ガントチャートを作成する時、ExcelやGoogleスプレッドシートでの自作を選択する人も多いと思います。(私もその一人で、過去に、スプレッドシートを使ったガントチャート作成の記事も掲載しています。)
でも、それらはあくまで表計算で作ったガントチャートですので、表示範囲の切り替え等がササっとできなかったり、不便なことがあります。
そう思っていた最中、2022年11月頃に、Googleスプレッドシートに新機能「タイムライン」が追加されました。
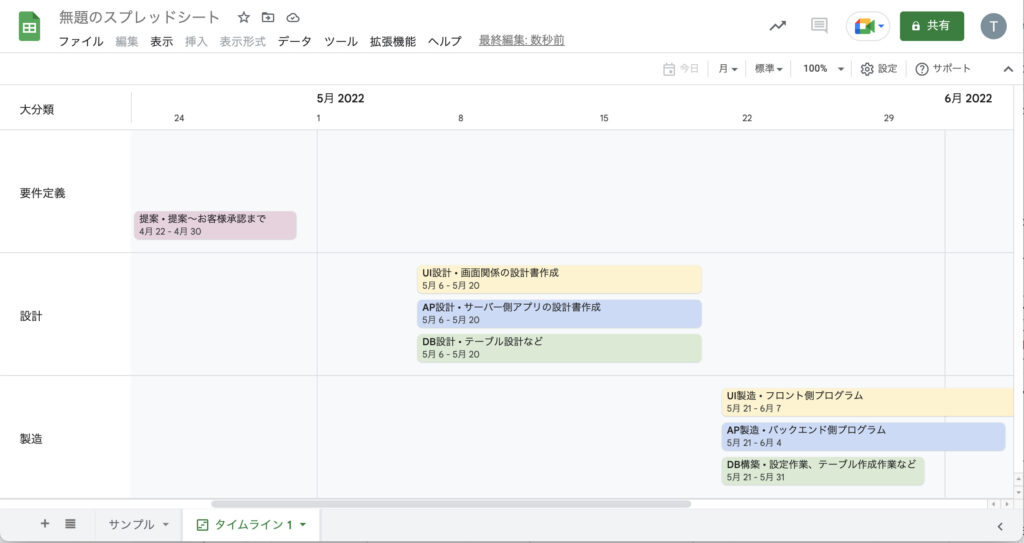
早速使ってみましたので、この記事で紹介させていただきます。(下図のようなガントチャートをあっという間に作ることができました。)

タイムライン機能を利用できる人
タイムライン機能は、個人の(無料の)Googleアカウントなどでは利用できません。
利用できるエディションについては、こちらをご確認ください。
タイムラインの作り方
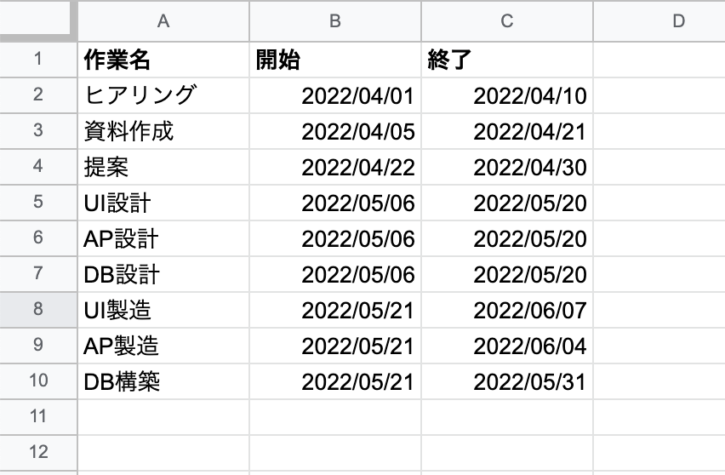
まずは、タイムライン(ガントチャート)の元となる表を用意します。
最低限、タイトルと開始日と終了日(または期間)が必要です。

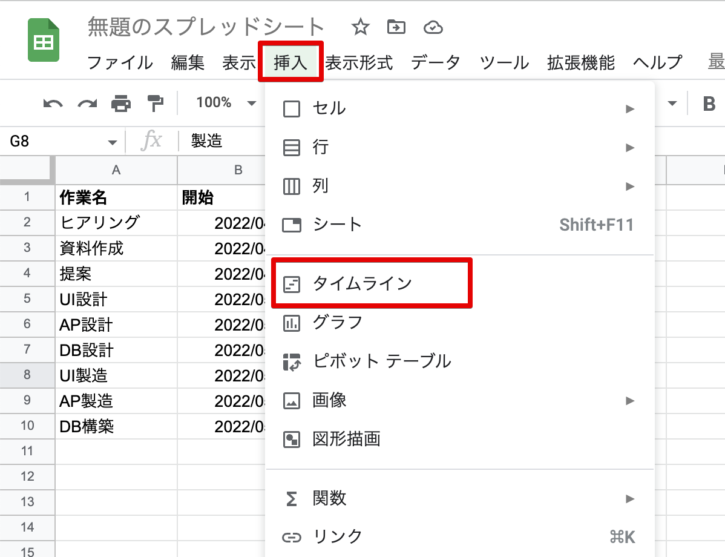
表が用意できたら、挿入 > タイムラインメニューを選択。
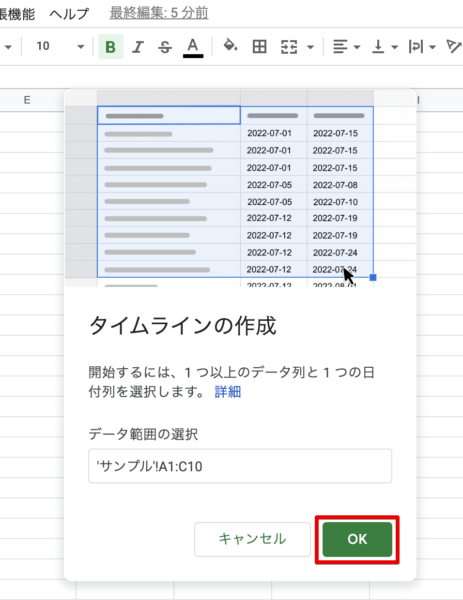
タイムラインの元データとなるデータ範囲を確認のうえ、OKを押します。


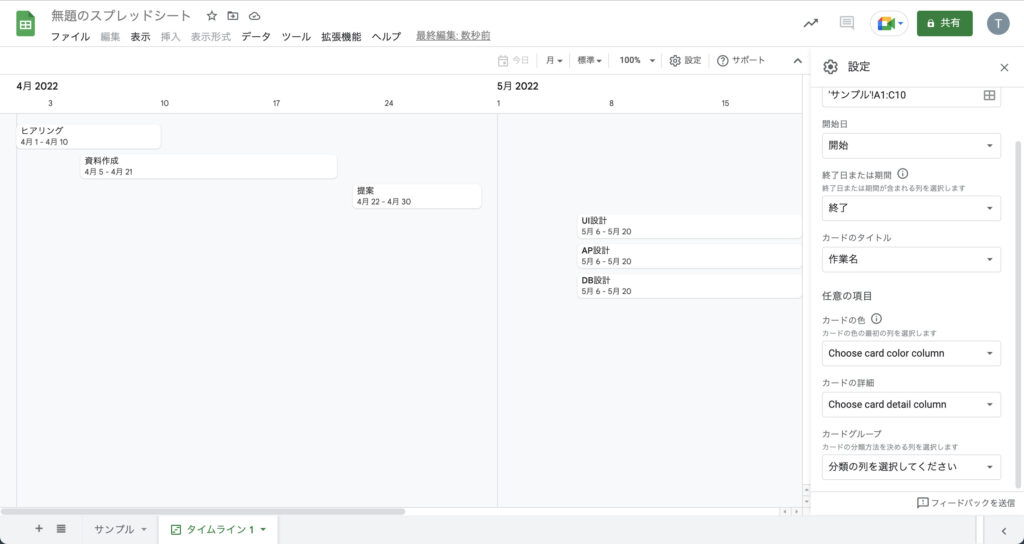
たったこれだけの作業で、タイムラインが新しいシートとして作成されました。

開始日、終了日を時刻なしの日付で指定した場合、タイムラインではその日の0時0分として扱われます。特に終了日についてはイメージと合わない人も多いと思いますので注意してください。

終了日を4月10と表記しつつ、タイムラインを4/10の末尾まで伸ばしたい場合、終了日に2022/4/10 23:59:59と入力するしか無さそう。
表示の切り替え
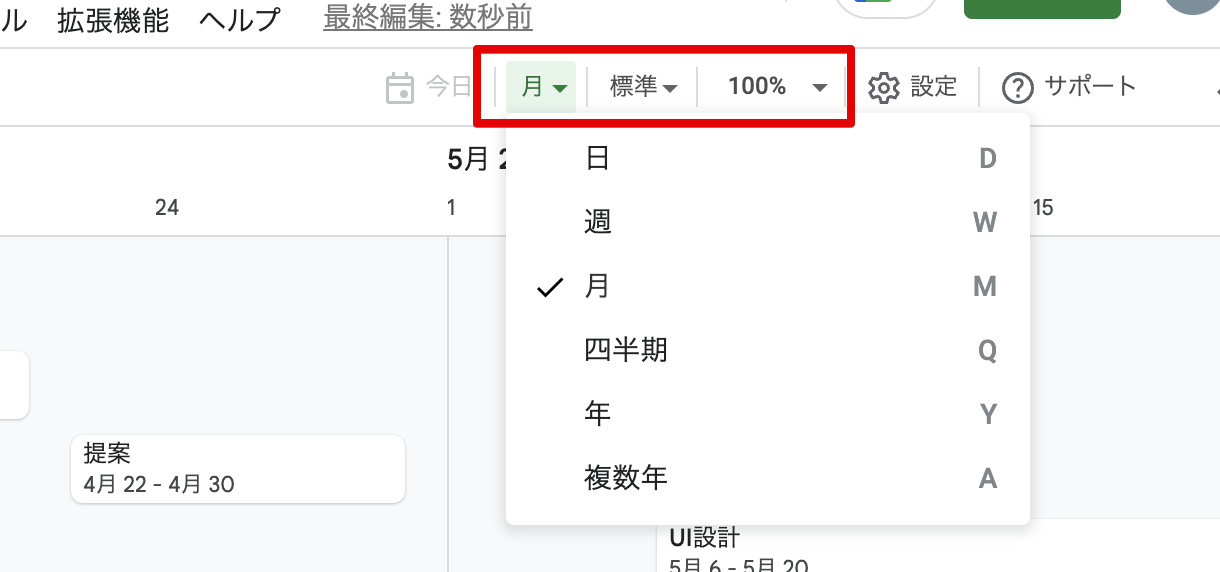
画面上部のツールを使って表示を切り替えることができます。
具体的には、日、週、月、四半期、年、複数年から表示単位を選択できたり、シンプルに概要のみ表示できたり、拡大・縮小できたりします。

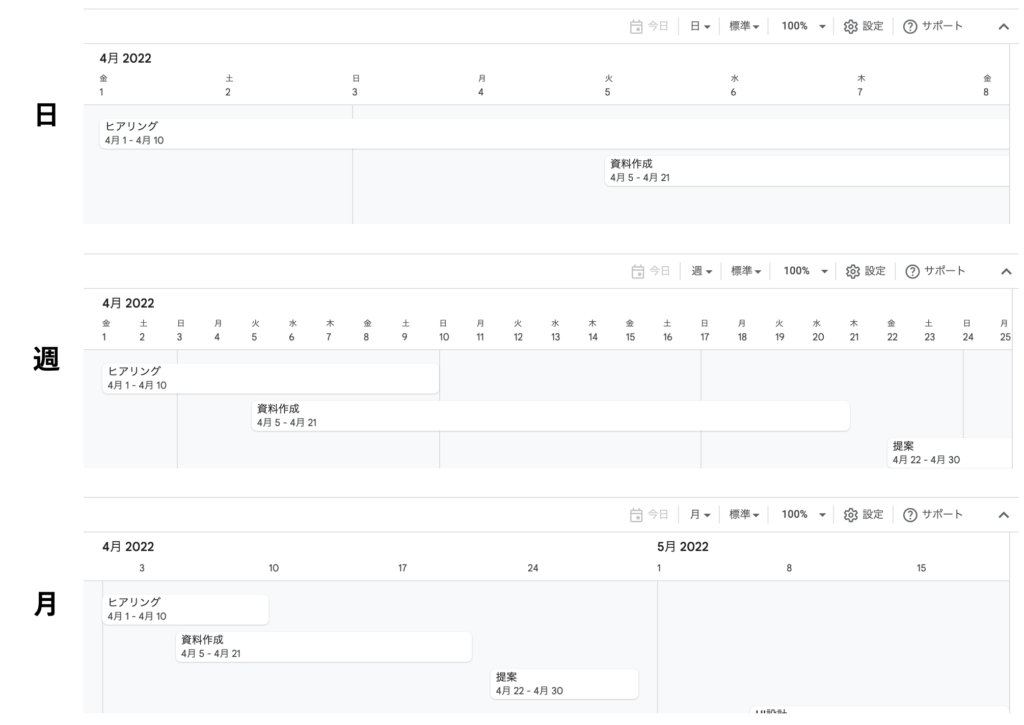
日、週、月・・・を切り替えてみると、下図のように表示がかわりました。

内容を表示する・編集する
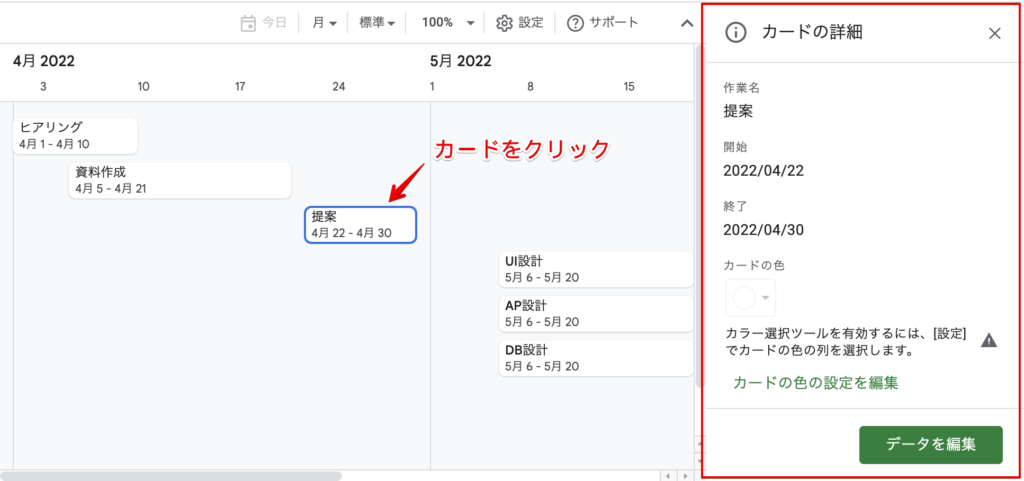
タイムライン上でカードをクリックすれば、右側にそのカードの詳細が表示されます。

カードの色(後述)を設定しておけば、ここから色を変更することも可能です。
また、データを編集を押せば、元となる表の該当行が表示されるので、すぐにデータを編集することができます。
ドラッグ操作で移動したり、伸ばしたり、縮めたりして予定を変更・・・というのは現時点ではできないようです。正直、使い勝手としては微妙ですね。今後の機能追加に期待しておきます。
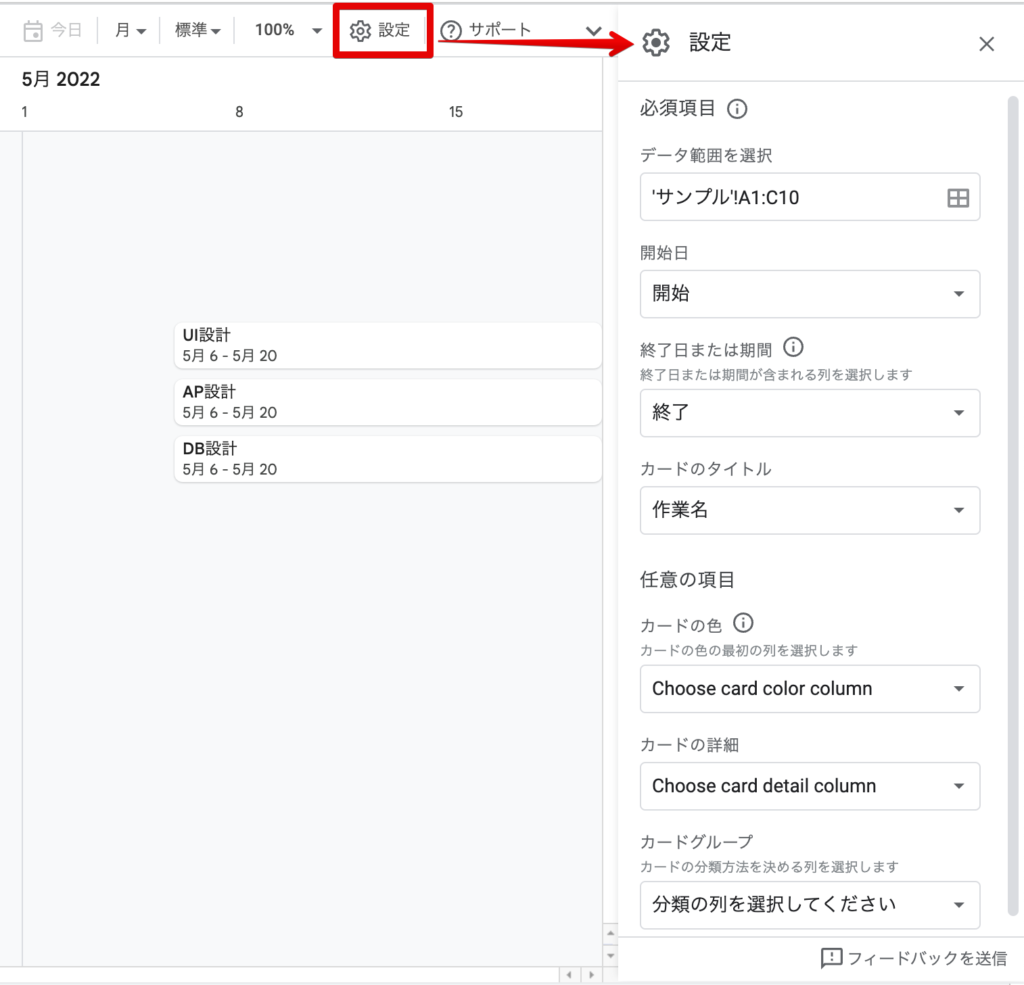
各種設定について
設定メニューでは、データ範囲や開始日・終了日などの基本的な設定に加え、他にもいくつかの設定項目や機能があります。

早速、これらの設定を試してみました。
終了日のかわりに期間を指定する
先ほどの例では、開始日と終了日からタイムラインを作成しましたが、開始日と期間を指定してタイムラインを作成することもできます。
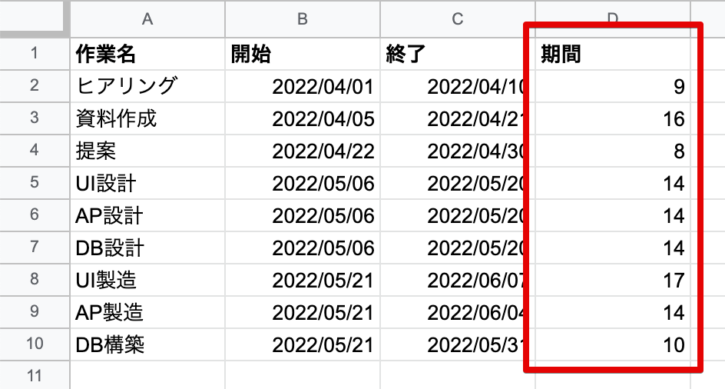
早速試してみます。まずは、元となる表に期間(日数)を追加します。

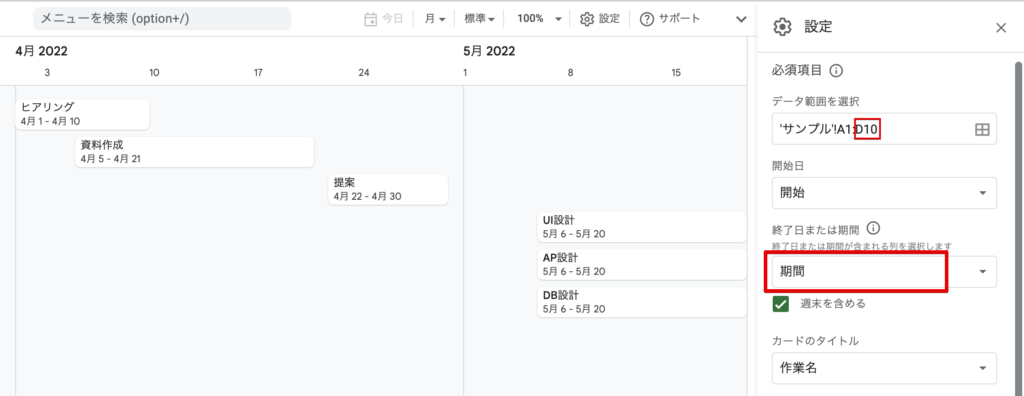
続いて、タイムラインの設定を変更します。
元の表に合わせて、データ範囲を変更した上で、終了日ではなく期間を選択します。

このように、終了日ではなく所要日数からガントチャートを作成できるのは便利ですね。
なお、週末を含めるのチェックボックスをオフにすると、土曜・日曜は作業をしない前提でガントチャートを表示してくれます。
ちなみに、今回は期間を日数で指定しましたが、時間(hh:mm:ss形式)で指定することもできます。1日〜数日で実施するイベントのタイムラインを作りたい時に便利そうです。
カードに色をつける
タイムライン上のカードには、色をつけることもできます。
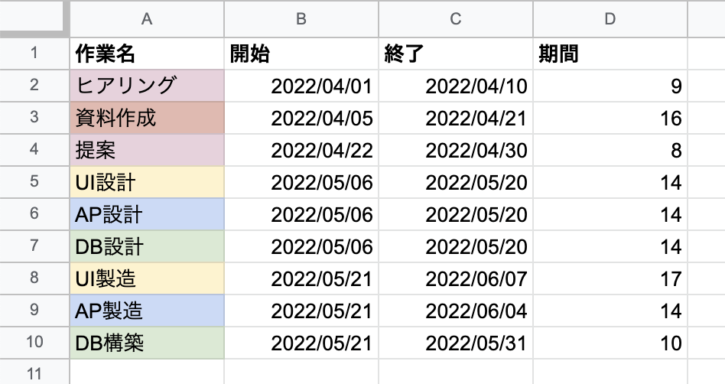
色をつけるためには、元の表に色がついている必要があります。

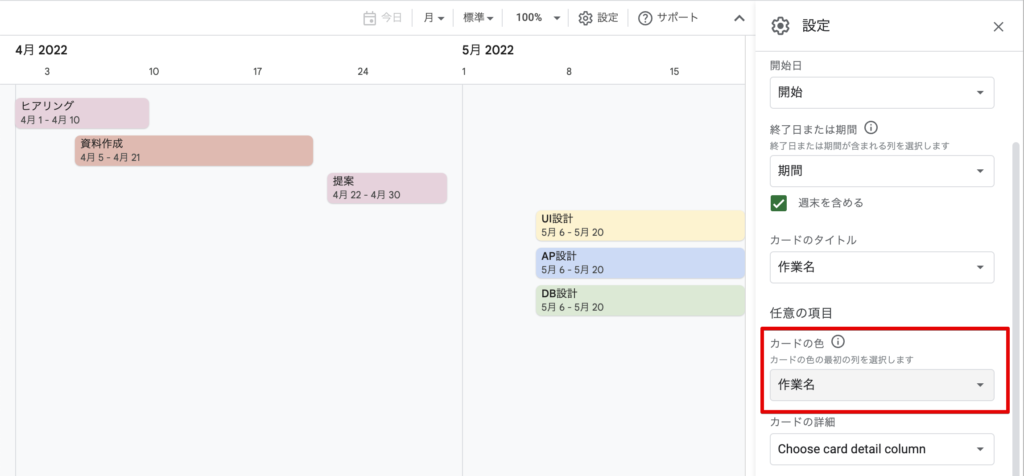
設定項目のカードの色で、色をつけた列を選択すれば、タイムライン上のカードに色がつきます。

ちなみに、カードの色には条件付き書式によって設定された色も反映されます。
現実的な例として・・・
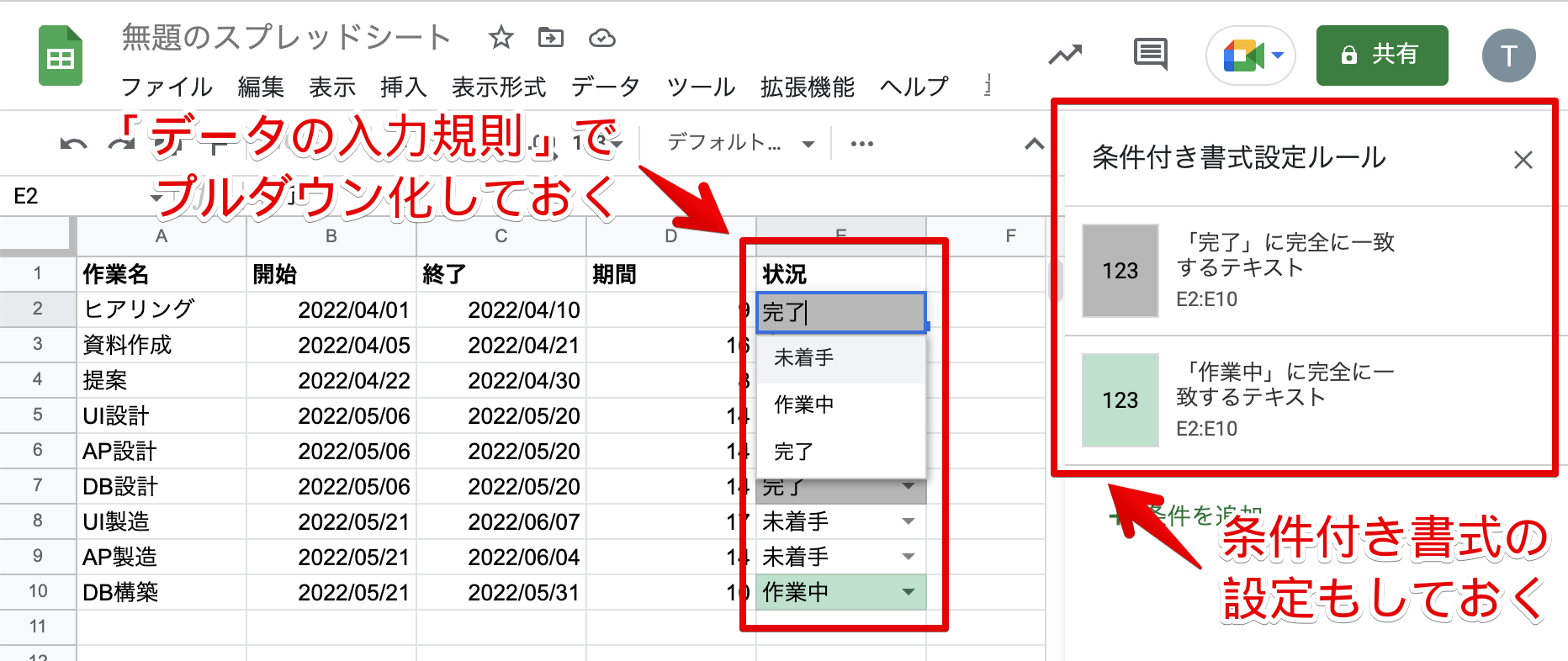
- 元の表で進捗状況(未着手、作業中、完了・・・など)をプルダウンで選択
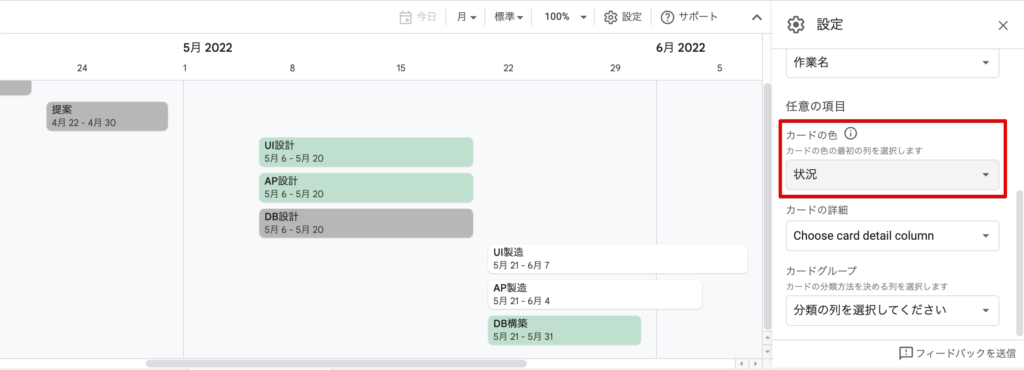
- プルダウンの選択肢ごとに、条件付き書式でセル背景色をつける
- タイムラインにも色が反映される
というような活用方法も考えられますね。


カードに詳細情報を追加する
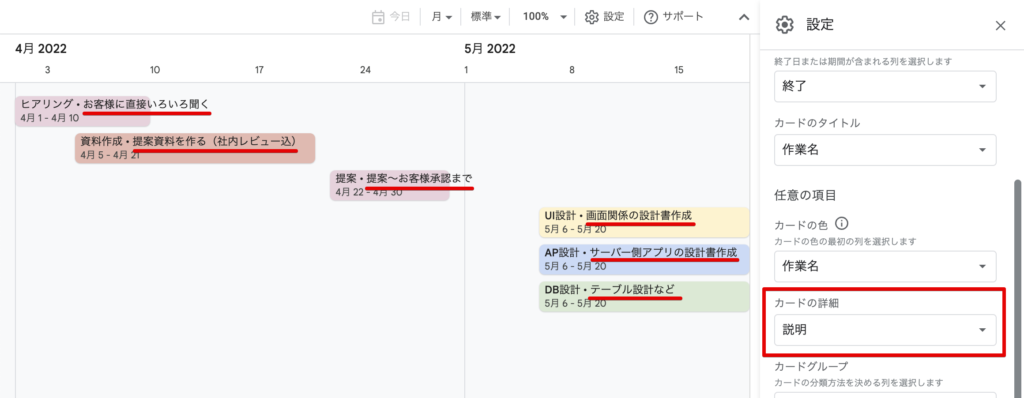
カードの詳細を設定すれば、タイムライン上のカードに詳細情報を表示することができます。
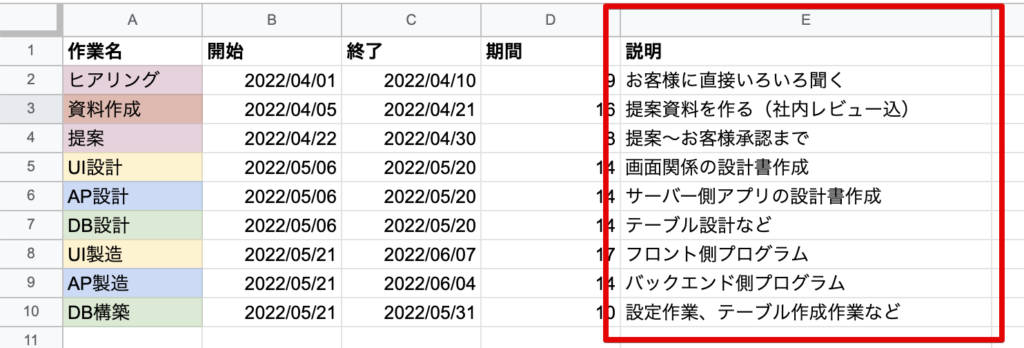
試しに、元の表のE列に作業の詳細説明を追加しました。

続いて、タイムラインの設定項目であるカードの詳細で追加した列を選択すれば、カード上に詳細が表示されるようになりました。

タイムラインをグループ分けして表示する
タイムライン上のカードは、ただ並べるだけではなく、グループ分けすることも可能です。
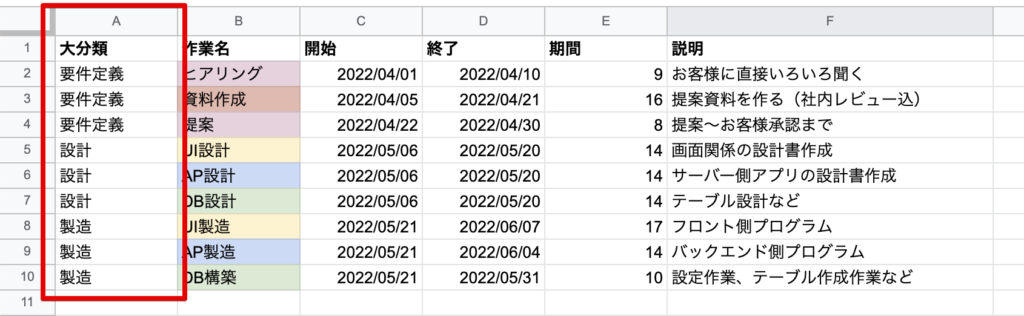
試しに、元の表に、大分類の列を追加しました。

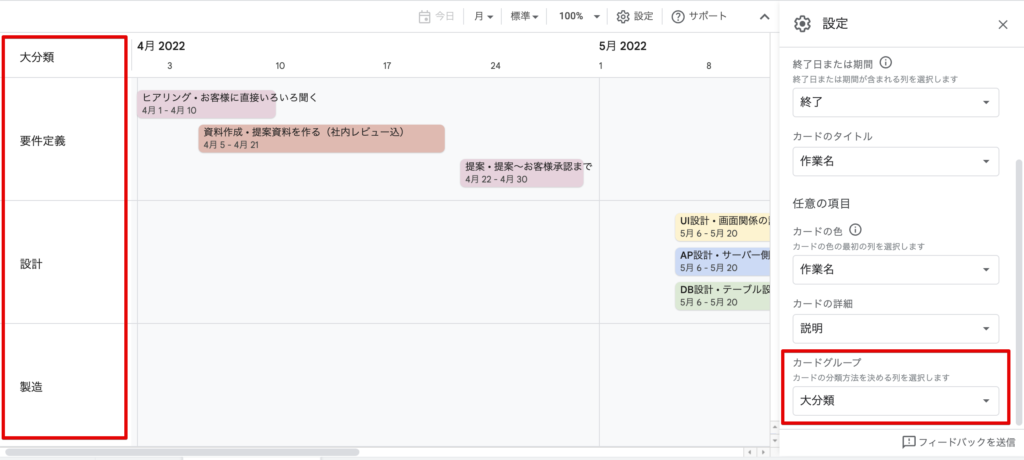
設定項目のカードグループで、先ほど追加した大分類列を選択すれば、タイムライン上のカードがグループ分けして表示されました。

その他の機能
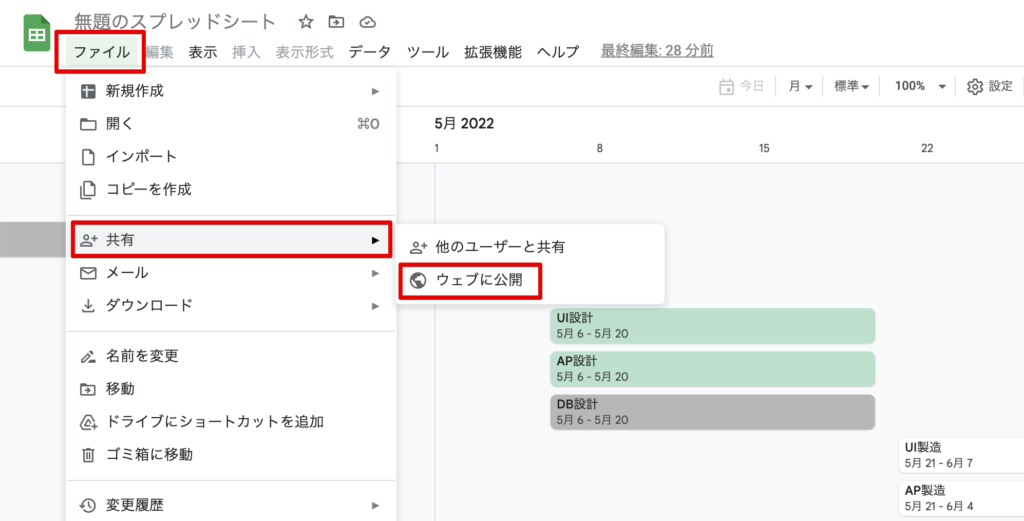
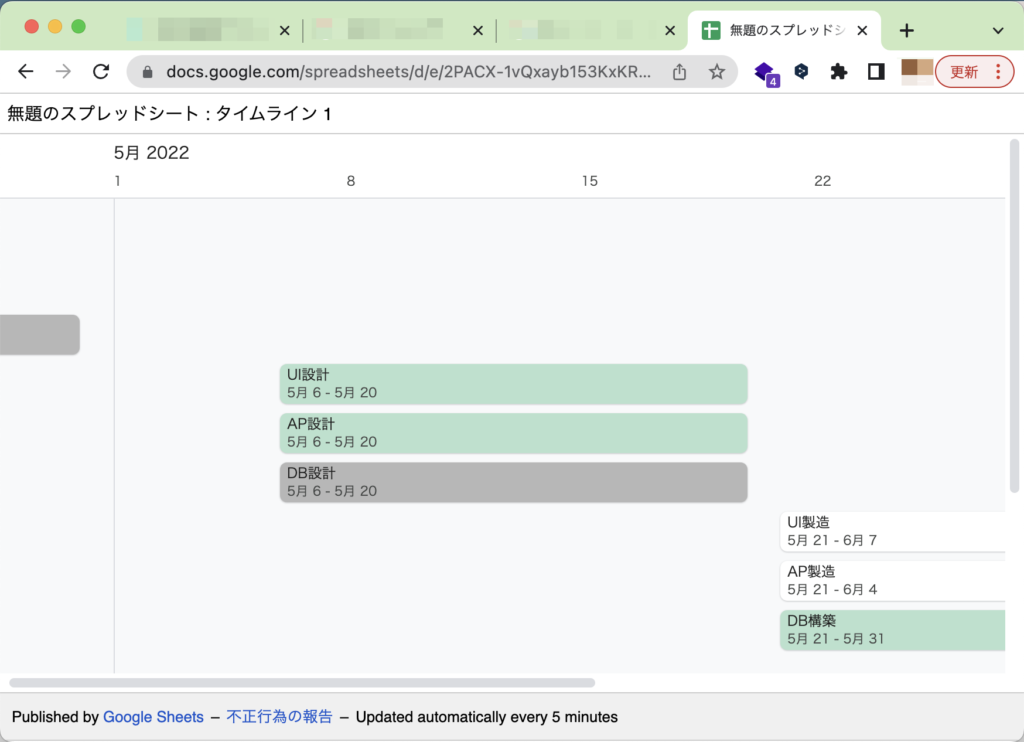
ウェブに公開する
スプレッドシートのウェブに公開機能を使って、ウェブページとして公開することも可能です。
ファイル > 共有 > ウェブに公開メニューを選択し、タイムラインのシートを公開します。




コメント