非常に多機能で便利なGoogleフォームですが、標準機能だけでは、フォームを自動的に閉じる(受付終了にする)ことができません。
結構需要があると思うのですが・・・
・・・ということで、この記事では、フォームを自動で受付終了状態にする方法を説明します。
Google Apps Scriptを使用する手順にはなりますが、とても簡単なので身構えずにご覧いただければと思います。
(おまけとして、自動的に受付開始する方法も掲載しています。)
受付終了時のメッセージを設定する
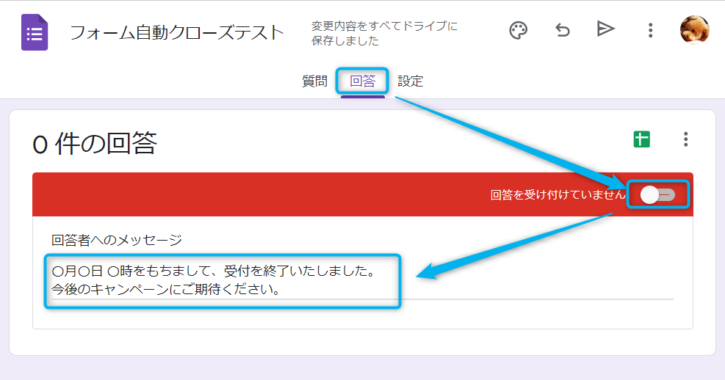
まずは、回答の受付が終了した際に表示するメッセージを設定しておきます。
回答タブを選択し、受付終了の状態にし、回答者へのメッセージを設定しましょう。

メッセージの設定が完了したら、回答を受付中の状態に戻しておきましょう。

受付終了にするスクリプトを作成する
次に、自動的に受付終了状態にするためのスクリプトを作成します。
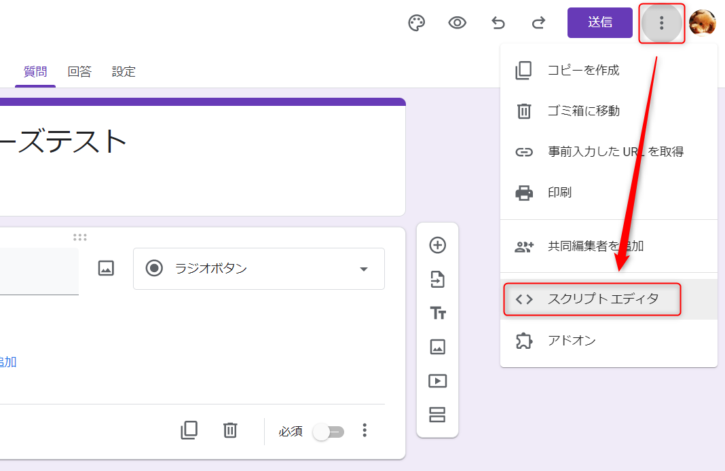
メニューを開き、スクリプトエディタを押します。

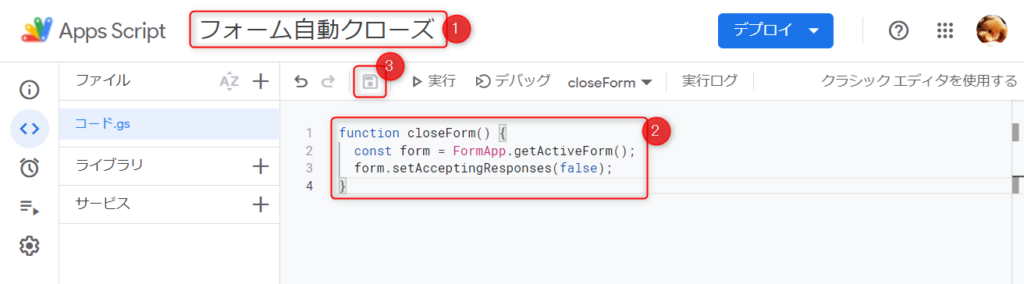
スクリプトエディタが起動したら、
①スクリプトの名前を付ける(任意)→ ②下記のスクリプトを貼り付ける → ③保存
の順に行います。(最初に入力されている function myFunction … は全て削除して構いません)

貼り付けるスクリプトはこちら。
function closeForm() {
const form = FormApp.getActiveForm();
form.setAcceptingResponses(false);
}スクリプトを保存したら、▷実行ボタンを押します。
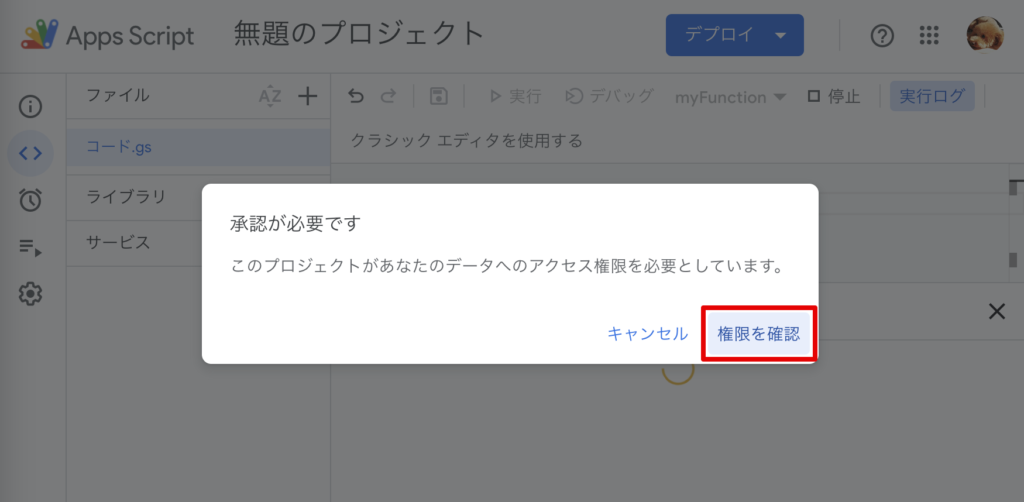
「承認が必要です」というダイアログが表示されますので、権限を確認 をクリックします。
* この部分の解説画像は、他の記事から流用しているため、実際のものと若干異なる場合があります。

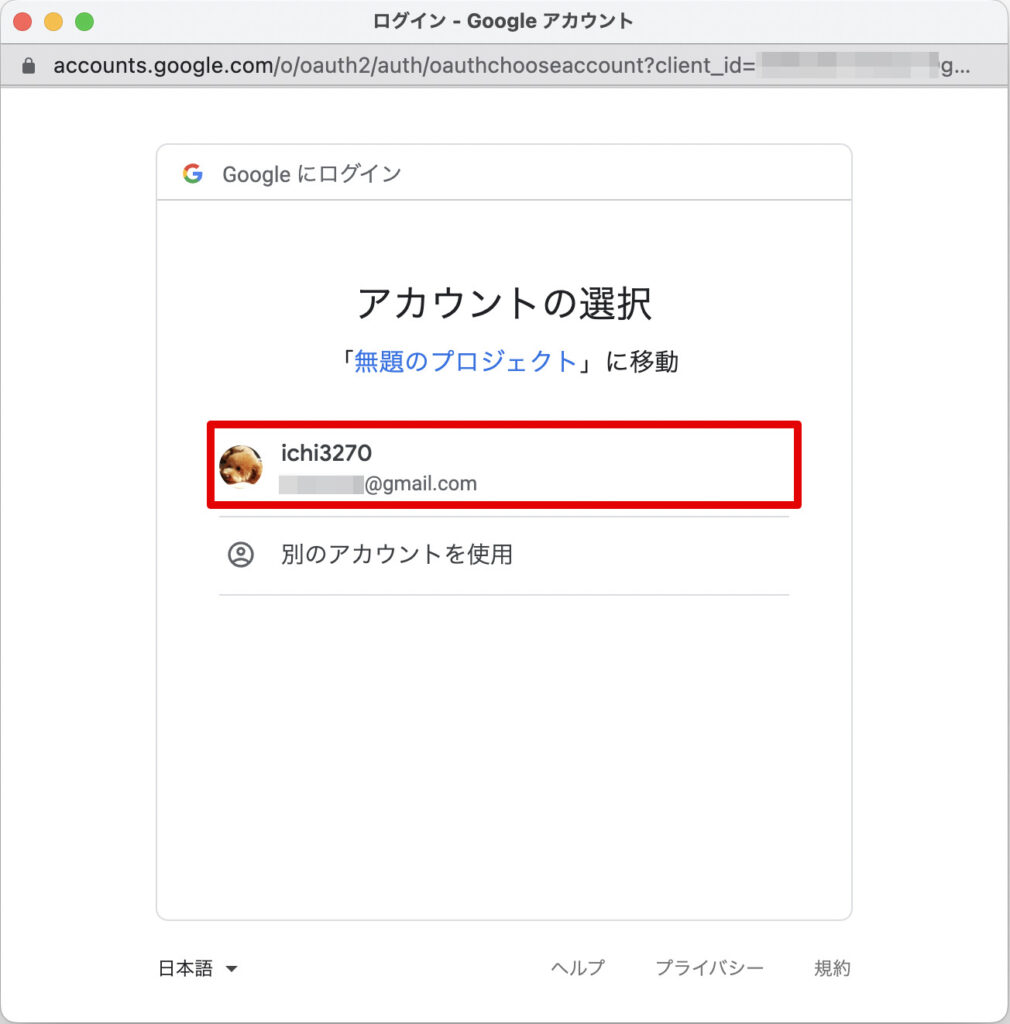
このスクリプトを使うGoogleアカウントを選択します。

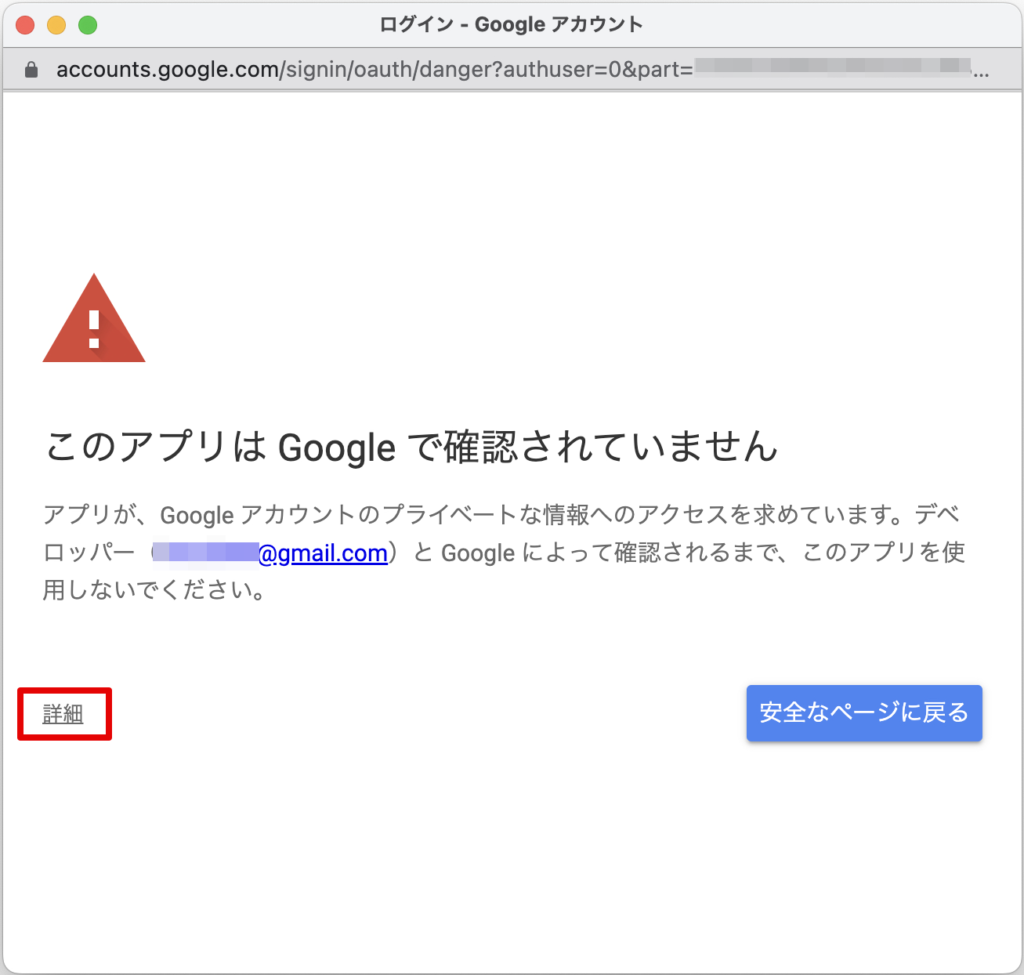
(この画面が表示された場合のみ)左下の 詳細 をクリックします。

(この画面が表示された場合のみ)左下の プロジェクト名(安全ではないページ)に移動 をクリックします。

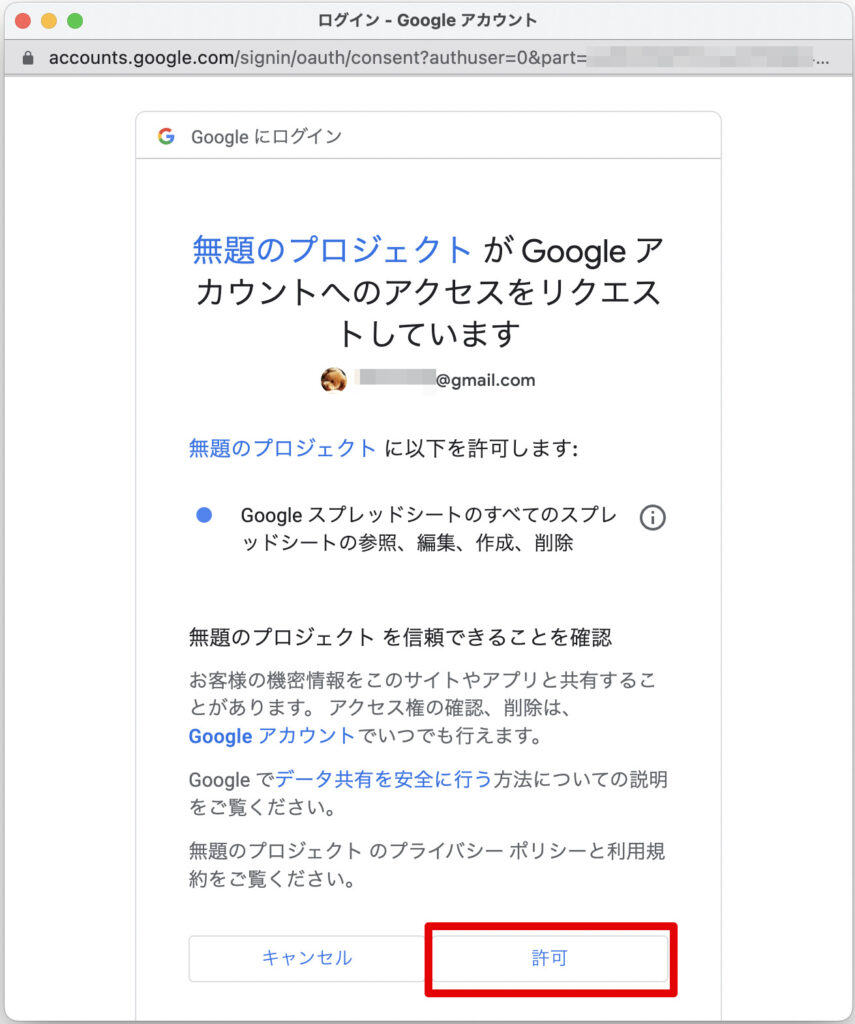
右下の 許可 をクリックします。

ここまでの操作で、フォームを閉じるスクリプトが実行されましたので、フォームをプレビューして確認してみます。
受付終了の状態になっていれば成功です。

ここまでで、動作検証はできたので、回答受付状態に戻しておきましょう。
トリガーを設定する(時刻指定)
フォームを受付終了状態にするスクリプトができたので、そのスクリプトが指定時刻に自動実行されるようにします。
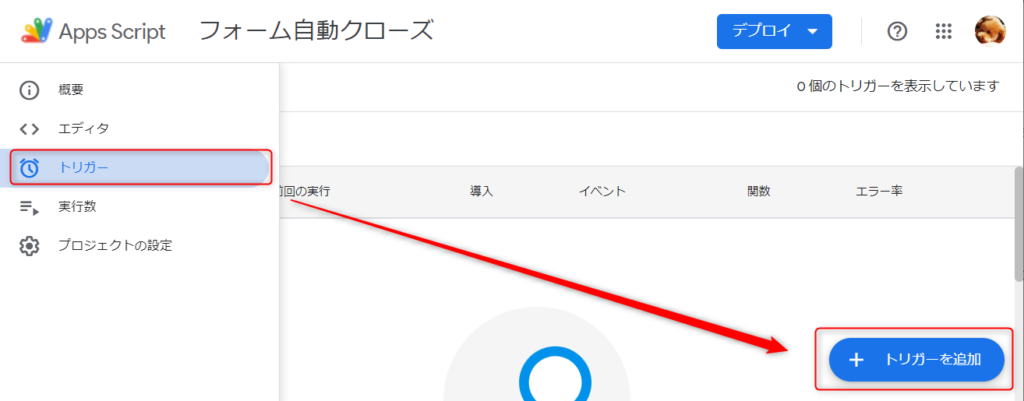
メニュー → トリガー → トリガーを追加の順に選択します。

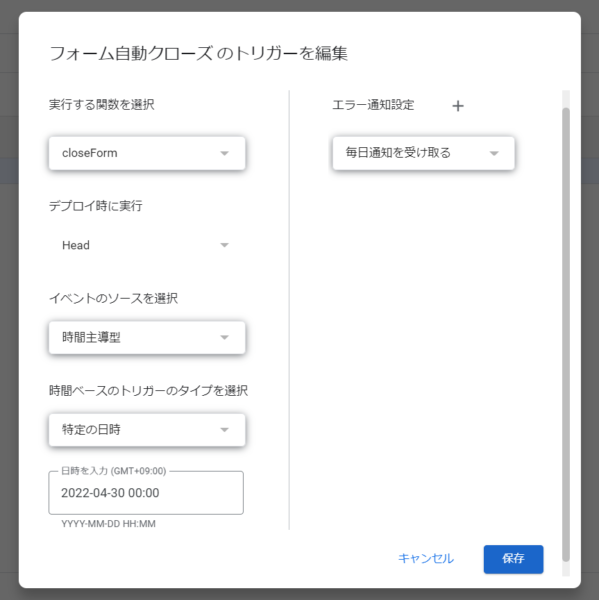
下図のように設定してください。
日時を入力(GMT+09:00)の部分に、フォームを受付終了にしたい日時を入力してください。
ちなみに、私が試した感じでは24:00は指定できませんでした。
そのため、翌日の00:00を指定しました。

以上で、指定時間になったら自動的にフォームを受付終了にする設定は完了です。
なお、実行数のメニューから、実行結果を確認することができます。
私の例では、2022/04/30 0:00:01に実行されたことが確認できました。

おまけ:所定の回答件数に達したらクローズする
時間指定でフォームをクローズする以外に、所定の回答件数に達したらクローズすること等も可能です。
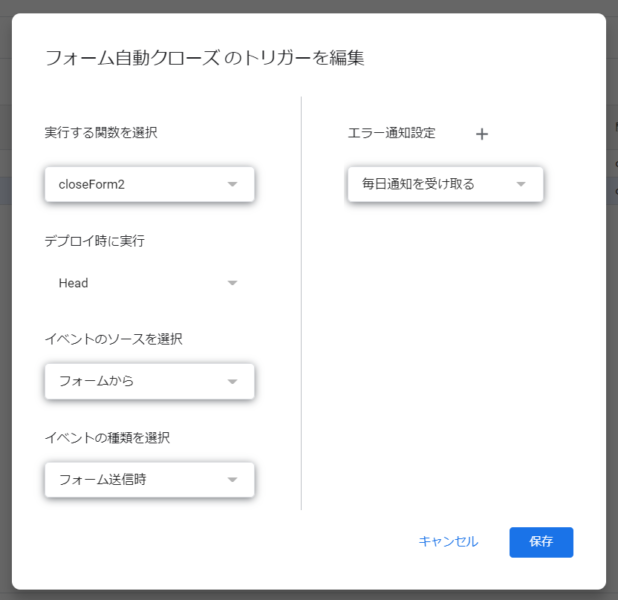
参考までに、コードとトリガーの設定を記載しておきます。
コードの3行目のlimit = 10は、10件受け付けたらフォームがクローズすることを意味していますので、使用する場合は、ご希望の数字に変更してください。
function closeForm2() {
const form = FormApp.getActiveForm();
const limit = 10;
const responses = form.getResponses();
if (responses.length >= limit){
form.setAcceptingResponses(false);
}
}
おまけ:自動的に受付開始するスクリプト
フォームを受付開始にするスクリプトは下記のとおりです。
function openForm() {
const form = FormApp.getActiveForm();
form.setAcceptingResponses(true);
}関数の名前を変えたのと、form.setAcceptingResponsesの引数をfalseからtrueに変えただけですね。
トリガーを設定する際に、実行する関数を選択はopenFormを指定してください。
おまけ:フォームを閉じた時にメールで通知する
スクリプトを少し変えれば、メールで通知を送ることもできます。
function closeForm() {
const form = FormApp.getActiveForm();
form.setAcceptingResponses(false);
const recipient = "送信先のメールアドレス"
const subject = "メールの件名"
const body = "メールの本文"
GmailApp.sendEmail(recipient, subject, body)
}上記のスクリプトで、フォームを閉じた後にメールを送ることができます。
“送信先のメールアドレス”、”メールの件名”、”メールの本文”の部分は、好きな内容に変更してください。
もう少し工夫すると、メールの中に、フォームのタイトルや、回答閲覧用のURLを入れるなど、いろいろできます。
function closeForm() {
const form = FormApp.getActiveForm();
form.setAcceptingResponses(false);
const formName = form.getTitle()
const url = form.getEditUrl() + "#responses"
const recipient = "to-address@example.com"
const subject = formName + "が受付終了になりました。"
const body = formName + "が受付終了になりました。\n以下のURLで確認してください。\n" + url
GmailApp.sendEmail(recipient, subject, body)
}上記コードで送信されたメールはこんな感じです。



コメント