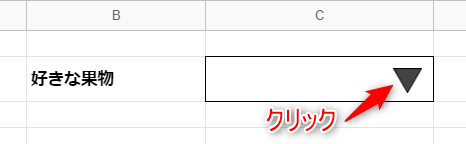
今回は、シートのB2セルにラベル(好きな果物)、C2セルに選択した値(いちご等)を配置する例になります。
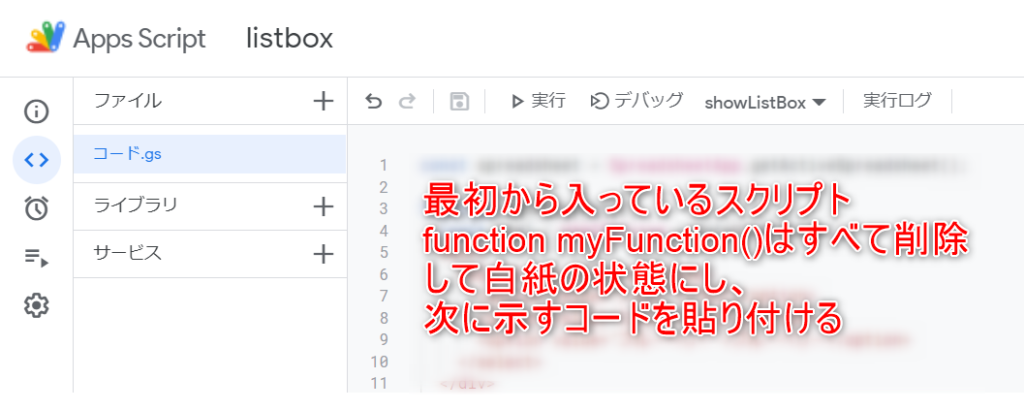
スクリプトを作成
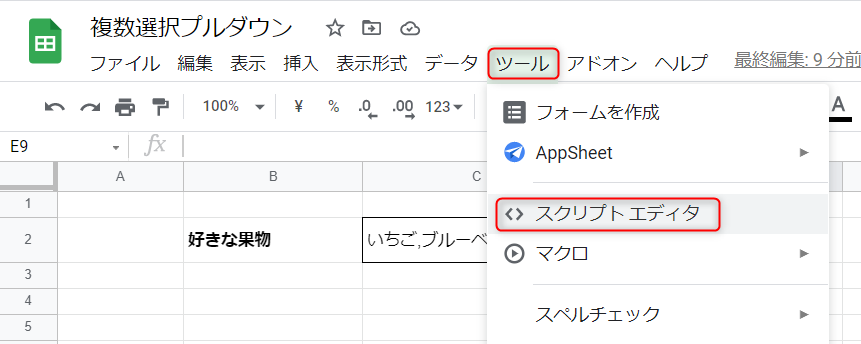
ツール > スクリプトエディタで、スクリプトエディタを起動します。


function showListBox(){
const html = HtmlService.createHtmlOutput(`
<div>
<select id="list" multiple>
<option value="いちご">いちご</option>
<option value="りんご">りんご</option>
<option value="ブルーベリー">ブルーベリー</option>
</select>
</div>
<div>
<button onclick="submit()">決定</button>
</div>
<script>
function submit() {
const list = document.getElementById("list");
const arr = [];
for ( const item of list ) {
if ( item.selected ) { arr.push(item.value); }
}
google.script.run.setSelectedValues(arr.join(","));
google.script.host.close();
}
</script>
`);
SpreadsheetApp.getUi().showModalDialog(html, "選択してください");
}
function setSelectedValues(items){
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getActiveSheet();
sheet.getRange("C2").setValue(items);
}
実際に利用する際に変更すべき部分は下記のとおりです。
選択肢
選択肢を変えたい場合は、この部分を修正してください。
<option value="いちご">いちご</option> <option value="りんご">りんご</option> <option value="ブルーベリー">ブルーベリー</option>
ボタンに表示する文字
「決定」の部分を書き換えればOK
<button onclick="submit()">決定</button>
ダイアログのタイトル
「選択してください」の部分を書き換えればOK
SpreadsheetApp.getUi().showModalDialog(html, "選択してください");
選択した値が設定されるセル
C2の部分を、ご希望のセル番地に書き換えればOK
sheet.getRange("C2").setValue(items);
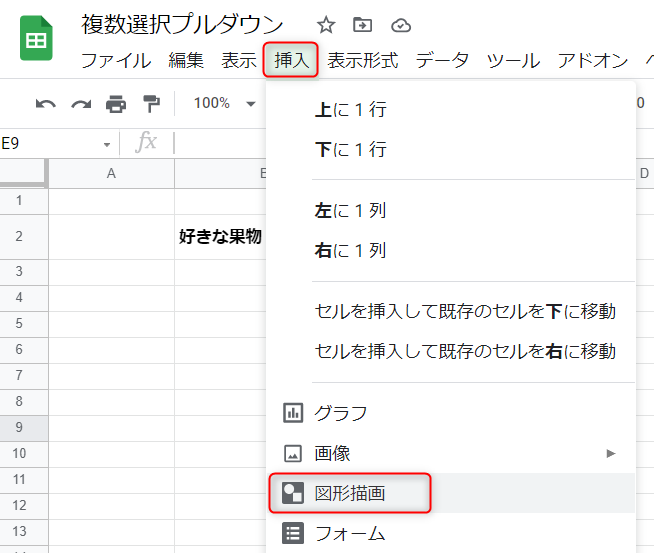
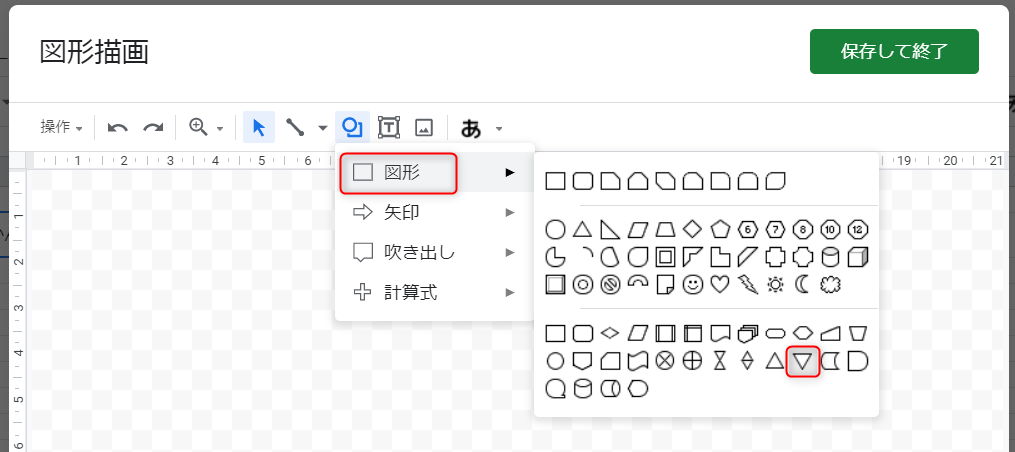
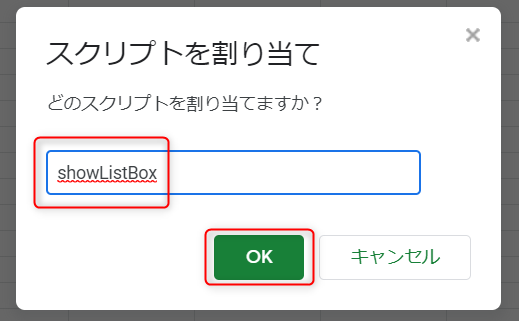
▽ボタンを作る
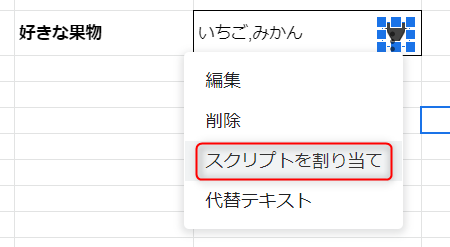
次に、プルダウン的な▽ボタンを作りました。
(別に▽じゃなくても構いません)




これで完成です。
補足
今回は最もシンプルなコードを目指したので見た目がダサかったですが、CSSで装飾もできるので、知識がある人は試してみてください。

また、Htmlの部分は、HtmlService.createTemplateFromFileを使えば、別ファイルに切り分けることも可能です。より複雑な処理を行いたい場合等に使ってみるとよいかと思います。
参考



コメント
こんにちは。はじめまして、加藤と申します。
記事を拝見し、複数選択できるプルダウンボックスのエディタスプリクトを作成いたしました。
記事の通り、複数選択可能なスプリクトを作成できたので、表示されるセル番地が異なるスプリクトを新たに作りたいため、コードをコピーし、showListBox2、セル番地をもとのセルの下の行(C2がもとのセルならばC3)として作りました。
記事に書いてくださっている手順と同じようにそれぞれのスプリクト割り当て用に画像でボタンを作成し、それぞれスプリクトを割り当ててみたのですが、C2で表示するよう作成したスプリクトが、ボタンを押して実行するとなぜかC3のセルに結果が反映されてしまいます。C3表示用のボタンを押してもC3に表示されてしまいます。
色々調べてみましたが、わかりませんでした。
もしお差し支えなければ、原因と解決方法をご教授いただけませんでしょうか?
勉強し始めたばかりで右も左もわからず、不躾なご連絡となり本当に申し訳ございません。
何卒よろしくお願い申し上げます。
上記のように、単純に同じ物を2つ作る場合は、setSelectedValuesも2つ目を用意する必要があります。(例:setSelectedValues2)
showListBox2の中に下記のような部分があると思います。
これも、setSelectedValues2に修正が必要です。
>>ichi3270さま
こんばんは。ご返信が遅くなり申し訳ございません。この度はご丁寧にご返信くださり誠にありがとうございました。
本日早速ご教授いただいた箇所を修正したところ、無事希望通りの動作が確認できました。
本当にありがとうございました!
私の職場は私を含めPC1年生や勉強中の者が多いので、少しでも入力項目を減らすことができとても助かりました。ありがとうございました!