こんにちは、ichi3270です。
今回は、Googleスプレッドシートのプルダウン(入力規則)の使い方についてまとめます。基本的な使い方からはじめ、応用的な使い方として、連動するプルダウンも作ってみたいと思います。
基本的な使い方
まずは、最も基本的な使い方を説明します。大体の人はこれでOKだと思います。
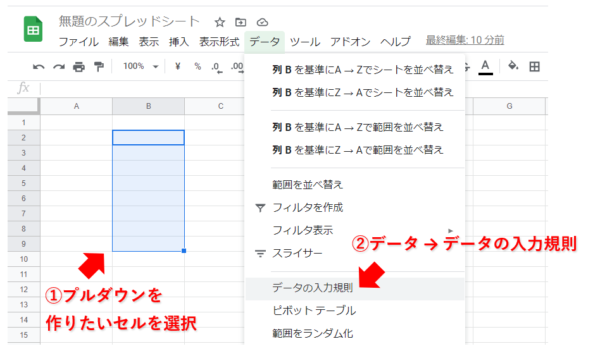
まず、プルダウン化したいセルを選択し、データメニューのデータの入力規則をクリックします。

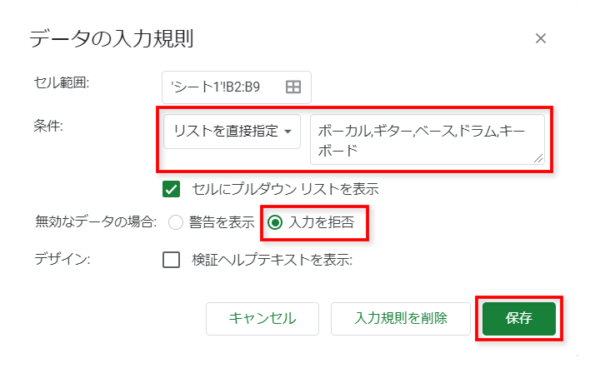
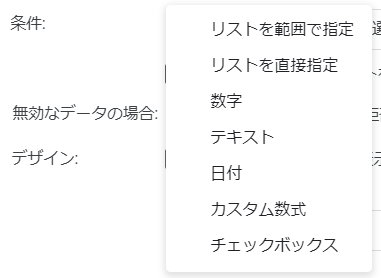
条件はリストを直接指定を選択し、その右の入力欄に、選択肢を , (半角カンマ)で区切って入力します。

無効なデータの場合は入力を拒否を選ぶことをお勧めします。これは、後で説明します。
あとは保存を押せば、プルダウンの作成完了です。
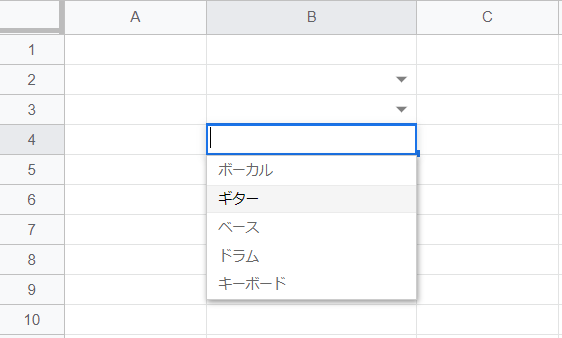
下の画像のように、プルダウンから選択できるようになりました。

基本的な使い方(リストを使用する)
基本的には、上記の方法で良いと思いますが、選択肢が頻繁に変わったり、選択肢の量が多い場合には、このやり方だと少し面倒ですね。
そういう場合は、選択肢のリストをあらかじめ作っておいて、それを使うのが良いと思います。
その手順を解説します。
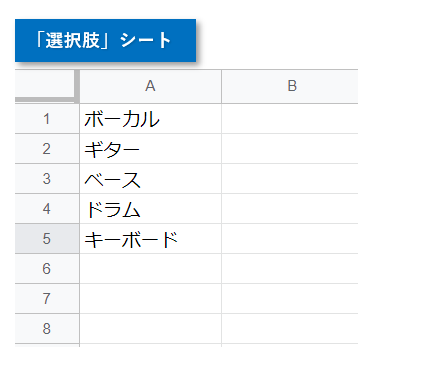
まずは、選択肢のリストを作ります。今回は選択肢というシートを作成し、そこに選択肢を入力しましたが、シート名は何でもいいですし、プルダウンと同じシートでも構いません。

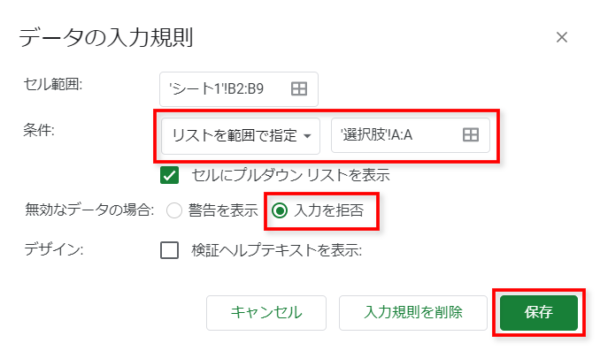
あとは、先ほどと同じ手順で、プルダウンを作成します。
ただし、条件:の部分はリストを範囲で指定を選びます。
( 田 をクリックすると、リストの範囲を選択するモードになります。)

それ以外は、先ほどと同じですね。
この方法で作成していれば、選択肢が増えた時は、選択肢シートに追加すればいいだけなので楽です。
各機能の説明
ここからは、細かく各機能の説明をしていきます。
セル範囲:

これは特に説明不要ですね。プルダウン化するセルの範囲を設定します。
先述の手順(先に範囲を選んでからデータの入力規則をクリック)であれば、自動的に設定されています。
条件:

プルダウンに関係があるのは、先述のリストを範囲で指定、リストを直接指定ですね。その他カスタム数式を使って、応用的なプルダウンを作ることもできます。(これは後で説明します)
ちなみに、セルにプルダウンリストを表示にチェックを付けると、そのセルの右側に▼が表示されます。(チェックを付けなかった場合は▼が表示されませんが、データを入力する際はプルダウンが表示されます)
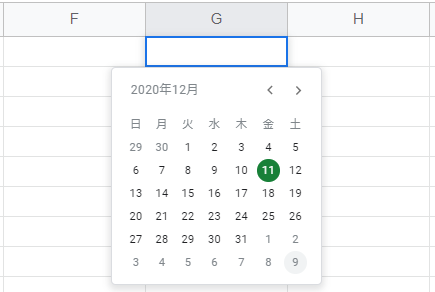
また、プルダウンとはちょっと違いますが、日付を選ぶと、下図のようにカレンダーから選択できるようになります。

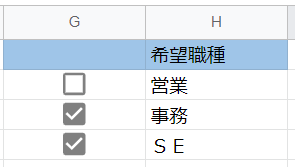
これもプルダウンとは違いますが、チェックボックスにすることもできます。

無効なデータの場合:

プルダウンの選択肢以外を手入力した際など、入力規則以外のデータを入力した場合の動作を選べます。
・警告を表示にした場合

警告は表示されるものの、入力はできてしまいます。好みによりますが、個人的には非推奨。
(想定外のデータが入っていると、後で泣くことになるかもしれません・・・)
・入力を拒否にした場合

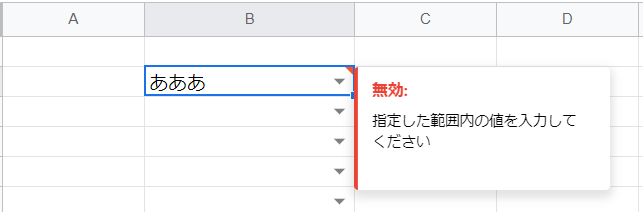
「あああ」と入力してみると、このようなメッセージが表示され、入力できません。
デザイン:

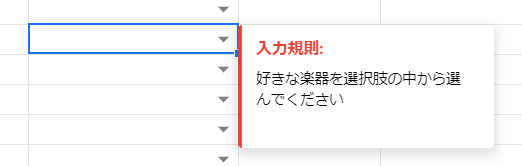
検証ヘルプテキストを表示にチェックをつけると、セルにマウスポイントが触れた時に、ヘルプテキストを表示することができます。

応用編:連動するプルダウンを作る
ここからは応用編です。
例えば、1つ目のプルダウンで選択した値によって、2つ目のプルダウンの選択肢が変化するような、連動プルダウンを作ってみたいと思います。

(あくまでサンプルなので、全ての地方・都道府県を網羅していません)

このサンプルでは、下記の4つのシートが必要となります。
| シート名 | 説明 |
|---|---|
| 入力シート | 利用者がデータを入力(プルダウンで選択)するシート |
| 分類マスタ | プルダウンの選択肢を定義するシート |
| 中分類_選択肢 | 中分類の選択肢を生成するシート |
| 小分類_選択肢 | 小分類の選択肢を生成するシート |
分類マスタを作る
まずは分類マスタシートを作成します。

この例では、大分類には地方、中分類には都道府県、小分類には市区町村を入力しました。
大分類や中分類は、同じ値が連続しますが、空白にしたりセルを結合したりはせず、上図のように入力してください。
なお、罫線は説明用に整えただけなので、この通りにする必要はありません。
入力シートに大分類のプルダウンを作成する
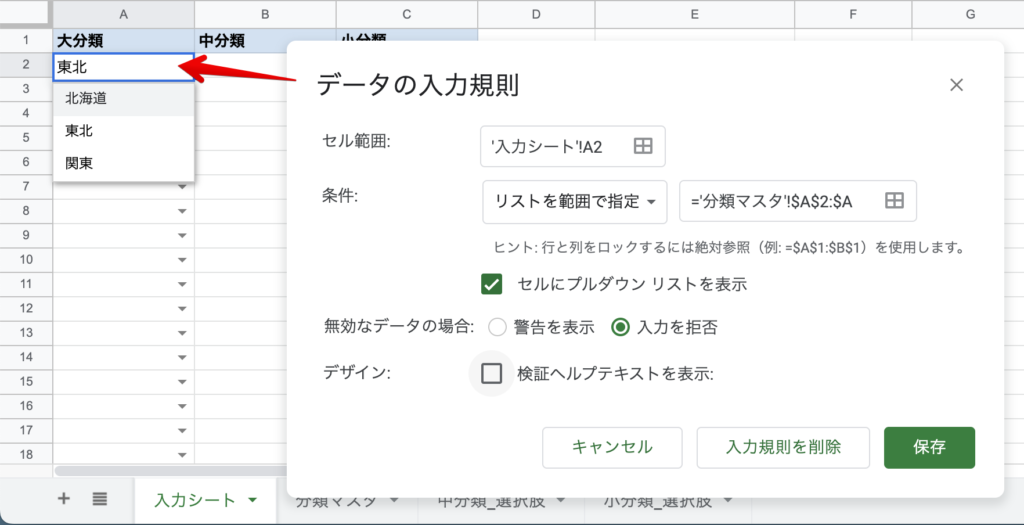
続いて、入力シートの大分類をプルダウンにします。
この段階では難しいことはやっておらず、普通に分類マスタのA列を選択肢にしているだけです。

='分類マスタ'!$A$2:$A中分類の選択肢シートを作成する
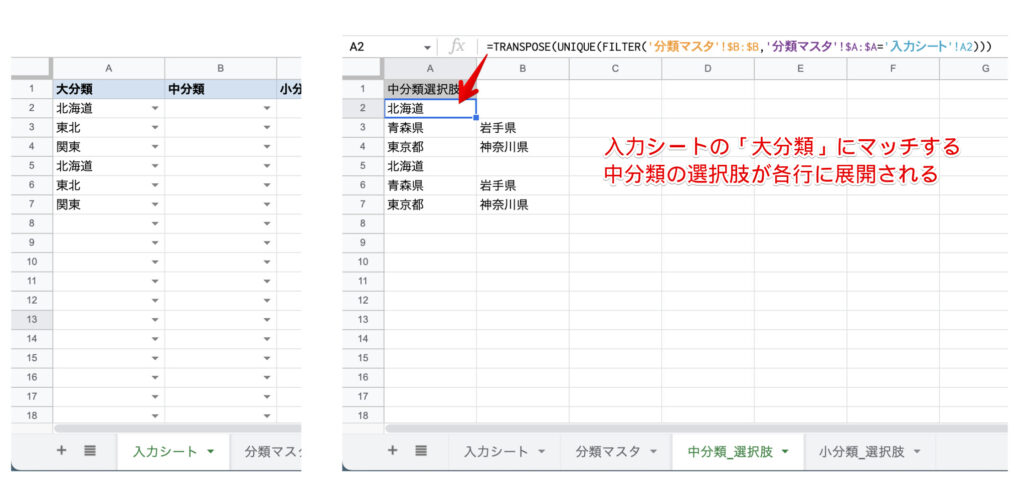
続いて、中分類の選択肢を生成するための中分類_選択肢シートを作成します。
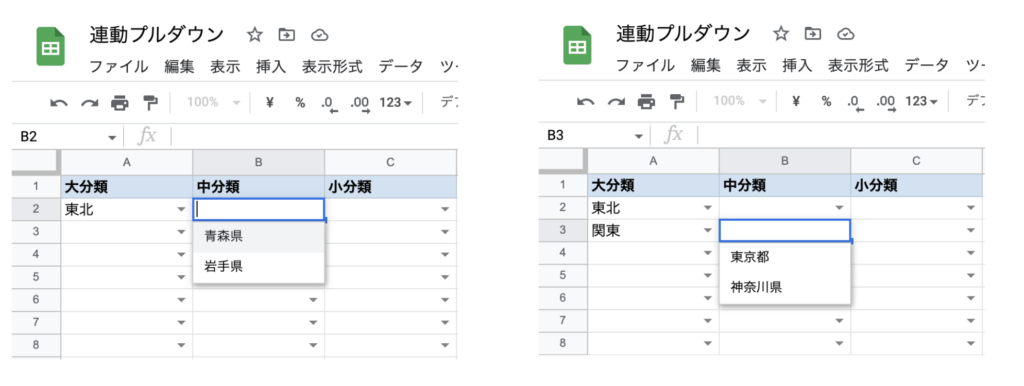
完成系は下図のとおりです。

入力シートで選択した大分類にマッチする選択肢が各行に表示されています。
例えば、入力シートの3行目は「東北」を選択したため、中分類_選択肢シートの3行目に「青森県」と「岩手県」が表示されています。
使用した式は以下のとおりです。
この式をA2セルに入力し、必要な分だけ下の行にコピーしてください。
=TRANSPOSE(UNIQUE(FILTER('分類マスタ'!$B:$B,'分類マスタ'!$A:$A='入力シート'!A2)))FILTER関数は、条件に合致する行(または列)だけを抽出する関数です。
FILTER('分類マスタ'!$B:$B,'分類マスタ'!$A:$A='入力シート'!A2) の部分では、
分類マスタから、A列の値が入力シートのA2セルと一致するデータを抽出し、抽出されたデータのB列を取得しています。
たとえば、入力シートのA2に「東北」を入力した場合は、
分類マスタから、A列の値が「東北」のデータを抽出し、そのB列 [ 青森県, 青森県, 青森県, 岩手県, 岩手県, 岩手県 ]を取得します。
このままだと、青森県が3つ、岩手県が3つと重複があるので、UNIQUE関数で重複を削除しています。
更に、取得したデータ [ 青森県, 岩手県 ] は、縦向きのデータです。
中分類_選択肢シートには、横向きにデータを出力したいため、TRANSPOSE関数を使用しています。
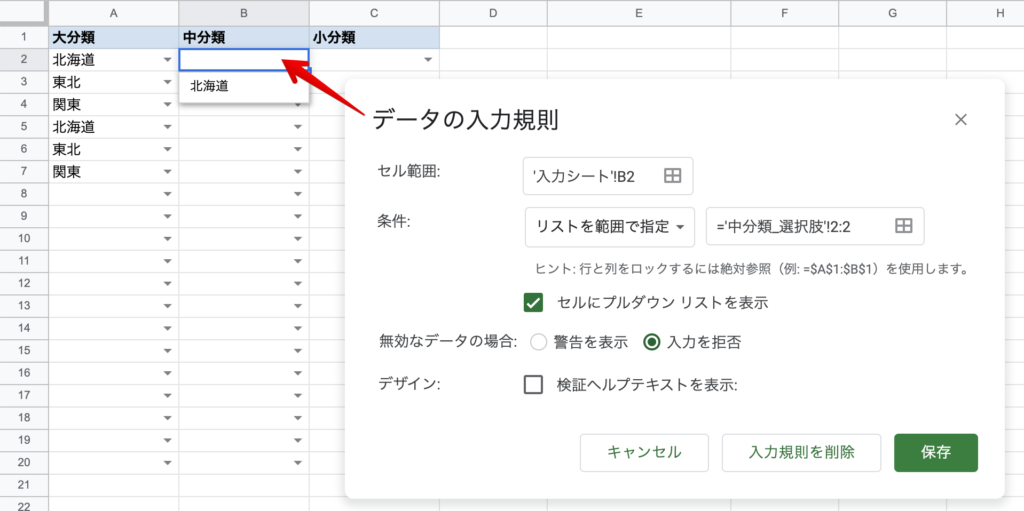
入力シートに中分類のプルダウンを作成する
続いて、入力シートの中分類のプルダウンを設定します。

B2セルには、先ほど作成した中分類_選択肢シートの2行目を指定すればOKですね。
='中分類_選択肢'!2:2必要な行数分だけ下にコピーしてください。
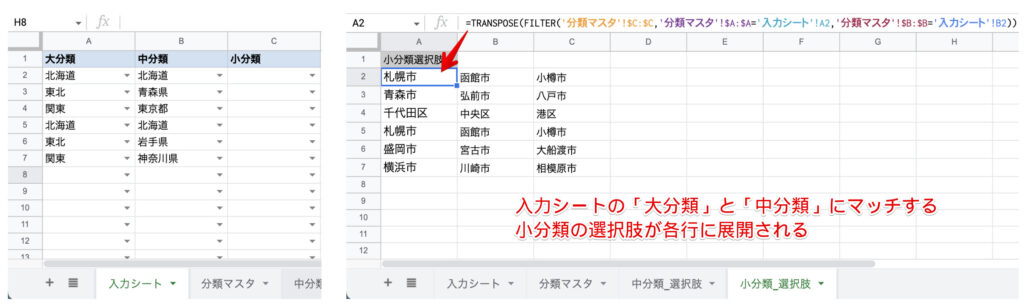
小分類の選択肢シートを作成する
続いて、小分類の選択肢を生成するための小分類_選択肢シートを作成します。
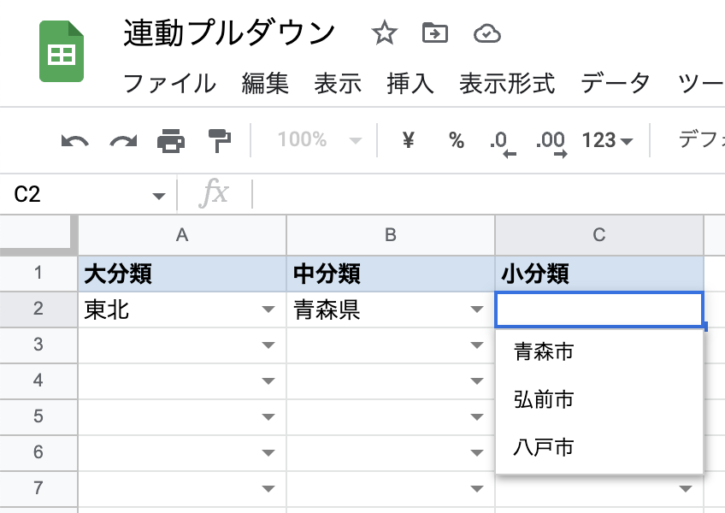
完成系は下図のとおりです。

入力シートで選択した大分類と中分類にマッチする選択肢が各行に表示されています。
例えば、入力シートの3行目は「関東」「東京都」を選択したため、小分類_選択肢シートの3行目に「千代田区」と「中央区」と「港区」が表示されています。
使用した式は以下のとおりです。
この式をA2セルに入力し、必要な分だけ下の行にコピーしてください。
=TRANSPOSE(FILTER('分類マスタ'!$C:$C,'分類マスタ'!$A:$A='入力シート'!A2,'分類マスタ'!$B:$B='入力シート'!B2))中分類の時と似た内容ではありますが、FILTER関数の引数が増えています。
中分類の時は、大分類が一致する行を抽出していましたが、今回は、大分類および中分類の両方が一致する行を抽出する必要があるためです。
また、UNIQUE関数がなくなっています。
小分類は最も細分化された分類であるため、重複しないという発想から取り除きました。
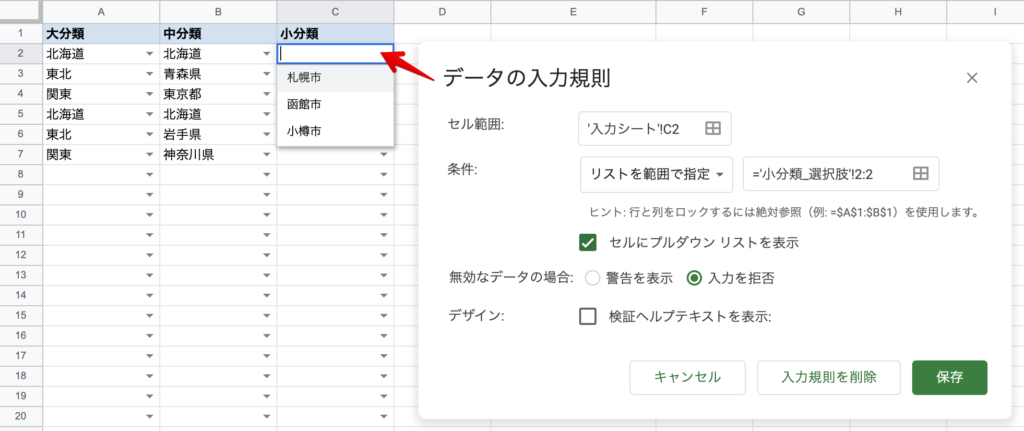
入力シートに小分類のプルダウンを作成する
続いて、入力シートの小分類のプルダウンを設定します。

C2セルには、先ほど作成した小分類_選択肢シートの2行目を指定すればOKですね。
='小分類_選択肢'!2:2必要な行数分だけ下にコピーしてください。
参考:過去に掲載していた解説
この記事の「応用編:連動するプルダウンを作る」の解説は、2022年11月1日に全面書き換えしました。過去の掲載内容は、こちらでご参照いただけます。
応用編:連動するプルダウンを作る
ここからは応用編です。複数のプルダウンがある場合に、それぞれの選択肢が連動するような作りにしてみます。

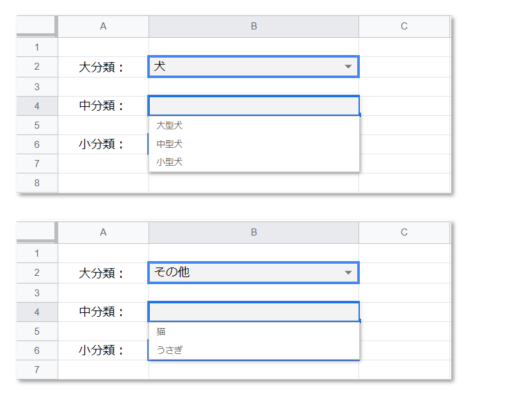
上の画像では、大分類で犬を選ぶと、中分類の選択肢が犬の種類に、大分類でその他を選ぶと、中分類の選択肢がその他の動物になっています。
このように、複数のプルダウンを連動させる方法について説明します。
今回は3つのシートを使用します。
マスタデータのシート(「動物」シート)

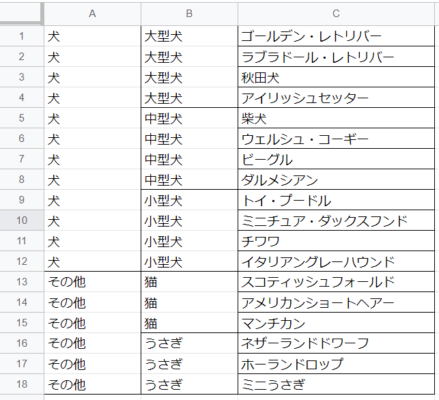
こんな感じに、動物というシートを作り、A列:大分類、B列:中分類、C列:小分類となるようなデータを入力します。
罫線は、見やすくするためにつけただけなので、線なしでも構いません。
選択肢用のシート(「リスト」シート):大分類を表示する

リストという名前のシートを作ります。このシートが、各プルダウンの選択肢のリストになります。
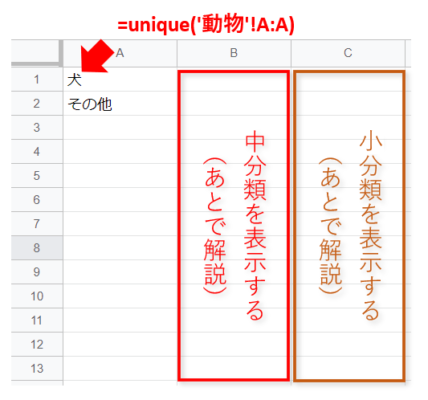
まずは、A列に大分類の選択肢を表示させます。
A1セルに下記の数式を入力してください。
=unique('動物'!A:A)
この数式は、動物シートのA列(大分類)の値を、重複を除いて取得する式になります。
動物シートそのままだと、犬犬犬犬犬犬犬・・・となってしまいますが、unique関数によって、重複が取り除かれていますね。
B列・C列には、中分類・小分類を表示したいのですが、それは後ほど・・・
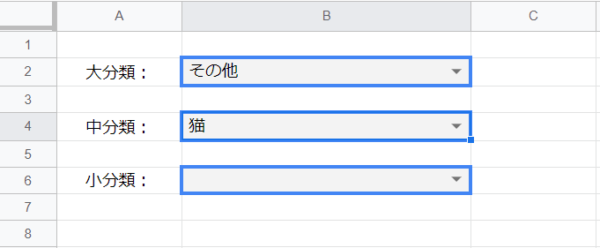
メインのシート(シート名「シート」)

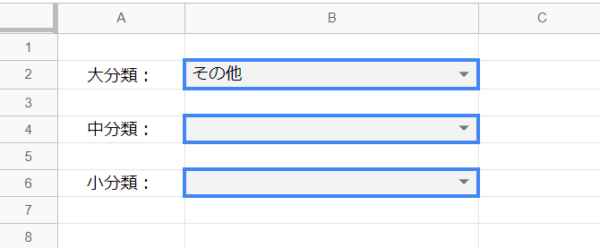
こちらはメインのシートですね。プルダウンを3つ用意しています。
プルダウンの選択肢は、リストを範囲で指定を選び、
- 大分類:リストシートのA列
- 中分類:リストシートのB列
- 小分類:リストシートのC列
・・・となるよう設定しておきます。
この時点で、大分類は選択できる状態になっているはずですので、何かを選択しておきます。
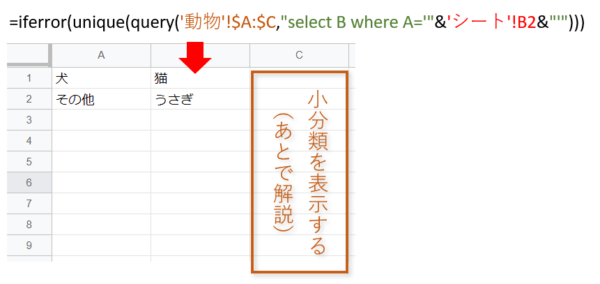
選択肢用のシート(「リスト」シート):中分類を表示する

さて、今度はリストシートのB列に、中分類の選択肢を表示させます。
B1セルに下記の数式を入力してください。
=iferror(unique(query('動物'!$A:$C,"select B where A='"&'シート'!B2&"'")))
ちょっと複雑ですかね・・・
外側の、iferrorは該当データが無い時に#N/Aと表示されるのを防ぐためなので、一旦おいておきましょう。
あと、uniqueも、先ほど説明したとおり、重複を削除するだけなので、おいておきましょう。
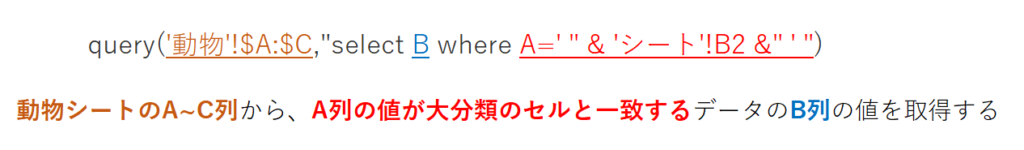
そうすると、注目するのは下記のquery関数ですね。

この関数の第2引数は、シンプルに考えると下記のとおりです。
"select B where A='大分類の値'"
ただ、大分類の値の部分は、シートのB2セルの値を参照しないといけません。
そのため、上記の式のその他を‘シート!B2’に置き換えると小難しくなってしまうのです。
うまく行っていると、メインのシートで、中分類が選べるようになっています。

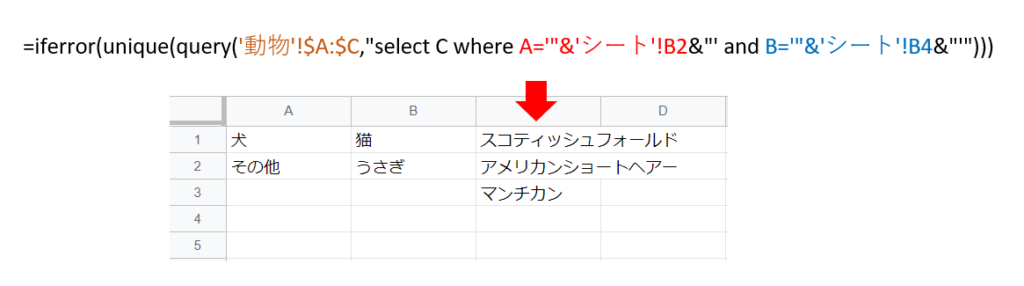
選択肢用のシート(「リスト」シート):小分類を表示する

これで最後です!
=iferror(unique(query('動物'!$A:$C,"select C where A='"&'シート'!B2&"' and B='"&'シート'!B4&"'")))
更に長くなった・・・と思うかもしれませんが、B列の値が中分類と一致するという条件が増えただけです。
これで、大分類・中分類・小分類までが連動するリストが作れました。
この方法は、数式が少し複雑ですが、数の制限なくプルダウンを連動させられますし、マスタデータ(動物シート)もシンプルです。
他サイト様では、vlookupを使う、もう少し簡単な解説もありましたので紹介しておきます。


コメント