Googleスプレッドシートの標準機能では、複数の値を選択できるプルダウンは作成できません。
よって、「当てはまるものを選択してください(複数可)」というような場合、下記のような形で妥協するのが妥当だと思います。
- 同じプルダウンを複数個並べる
例: 果物を選択(1つ目) ▼ 果物を選択(2つ目) ▼ 果物を選択(3つ目) ▼ - チェックボックス + テキスト を複数並べる
例: ☑️ いちご ☑️ りんご ☑️ バナナ
しかし、複数選択可能なプルダウンは意外と需要があるようで、過去の記事もそこそこのアクセス数があります。
ということで、過去の記事よりも若干使い勝手が良いものを作ってみたので、紹介します。
とはいえ結構面倒なので、個人的には先述のように妥協するのが良いと思いますが・・・。
プルダウンを選択し、「果物を選択…」「楽器を選択…」などをクリックすると、複数選択可能なプルダウンが表示される形式になっています。
手順1: プルダウンを挿入する
まずは、スプレッドシートにプルダウンを挿入します。
このプルダウン自体は、標準のものなので複数選択はできません。あくまで、カスタマイズしたプルダウンを呼び出す部品として使います。
![スプレッドシートの「顧客情報」シートのB4〜B6を選択し、メニューの[挿入] > [プルダウン]を選択している](https://web-breeze.net/wp-content/uploads/2023/10/無題のスプレッドシート-Google-スプレッドシート-2023-10-02-01-26-05-1024x925.png)


手順2: スクリプトを追加する
下記の手順に沿って、スクリプトエディタを起動してください。
拡張機能メニューより、Apps Scriptを起動します。

あらかじめ入力されているコード(myFunction)を削除し、当記事のコードを貼り付けます。
貼り付け後、保存してください。

貼り付けるコードは下記のものです。
// To Do 1: デプロイしたWEBアプリのURLを設定する
const API_URL = 'https://script.google.com/macros/s/XXXXX.../exec';
// To Do 2: 複数選択プルダウンのダイアログを起動する条件(およびプルダウンの選択肢)を入力する
const TRIGGERS = [
{ sheetName: 'シート1', col: 1, value: '果物を選択...', options: ['りんご', 'いちご', 'バナナ'] },
{ sheetName: 'シート2', col: 2, value: '楽器を選択...', options: ['ピアノ', 'ギター', 'ドラム'] },
];
/**
* ユーザーがセルを編集時、複数選択プルダウン対象のセルであればダイアログを表示する
*/
function openMultipleSelect(e) {
// 編集箇所・入力内容を取得
const value = e.value;
const sheetName = e.range.getSheet().getName();
const row = e.range.getRow();
const col = e.range.getColumn();
// 編集箇所・内容に一致するダイアログ起動条件を取得
const trigger = TRIGGERS.find(trigger =>
trigger.sheetName === sheetName &&
trigger.col === col &&
trigger.value === value
);
// 起動条件が存在したらダイアログを表示
if (trigger) {
e.range.setValue('');
const modal = HtmlService.createTemplateFromFile('modal');
modal.targetCell = { sheetName, row, col };
modal.options = trigger.options;
SpreadsheetApp.getUi().showModalDialog(modal.evaluate(), trigger.value);
}
}
/**
* ダイアログから送信された値をセルにセットする
*/
function doPost(e) {
try {
// POSTされた値を取得
const { sheetName, row, col, selectedValues } = JSON.parse(e.postData.contents);
// スプレッドシートに値を書き込む
SpreadsheetApp
.getActiveSpreadsheet()
.getSheetByName(sheetName)
.getRange(row, col)
.setValue(selectedValues.join(','));
// レスポンスを返す
return ContentService.createTextOutput('Success');
} catch(error) {
return ContentService.createTextOutput('Error: ' + error.message);
}
}続いて、modal.htmlというファイルを追加します。


modal.htmlにあらかじめ入力されているコードは削除し、下記のコードを貼り付けます。
<div>
<select id="select" style="width: 200px;" multiple></select>
</div>
<div>
<button onclick="submit()">選択</button>
</div>
<div>
<small>* Windowsでは [Ctrl] キー、Macでは [command] キーを押しながらクリックすることで複数選択できます。</small>
</div>
<script>
// 入力中セル情報, 選択肢情報をGAS側から受け取る
const targetCell = JSON.parse(<?= JSON.stringify(targetCell)?>);
const options = JSON.parse(<?= JSON.stringify(options)?>);
// Select要素を取得しoption要素を追加する
const elemSelect = document.getElementById('select');
options.forEach(value => {
const elemOption = document.createElement('option');
elemOption.value = value;
elemOption.text = value;
elemSelect.add(elemOption);
});
/**
* [選択]ボタン押下時、APIを叩いて選択した値をシートに書き込む
*/
function submit() {
// 選択した値を取得して配列へ
const selectedValues = [];
for (const elemOption of elemSelect) {
if (elemOption.selected) selectedValues.push(elemOption.value);
}
// リクエスト送信(POST)
const url = <?= API_URL ?>;
fetch(url, {
method: 'POST',
body: JSON.stringify({ ...targetCell, selectedValues }),
mode: 'no-cors',
headers:{
'Content-Type': 'application/json'
}
})
.then(() => google.script.host.close() )
}
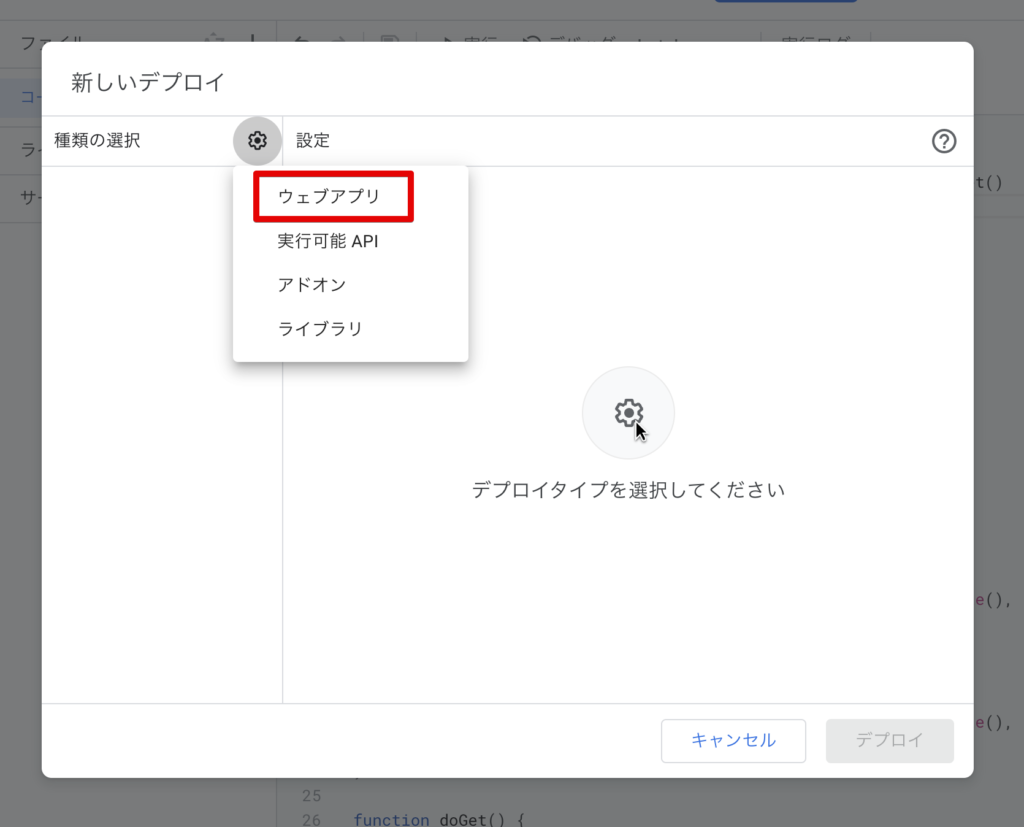
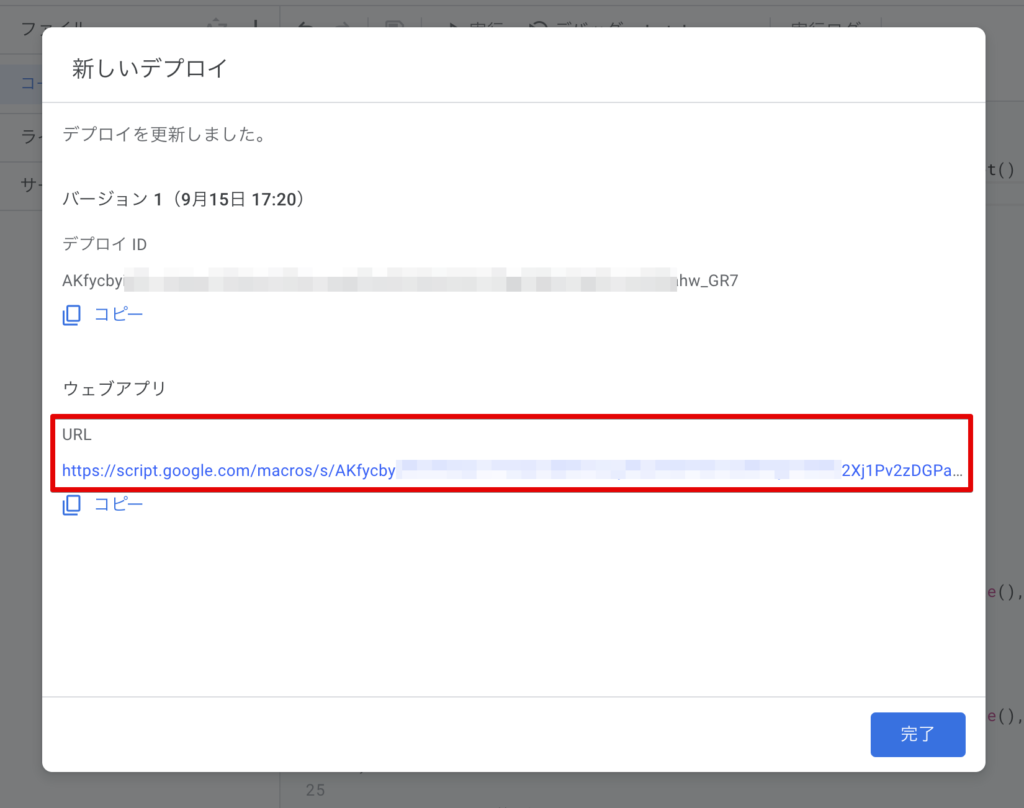
</script>手順3: WEBアプリとしてデプロイする




ここで表示されたウェブアプリのURLは後で使うので、コピーしておいてください。
このURLが流出してしまうと、悪意のある部外者がシートを書き換えられる状態になってしまいますので注意してください。
手順4: スクリプトを修正する
コード.gsの先頭部分にある項目を設定します。
// To Do 1: デプロイしたWEBアプリのURLを設定する
const API_URL = 'https://script.google.com/macros/s/XXXXX.../exec';
// To Do 2: 複数選択プルダウンのダイアログを起動する条件(およびプルダウンの選択肢)を入力する
const TRIGGERS = [
{ sheetName: 'シート1', col: 1, value: '果物を選択...', options: ['りんご', 'いちご', 'バナナ'] },
{ sheetName: 'シート2', col: 2, value: '楽器を選択...', options: ['ピアノ', 'ギター', 'ドラム'] },
];To Do 1:https://script.../execの部分を、先ほど表示されたウェブアプリのURLに書き換えます。
To Do 2:
あらかじめ入力されている例を参考に設定します。
今回の例では、果物を選択するプルダウンと、楽器を選択するプルダウンの2つがありますので、2行分のデータが記載されています。(プルダウンを1種類しか作らない場合は1行でよい)
例の1つ目のデータ{ sheetName: 'シート1', col: 1, value: '果物を選択…', options: ['りんご', 'いちご', 'バナナ'] },
を説明します。
これは、「シート1というシートの1列目に、果物を選択…という値が入力された時に、複数選択プルダウンを表示する。プルダウンの選択肢は りんご、いちご、バナナ とする。」という意味になります。
これと同じ形式で、利用用途にあった値に書き換えてください。
(特に、クオーテーション ‘ やカンマ , 、カッコ[ ] { }の使い方が、例と同じようになるように気をつけてください)
手順5: トリガーを作成する
ユーザーがセルを編集した時に、先ほどのスクリプトが実行されるようにトリガーを作成します。
![[トリガー]メニューを選択し、+トリガーを追加を押す](https://web-breeze.net/wp-content/uploads/2023/10/無題のプロジェクト-プロジェクトのトリガー-Apps-Script-2023-10-02-12-49-28-1024x530.png)

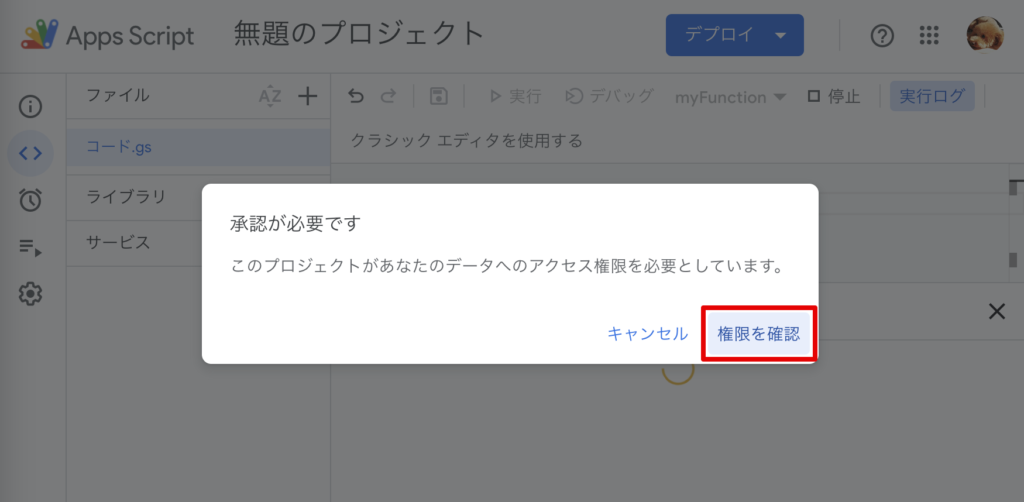
「承認が必要です」というダイアログが表示されますので、権限を確認 をクリックします。
* この部分の解説画像は、他の記事から流用しているため、実際のものと若干異なる場合があります。

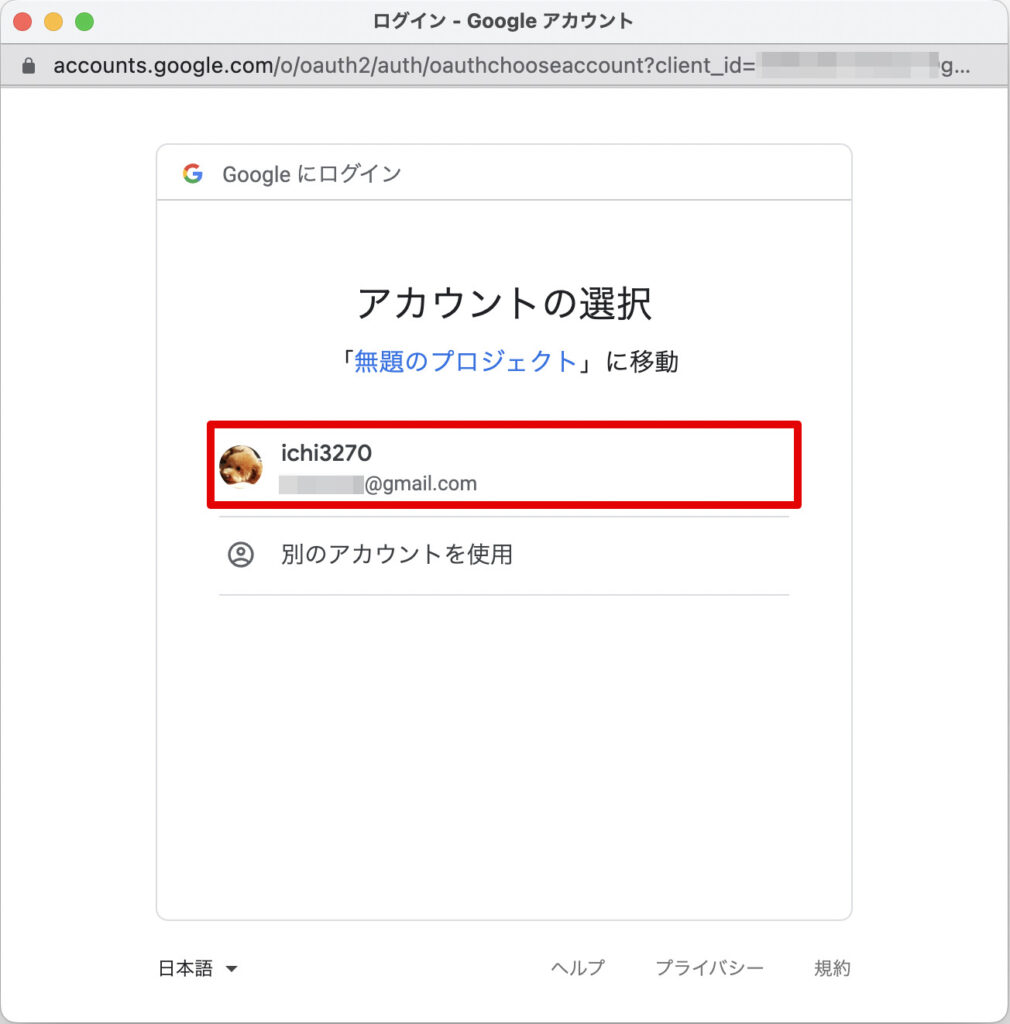
このスクリプトを使うGoogleアカウントを選択します。

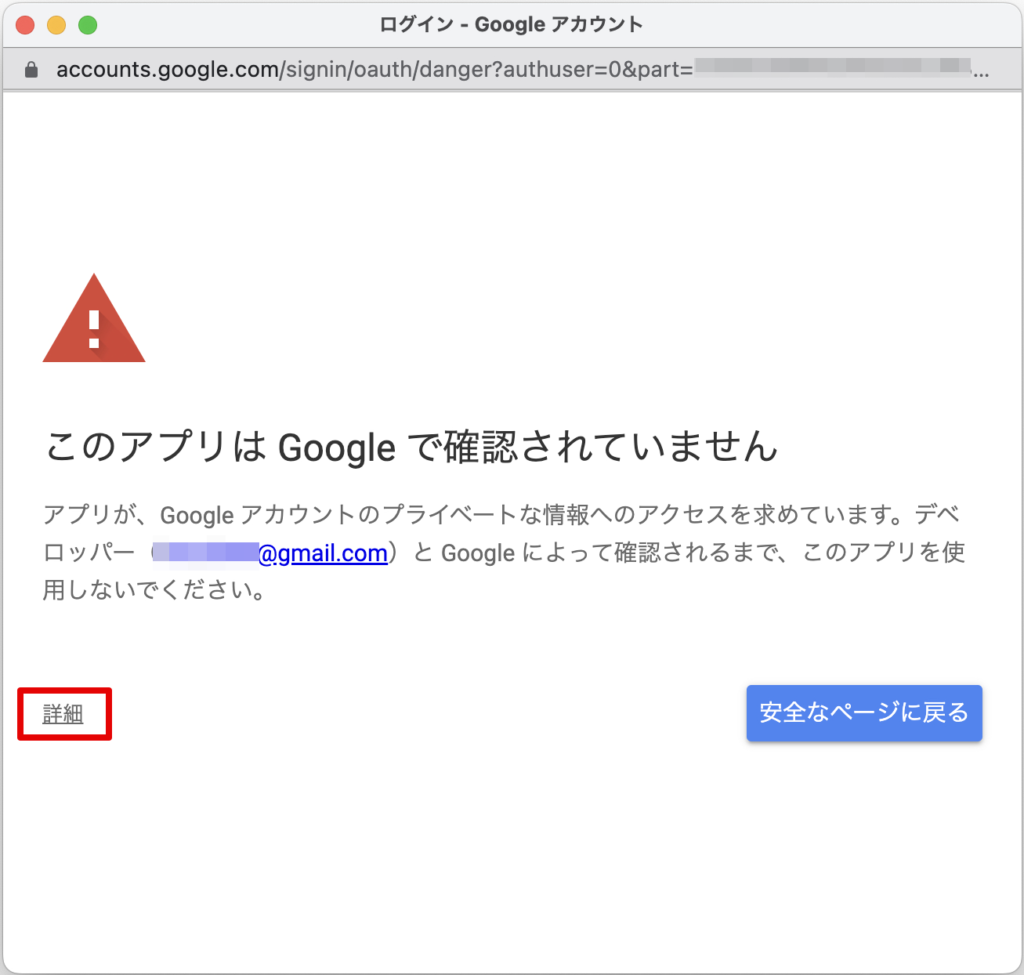
(この画面が表示された場合のみ)左下の 詳細 をクリックします。

(この画面が表示された場合のみ)左下の プロジェクト名(安全ではないページ)に移動 をクリックします。

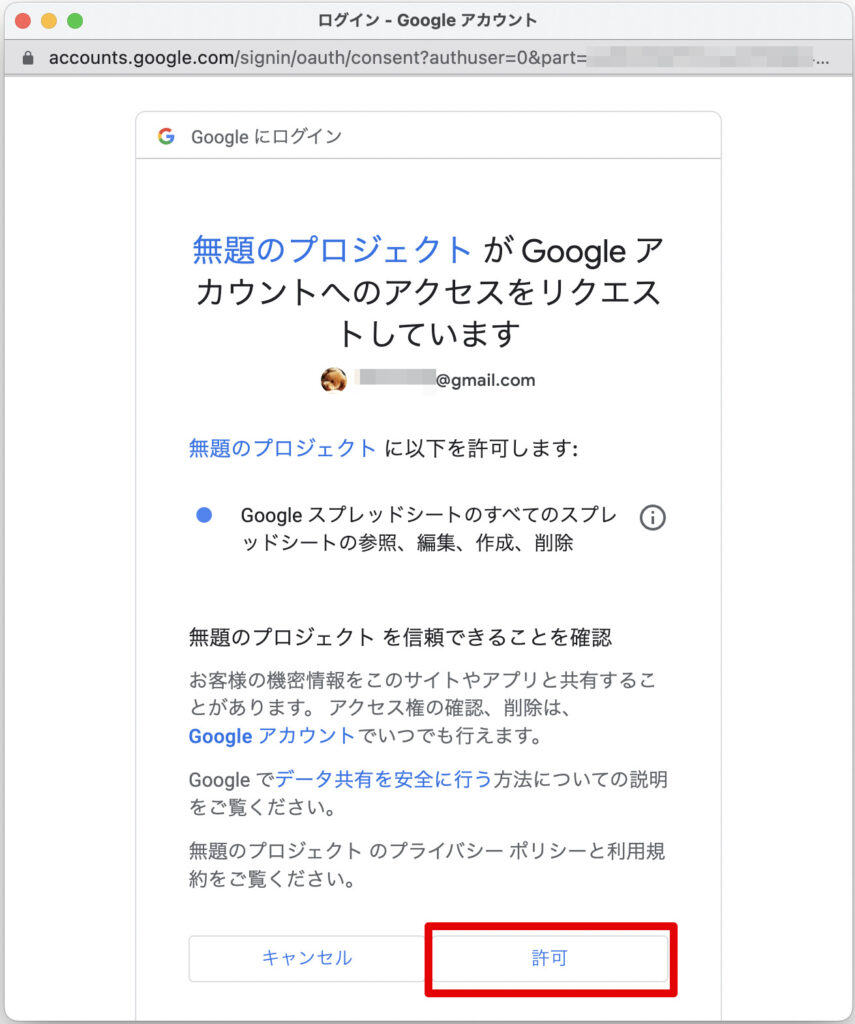
右下の 許可 をクリックします。

以上の手順で、複数選択可能なプルダウンが作成できました。
ここまで解説しておいて言うのもどうかと思いますが、手間もかかるしややこしいので、冒頭でも述べたとおり、強いこだわりがない限りは代替の方法を検討した方が良いと思います。笑


コメント
上記大変参考になりました。
コードを私用でコピーして使用させていただき、実行してみたのですが、
ダイアログ表示→複数選択→選択ボタンを押すところまでは実行できているのですが、
肝心のセルに選択した項目を、表示し返すことができていない状態です。
素人なのでログを見てもどうして最後の表示だけができていないのかわからず困っております。
改善策はありますでしょうか。サイトに記載の修正項目以外にも何かてを加えないといけない箇所などありますでしょうか。お時間ありましたらご指南いただけますと大変ありがたいです。
よろしくお願いいたします。
こちらとても参考になりました。
すずきさまと同様の質問かもしれませんが、、
私複数選択ができるようになったのですが、選択した後にシートに複数選択した文字が表示がされません。
お忙しいところ恐れ入りますがご回答お待ちしております。
思い描いていたスプレッドシートを作成できそうで、とても参考になりました!
私もみなさまと同じところで躓いてしまいました。選択した文字が表示されないです。
ご回答いただけると幸いです。
とても参考になりました。
みなさまと同じで選択した文字が表示されない状態です