最近、Power Appsをはじめとした、ローコード・ノーコードのアプリ開発が流行ってきていますね。
Power AppsはMicrosoftのサービスですが、GoogleにもAppSheetというサービスがあります。
私の理解が浅いので、解説というよりは作業記録みたいな部分も多いですが、少しでも参考になれば・・・と思い、記事にしてみました。
今回は、サンプルの業務アプリとして、問い合わせ管理アプリを作成していきます。
サンプルアプリの概要
今回のサンプルアプリは、受け付けた問い合わせを一覧で管理し、顧客に回答したり、回答担当者の割り当てをしたり・・・ということができる、簡単な問い合わせ管理アプリです。
問い合わせの受付はAppSheetではなく、Googleフォームを利用します。
また、データベースにはGoogleスプレッドシートを利用します。
下記の動画をみていただくとイメージしやすいかもしれません。


へ~、結構ちゃんとした感じじゃん~。
そうなんです。
AppSheetは、Power Appsと比べると画面デザイン等の自由度がやや低いんですが、その分、僕みたいなセンス無しマンでも、簡単に無難な画面に仕上げることができます。(というか、勝手に出来上がります)
問い合わせフォームを作る(Google フォーム)
まずは、Googleフォームを使って問い合わせフォームを作ります。

え、AppSheetでつくらないんっすか・・・
AppSheetでもできそうな気がするけど、やっぱりこういうフォームはGoogleフォームが便利なので・・・。
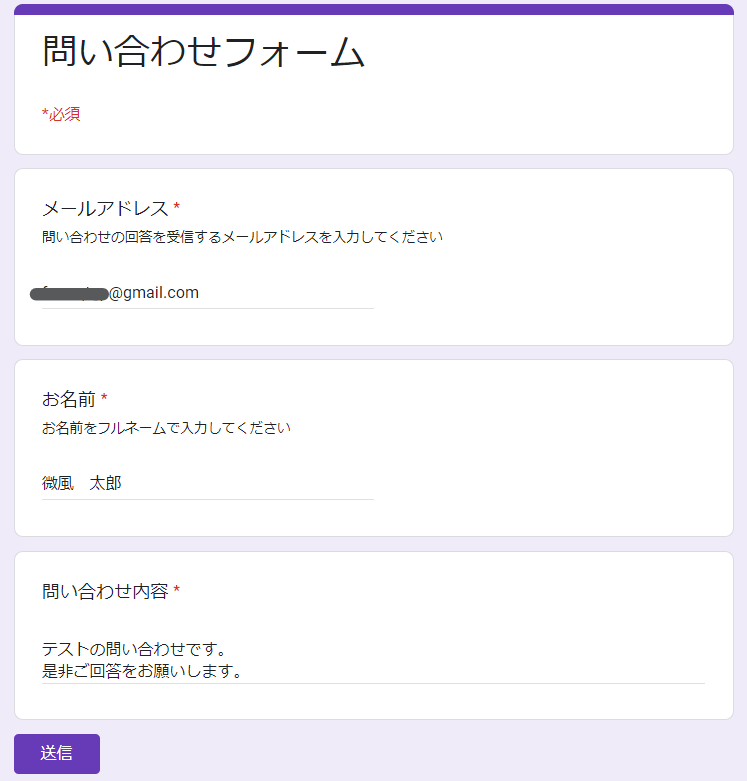
ということで、下のような単純なフォームを作っておきました。

問い合わせ受付の通知機能を作る(Google Apps Script)
さて、今回のサンプルアプリでは、フォームから問い合わせが送信されると、2つのメールが送信される仕組みです。
- 顧客への問い合わせ受付メール
- 問い合わせ担当者への受付通知メール

1.2どっちのメール送信も、Googleフォームの標準機能で作れるね
確かにそうなんですが、顧客へのメールはいかにもGoogleフォームです って感じだし、問い合わせ担当者への通知メールはアドレスが指定できないんです。(フォームの作成者に送信される)
なので、今回はGoogle Apps Scriptを使ってメール送信します。

せっかくAppSheet使うのに、ノーコードじゃないのね・・・
こだわらない方は、Google Apps Scriptではなく、Googleフォームの機能でももちろん問題ありません。
スクリプトを作成する
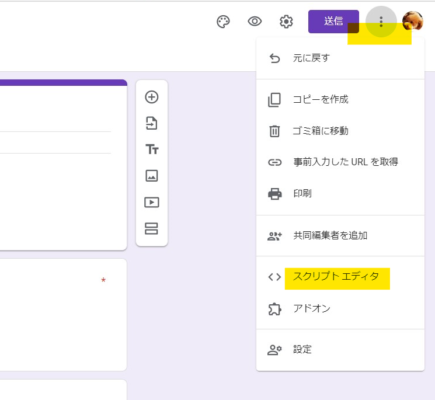
スクリプトは、Googleフォームのメニューから、スクリプトエディタをクリックして作成します。

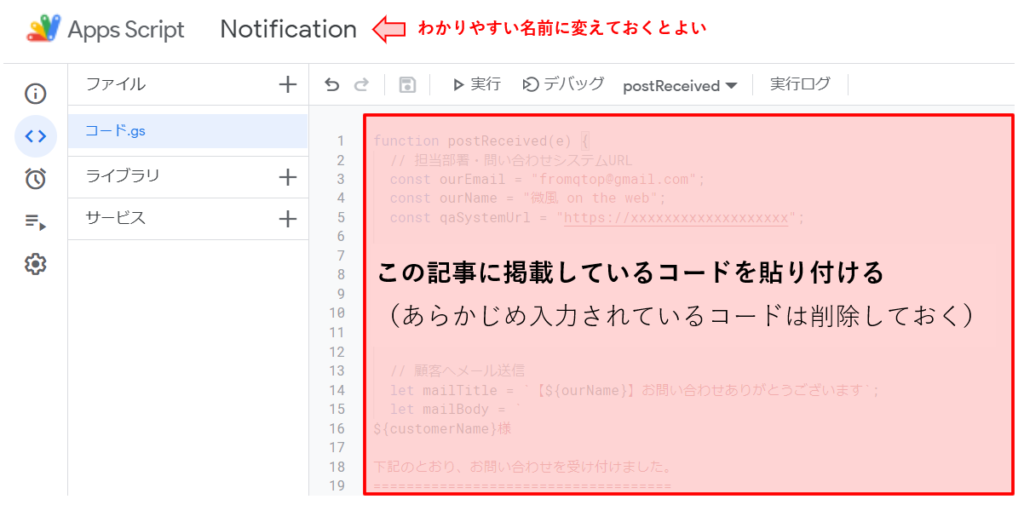
スクリプトエディタが起動したら、あらかじめ入力されているコードを削除して、下記のコードを貼り付けてください。

function postReceived(e) {
// 担当部署・問い合わせシステムURL
const ourEmail = "********@***.***"; // 問い合わせ管理システムが利用するメールアドレスを入力
const ourName = "**************"; // 会社名、問い合わせ担当部署名などを入力
const qaSystemUrl = "https://xxxxxxxxxxxxxxxxxxx"; // 問い合わせ管理システムのURL(後ほど入力する)
// フォームの送信内容
const items = e.response.getItemResponses();
const customerEmail = items[0].getResponse();
const customerName = items[1].getResponse();
const inquiry = items[2].getResponse();
// 顧客へメール送信
let mailTitle = `【${ourName}】お問い合わせありがとうございます`;
let mailBody = `
${customerName}様
下記のとおり、お問い合わせを受け付けました。
====================================
・メールアドレス
${customerEmail}
・お名前
${customerName}
・問い合わせ内容
${inquiry}
====================================`;
GmailApp.sendEmail(customerEmail, mailTitle, mailBody, {from: ourEmail, name: ourName})
// 担当部署へメール送信
mailTitle = "問い合わせ受信通知";
mailBody = `
下記のとおり、問い合わせを受け付けました。
====================================
・メールアドレス
${customerEmail}
・お名前
${customerName}
・問い合わせ内容
${inquiry}
====================================
問い合わせ管理システム
${qaSystemUrl}`;
GmailApp.sendEmail(ourEmail, mailTitle, mailBody, {from: ourEmail, name: "問い合わせ管理システム"})
}
*3~4行目の*****には、ご利用になるメールアドレスや会社名・部署名を入力してください。
*5行目のxxxxには、アプリが完成したらそのURLを入力してください。
トリガーを設定する
先の工程で、顧客と問い合わせ担当者にメールを送る機能ができあがりました。
続いて、このスクリプトがどういうタイミングで起動するかを設定する必要があります。
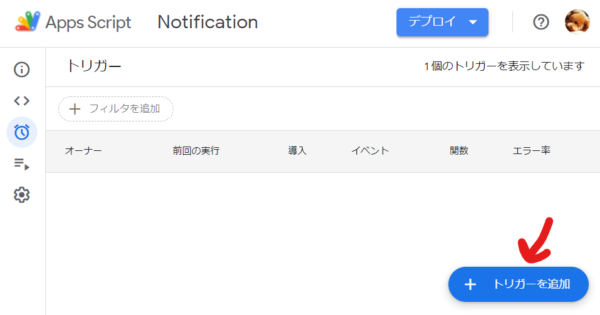
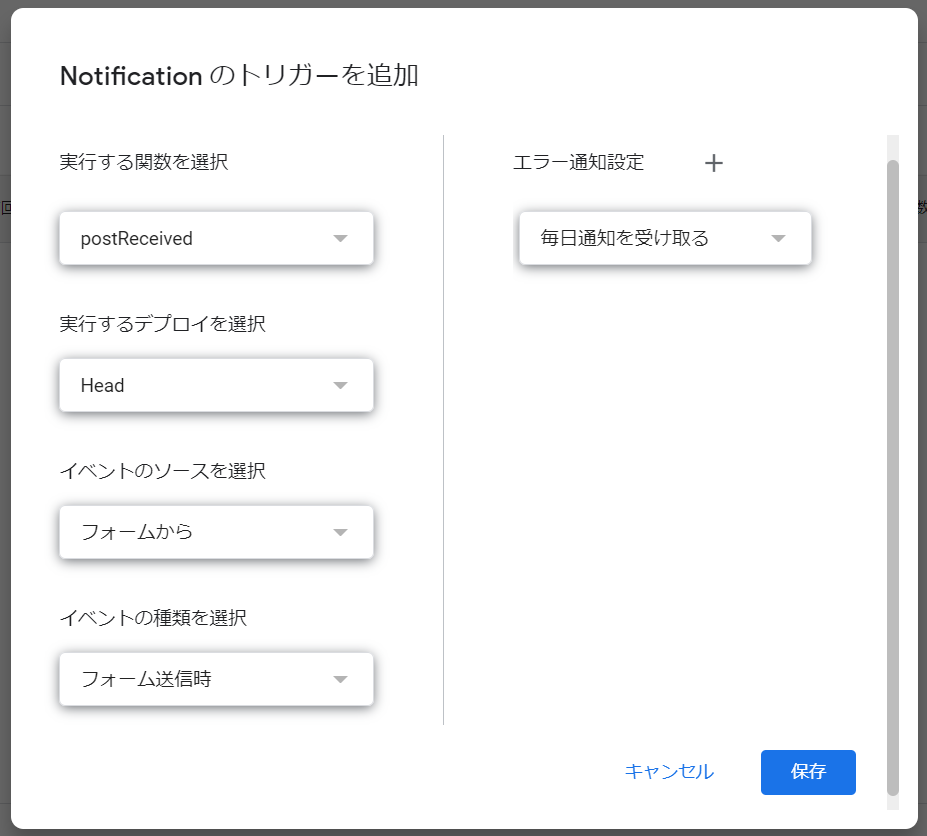
下記の手順で、トリガーを設定しましょう。



ここまでの作業で、「フォームから問い合わせが送信されたら、スクリプトが起動し、メールが送信される」という流れが構築できました。
さっそくフォームから問い合わせを送信してみてください。
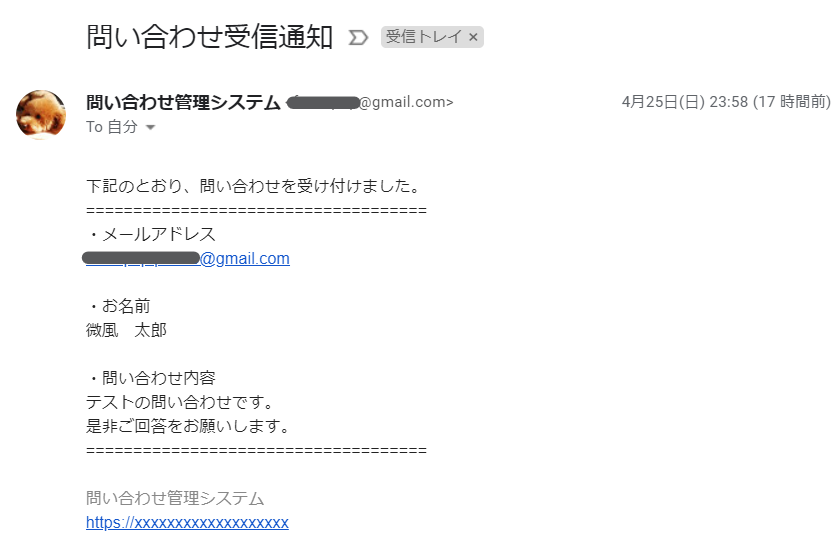
問い合わせ担当者に、下記のような通知が届きました。

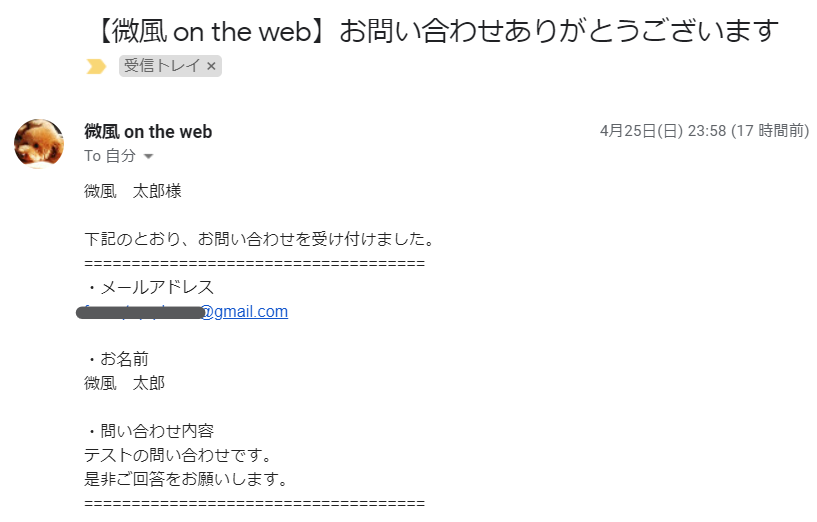
顧客(問い合わせ者)には、下記のような通知が届きました。

テーブルを作成する(スプレッドシート)
次はアプリで使うデータベースとして、テーブルを作成します。
・・・と言っても、Googleスプレッドシートを利用するので超簡単です。
先ほど作ったフォームのスプレッドシートアイコンをクリックすれば、自動的に作成できます。

スプレッドシートが作成されました。
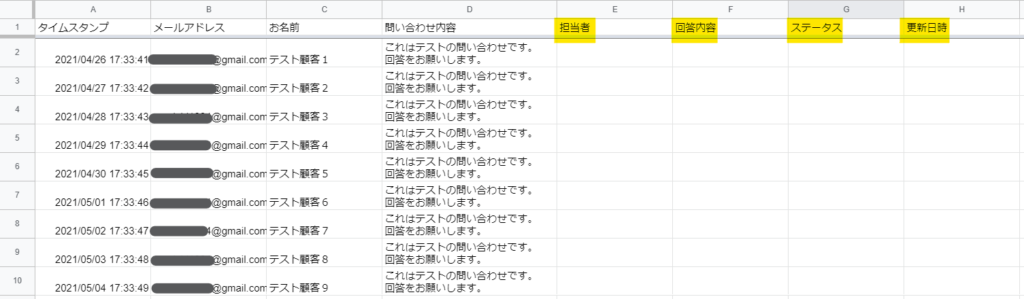
問い合わせ管理アプリでは、フォームの項目以外にも必要な項目があるので、列を用意します(1行目に項目名を入れる)。
| E列 | F列 | G列 | H列 |
|---|---|---|---|
| 担当者 | 回答内容 | ステータス | 更新日時 |

AppSheetでアプリを自動作成する
下準備が整ったので、いよいよアプリを作成してみましょう。
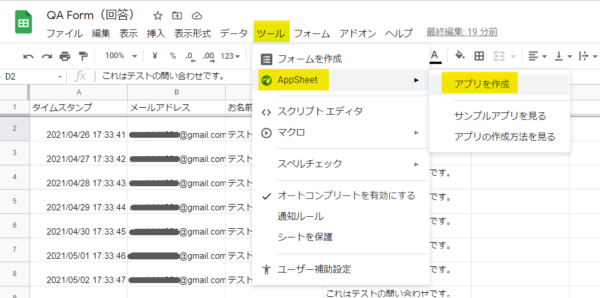
AppSheetのサイトから作成しても良いのですが、今回は、スプレッドシートのメニューから作成してみます。
ツール > AppSheet > アプリを作成 をクリックしてください。

AppSheetを使ったことがない場合は、アカウントの選択やアクセスリクエストの画面が表示されますので許可してください。

この画面が表示されます。ずーっと先に進まない時があるので、その場合は一旦画面を閉じて、スプレッドシートからAppSheet > アプリを作成をやり直してみると、うまくいったりします。
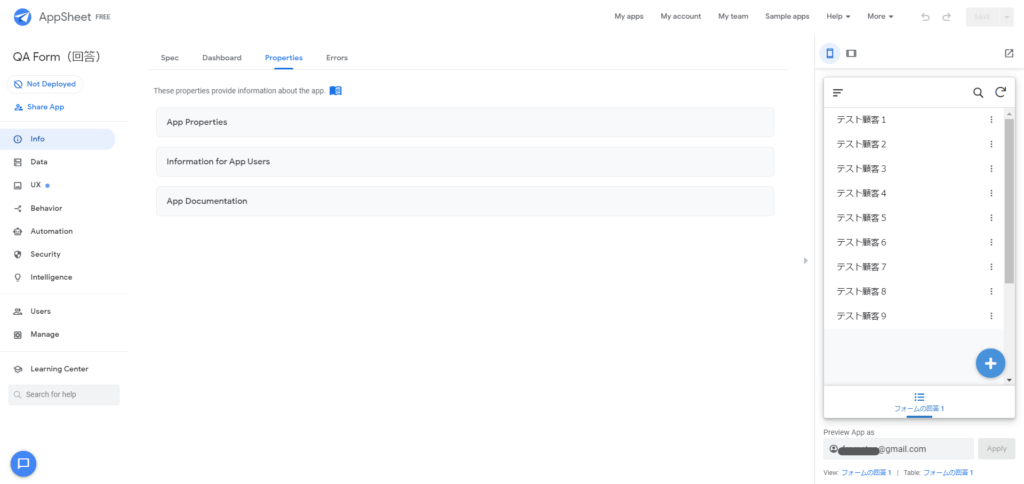
作成に成功すると、このような画面が表示されます。


あれ!?すでにアプリが右側に出来上がってる・・・!
AppSheetの自動作成はとても強力なので、こだわらなければそのままでも十分使えるレベルのものが出来上がります。
右側のプレビューは操作することもできるので、色々遊んでみてください。
アプリの基本的な設定をする
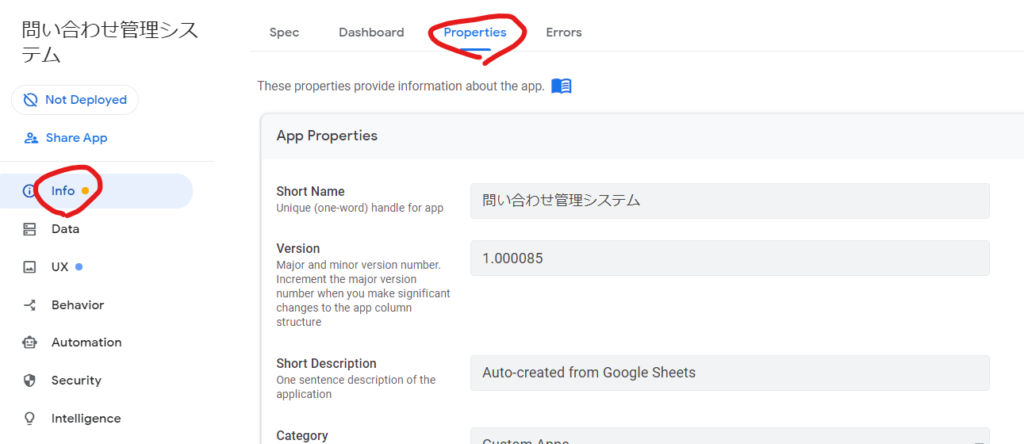
まずは、info > Propertiesで、アプリの名前や概要などの基本的な設定をします。
・・・といっても、どれも任意なので、初期設定のままでも動作に問題はありません。

データの定義を設定する
自動作成のままでも問題ないレベルなのですが、折角なので色々カスタマイズしてみます。
Dataメニューでは、アプリで使うデータについて、編集可能かどうか、画面に表示するか、どのような形式か・・・などを設定することができます。
データ型や権限などの設定
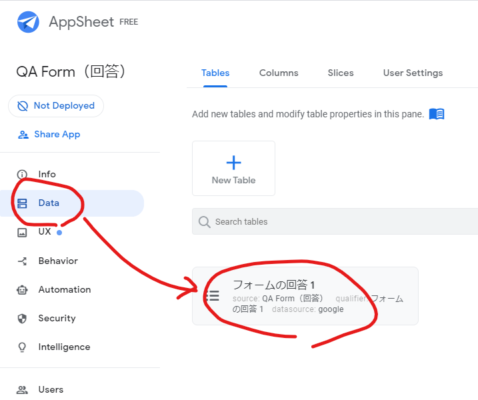
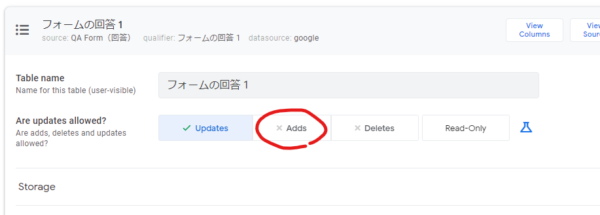
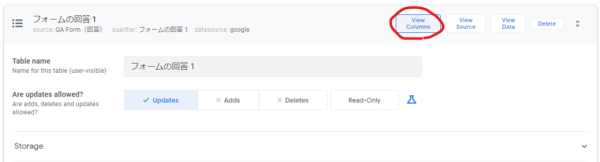
メインのテーブルである、フォームの回答1を設定してみました。

テーブルにデータが追加されるのは、Googleフォームから問い合わせが届いた時のみという想定です。(AppSheetのアプリからはデータは追加しない想定です)
なので、Are updates allowed?のAddsは無効にしておきました。

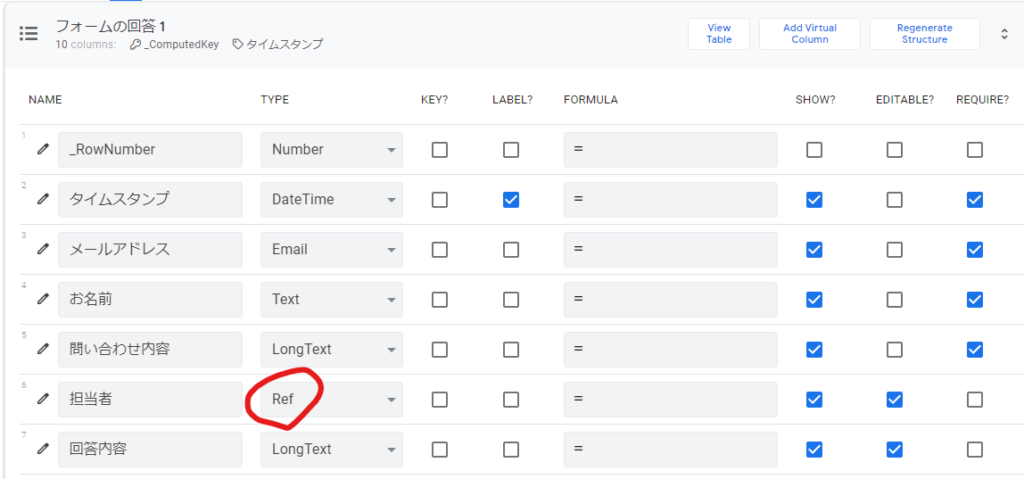
次に、各項目について細かく設定していきます。
右上のView Columnsをクリック。

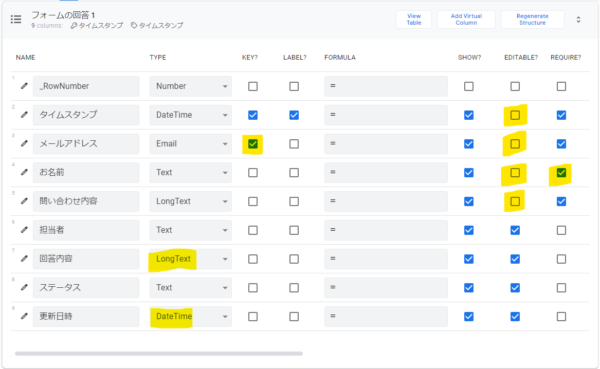
データベースの項目を設定する画面が表示されます。
今回私が変更したのは黄色い部分です。

Typeはその項目の形式です。
回答内容にはTextが設定されていたのですが、長文を入力する想定なのでLongTextにしました。
更新日時はその名の通り、DateTimeにしました。
KEY?に選択された項目は、データベースの行を一意に識別するための項目です。
デフォルトだとタイムスタンプがKEYに選択されていました。
それでも問題ないと思うのですが、完全同時刻の問い合わせデータが複数発生するとマズそうなので、無駄な抵抗?ですがメールアドレスもKEYにしておきました。
(問い合わせごとに、管理番号みたいなのを付与しておいて、それをKEYにするのが良いのだとは思いますが、面倒なので割愛しました。)
EDITABLE?は、その項目が編集可能かどうかを設定します。
タイムスタンプ ~ 問い合わせ内容は、顧客が入力したものですので、アプリから編集しません。よって、チェックは外しておきます。
REQUIRE?は、その項目が入力必須かどうかです。
・・・ということで、色々と設定をしたので、右上のSAVEを押して保存しましょう。
これ以降も、適宜SAVEするようにしてください。

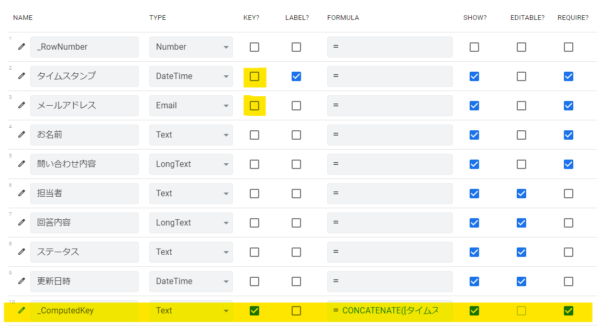
SAVEすると、自動的に項目が修正されました。

タイムスタンプとメールアドレスからKEY?が外され、_ComputedKeyという、タイムスタンプとメールアドレスを合体させた項目が作成されました。
この項目は表示不要なのでSHOW?は外します。(上のスクショだと選択されたままでした。すみません)
リストから選択できるようにする
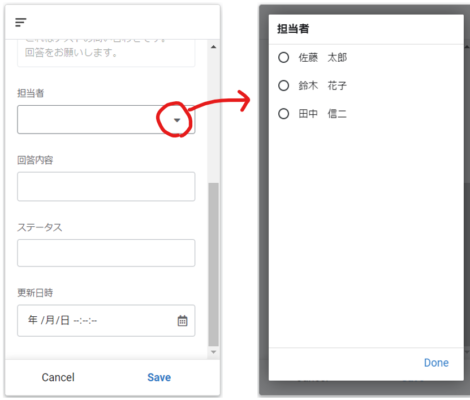
これまでの状態だと、値の入力はすべて手入力になっていると思います。
担当者の選択やステータスの設定は、手入力だと不便ですので、リストから選択できるようにしてみました。
担当者をリストから選択する(スプレッドシートのリストを使用)
回答担当者をリストから選択できるようにします。
リストの選択肢は、スプレッドシートに作成するようにしました。
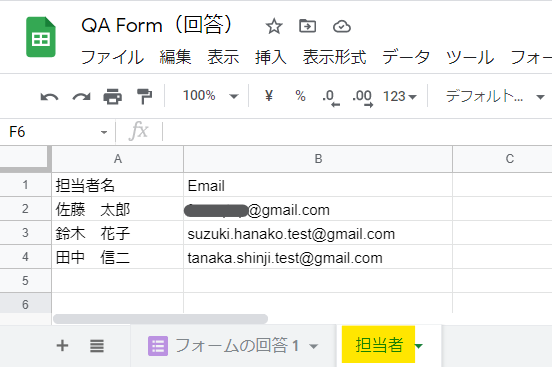
使用しているスプレッドシートに担当者というシートを追加し、下図のような感じにしてみました。

これでデータは準備できたので、AppSheetから参照できるように設定します。
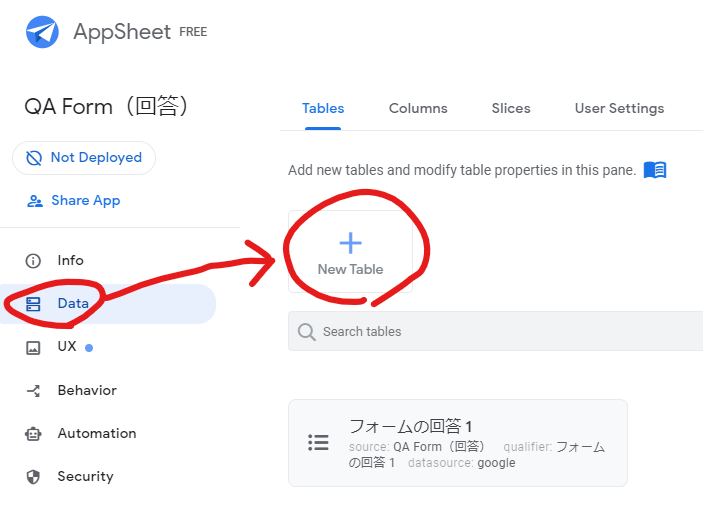
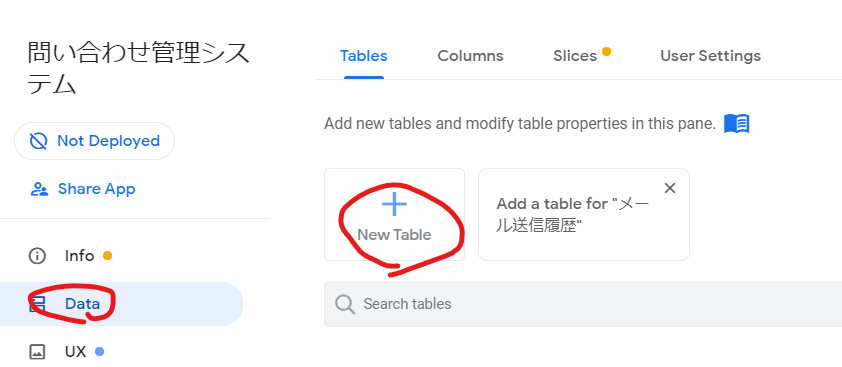
Data > New Tableをクリック。

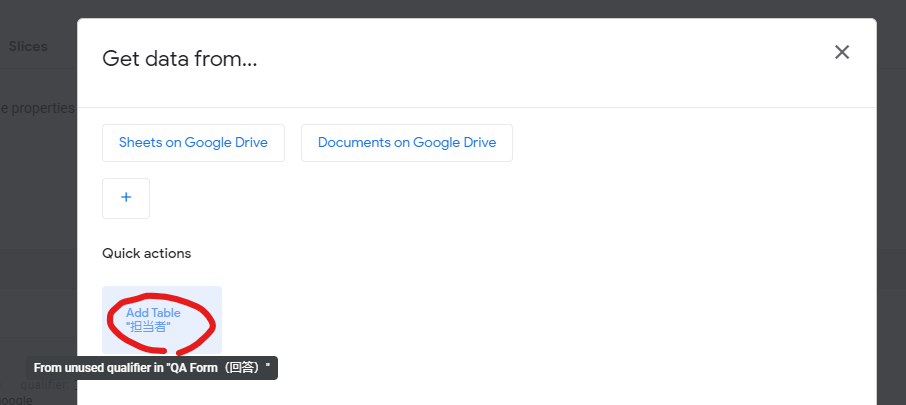
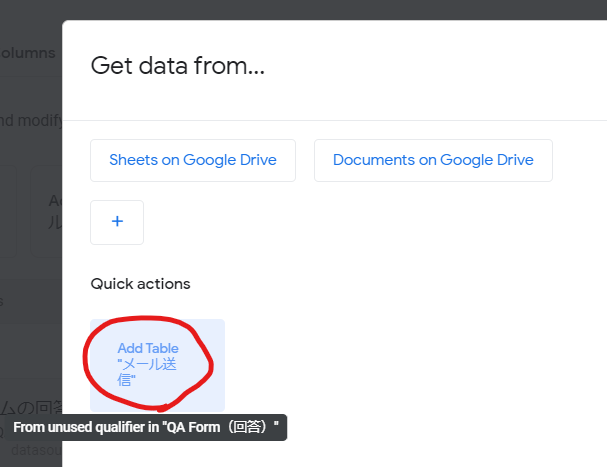
Quick actionsの中に、Add Table “担当者”があるのでクリック。
(ない場合は、Sheets on Google Driveから探してみてください)

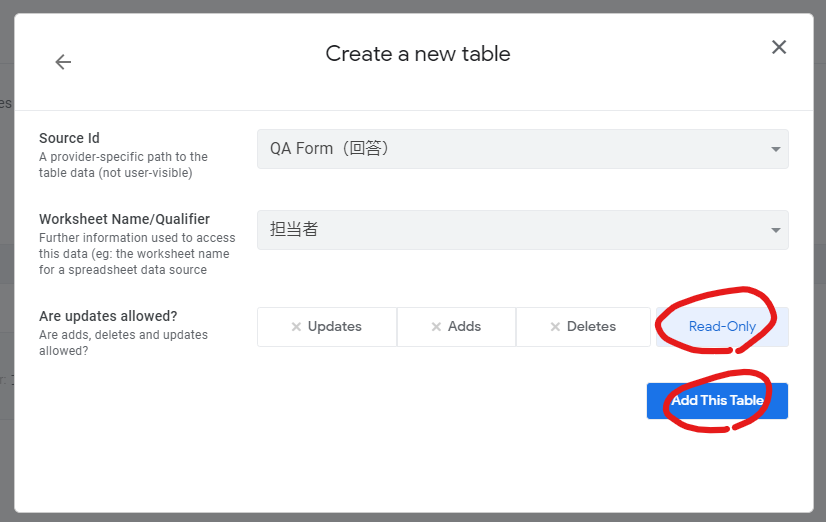
テーブルの設定をします。
今回は、AppSheetのアプリ上からは担当者の追加は行わないので、Read-Onlyにしました。

さて、ここからも色々設定があるのかな・・・と思いきや、
なんと、AppSheetが自動的に担当者をリスト選択に変更してくれてました。

一応、フォームの回答1のView Columnsから設定を確認してみます。

TypeがRefに変更されてますね。(元はTextでした)
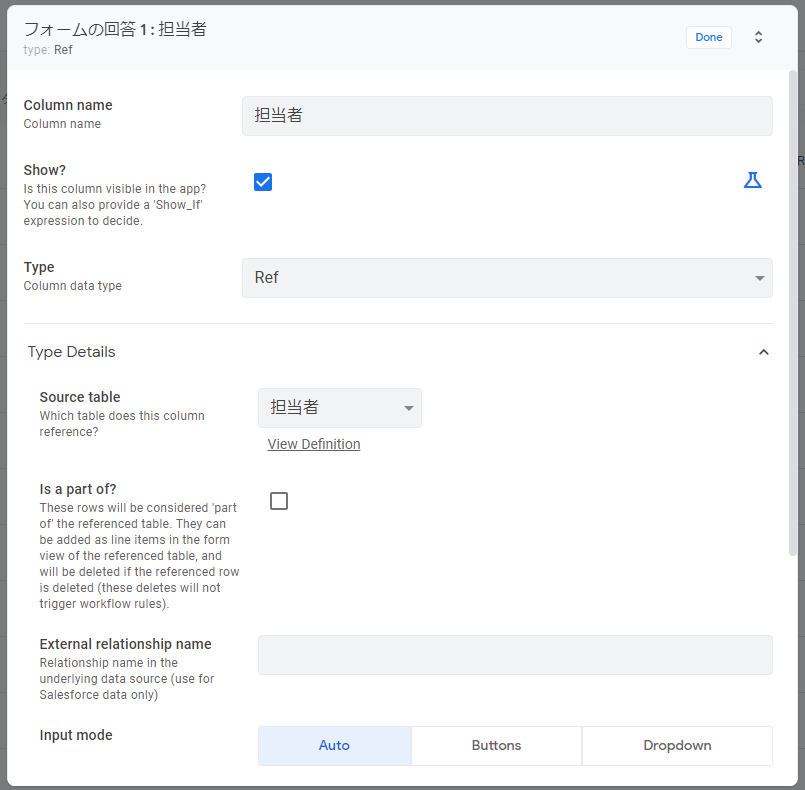
また、左側にある鉛筆マークで詳細を見てみると・・・

Type DetailsのSource tableに担当者が設定されていました。
これは、先ほど作成した担当者の表をリストの選択肢にしている、という設定です。

表を追加しただけなのに、ここまでやってくれるなんて・・・
AppSheetすごいね~
ステータスをリストから選択する(AppSheet上で選択肢を設定)
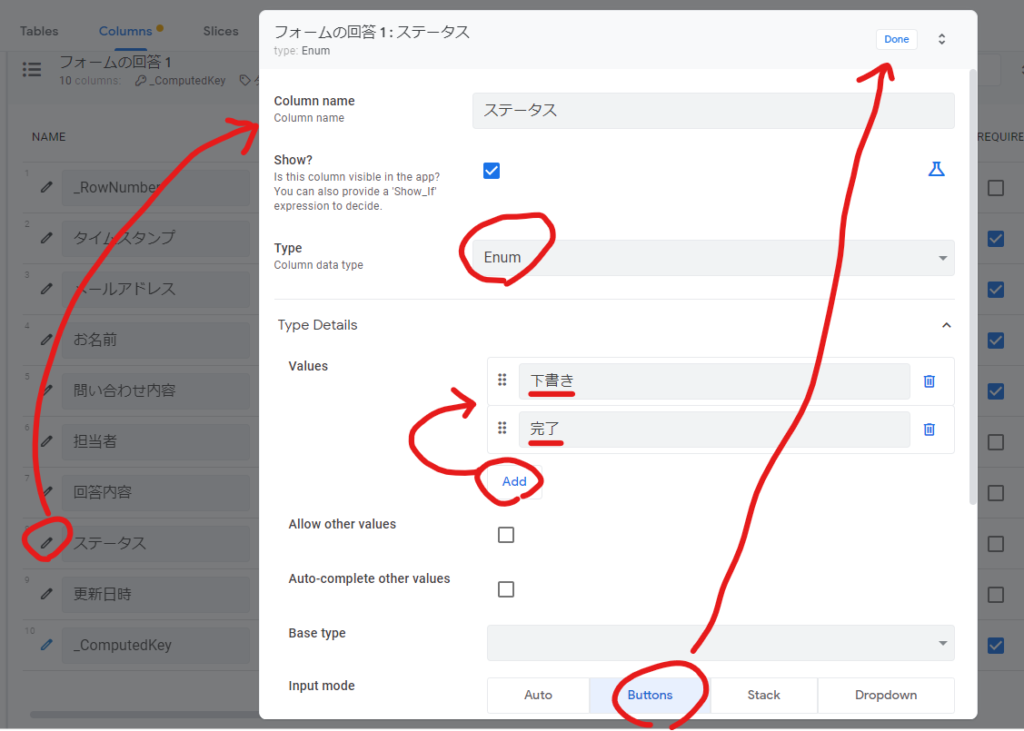
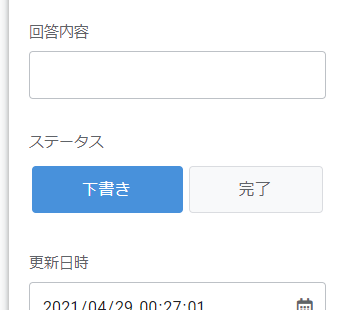
さて、次はステータスをリストから選択できるようにしてみます。
さきほどの担当者のようにスプレッドシートを活用してもいいのですが、今回は、よりシンプルな方法で設定してみました。
ステータスの横の鉛筆マークをクリックし、下図のように設定します。

TypeをEnumにすると、選択式にすることができます。
また、Input modeを変えると、画面のパーツが変わるので、是非試してみてください。今回はButtonsにしました。

更新日時の設定機能を作る
ここは細かい部分なのですが、この時点では、更新日時は手で入力する状態になっています。
これを自動設定にしたいので、その機能を作成します。
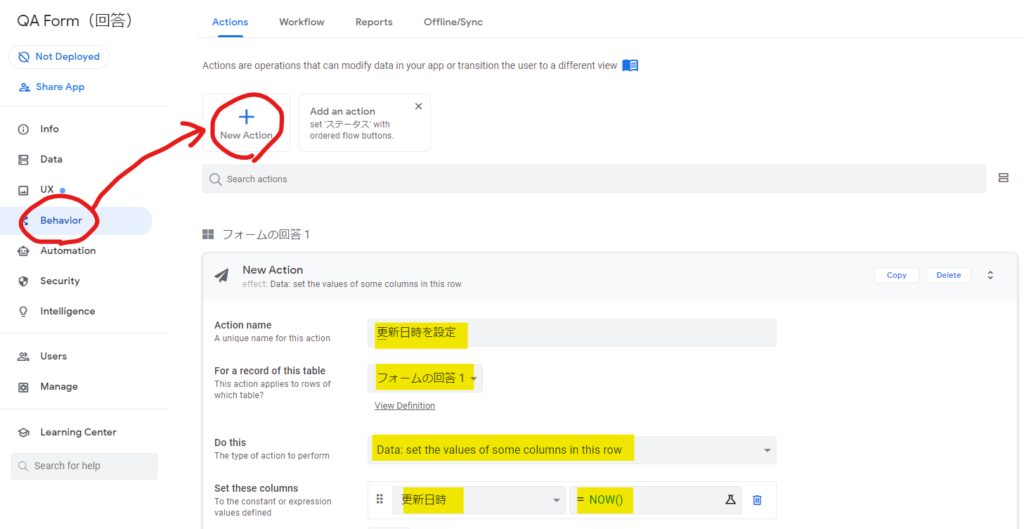
Behaviorというメニューでは、「〇〇が行われた時に〇〇する」みたいな設定が可能です。
今回は、「AppSheetからフォームの回答1を更新した時に、フォームの回答1の更新日時に現在時刻をセットする」という感じです。
まずは、「フォームの回答1の更新日時に現在時刻をセットする」というアクションを作成します。

スクショには無いのですが、画面の下の方にあるAppearanceでProminenceをDo not displayにしておきましょう。
(これをやらないと、画面上にこのアクションを呼び出すボタンが表示される)
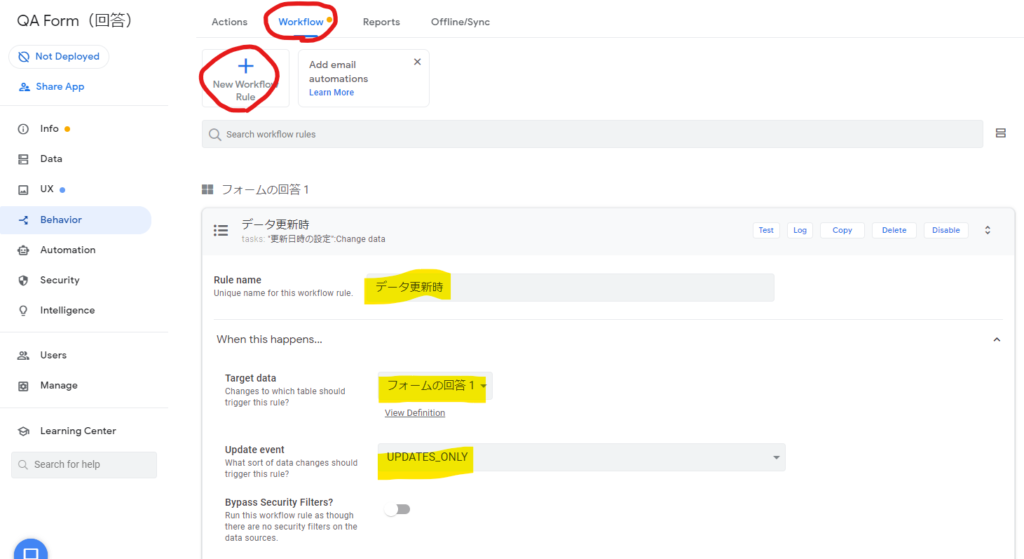
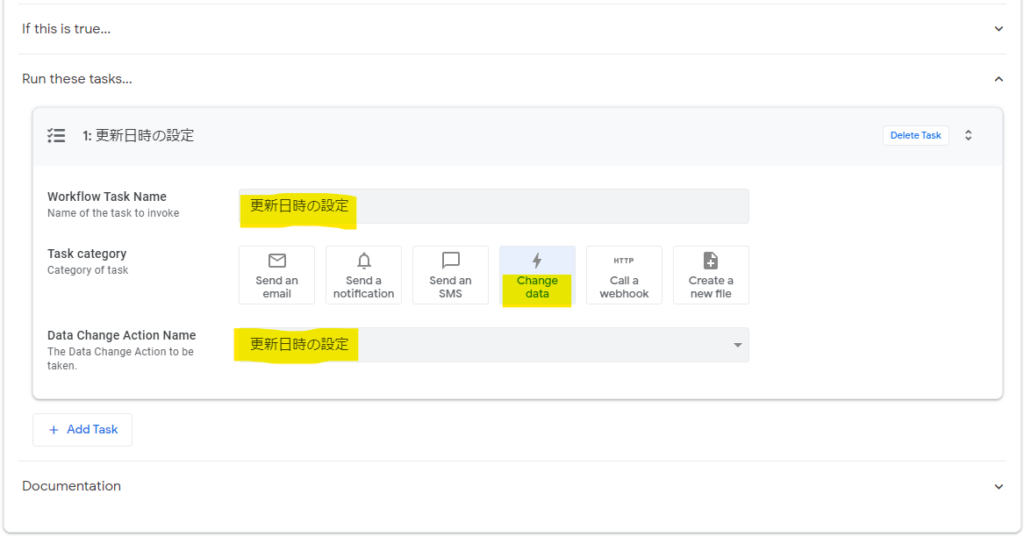
次に、「AppSheetからフォームの回答1を更新した時」に先ほどのActionを実行するというワークフローを作成します。


ここまでの作業で、データを更新すると、更新日時が自動的に設定されるようになりました。
よって、画面から手入力する必要はなくなったので、Data > フォームの回答1 > View Columnsで、更新日時のSHOW?をオフにしておきます。
SlicesとUXで3つの画面を作成する
さて、この時点ではフォームの回答1という画面のみが存在していて、全ての問い合わせが1画面に表示される状態です。
より使い勝手をよくするために、画面を下記の3つにしてみます。
- 未完了のチケットがすべて表示される画面
- 自分の担当チケットのうち、未完了のものが表示される画面
- 対応完了したチケットが表示される画面
Sliceを作成する
これを実現するためには、まずは、この3つに対応するSliceを作成する必要があります。

Slice・・・?
簡単に言うと、Tableから一部のデータだけを切り取ったもの・・・という感じでしょうか。
フォームの回答1のデータから、ステータスが未完了のものだけ切り取ったデータ などです。
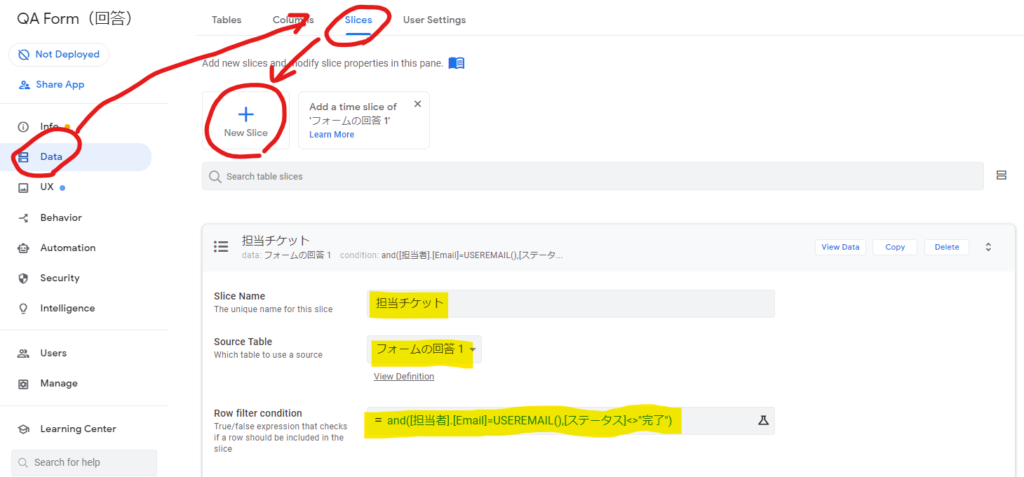
Sliceの作成は、Data > Slices > New Sliceから行います。

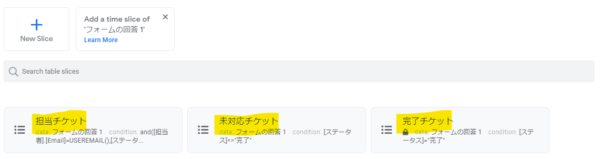
これでSliceが作成できます。
下表の設定でSliceを3つ作成してみてください。
(Row filter conditionの部分が、切り取るデータの条件です。)
| Slice Name | Source Table | Row filter condition |
|---|---|---|
| 担当チケット | フォームの回答1 | =and([担当者].[Email]=USEREMAIL(),[ステータス]<>"完了") |
| 未対応チケット | フォームの回答1 | =[ステータス]<>"完了" |
| 完了チケット | フォームの回答1 | =[ステータス]="完了" |

UXメニューでView(画面)を作成する
次に、先ほどのSliceを元にした画面(View)を作成します。
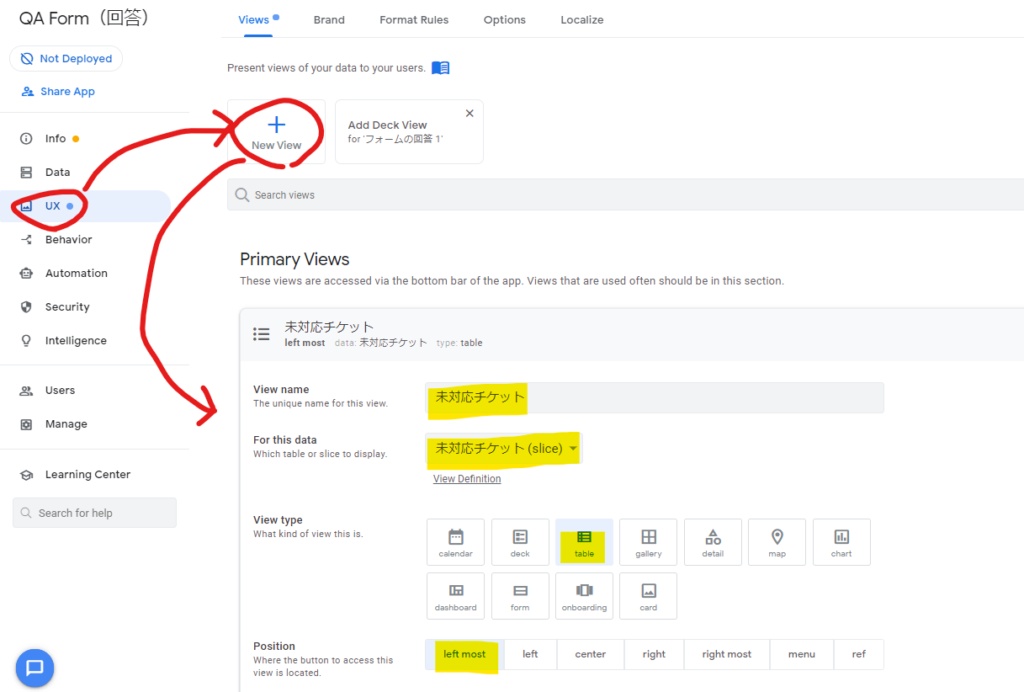
UX > New Viewをクリックし、Viewの設定をしていきます。

これでViewが作成できます。
下表の設定でViewを3つ作成してみてください。
| View name | For this data | View type | Position |
|---|---|---|---|
| 未対応チケット | 未対応チケット(slice) | table | left most (leftでもOK) |
| 担当チケット | 担当チケット(slice) | table | center |
| 完了チケット | 完了チケット(slice) | table | right most (rightでもOK) |
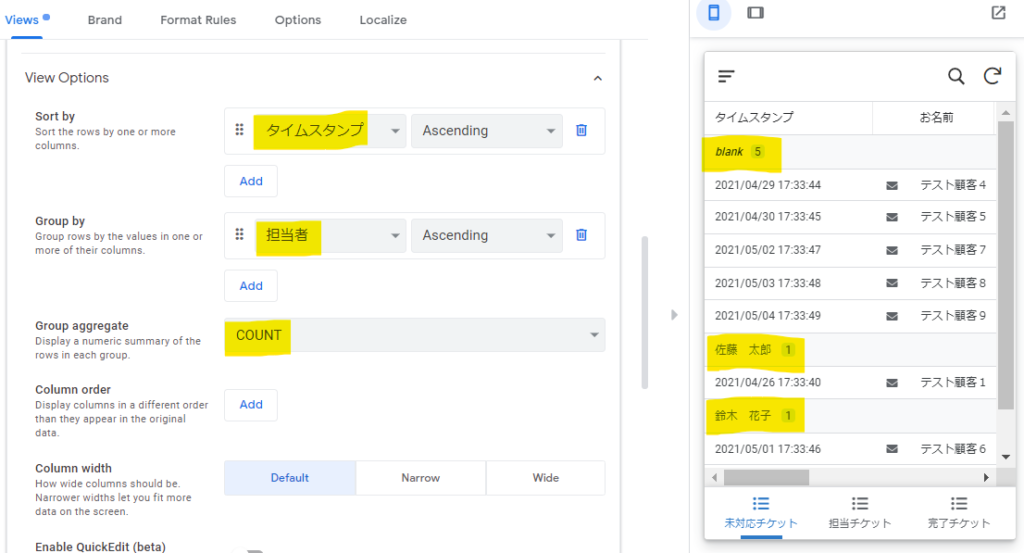
今回、View typeにはtableを選びましたが、もちろん他のものでもOKです。
色々変えてみて、プレビューで試してみてください。
また、色々なオプションがあるので、それを試してみるのも良いと思います。
Sort byで並び順を変えたり、Group byで回答担当者ごとにグループ化したりすることもできます。

その他、設定項目BehaviorのEvent Actions > Row Selectedを**auto**からEditに変更するのもおすすめです。
**auto**のままだと、①一覧から行を選択②詳細画面で鉛筆マークを押す③編集するという3ステップが必要ですが、Editに設定すると、②のステップを省略できます。
さて、これで3つのViewが作成できました。元々あった、フォームの回答1のViewは不要なので、Deleteをクリックして削除しちゃいました。
あと、UX > Options でStarting viewの設定項目があります。
アプリにアクセスしたときに最初に表示されるViewの設定ができるので、私は担当チケットを指定しました。
メール送信機能を作る
次は、担当者を割り当てた時に通知メールを送ったり、回答の入力が完了した時に顧客へメールを送ったりする、メール送信機能を作成します。
AppSheetのWorkflow機能でメール送信が可能なのですが、この記事のアプリだと、残念なことに無料プランではメール送信機能が使えません。
(詳細は割愛しますが、Googleログインを必須とするアプリは無料プランではデプロイできない → デプロイしないとメール送信機能が使えない という理由です)
残念なことに、私は無料プランのユーザーなので・・・

問い合わせ管理アプリでメール送れないって・・・
この記事どうすんのさ・・・
仕方ないので、スプレッドシートとGoogle Apps Scriptでどうにかします。

せっかくAppSheetを使うのにノーコードじゃないのね・・・(2回目)
メール送信データを記録するテーブル(シート)を作る
まずは、送信メールのデータを記録するテーブルを作成します。
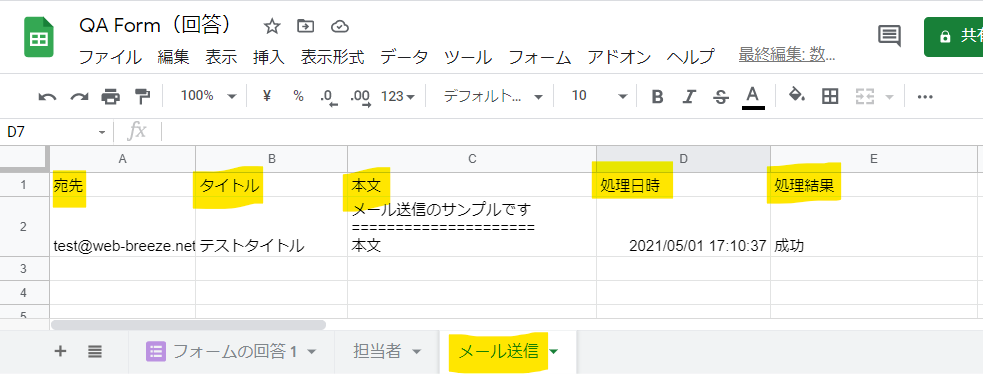
新しいシートを作成しメール送信というシート名にしました。項目は下図のとおりです。

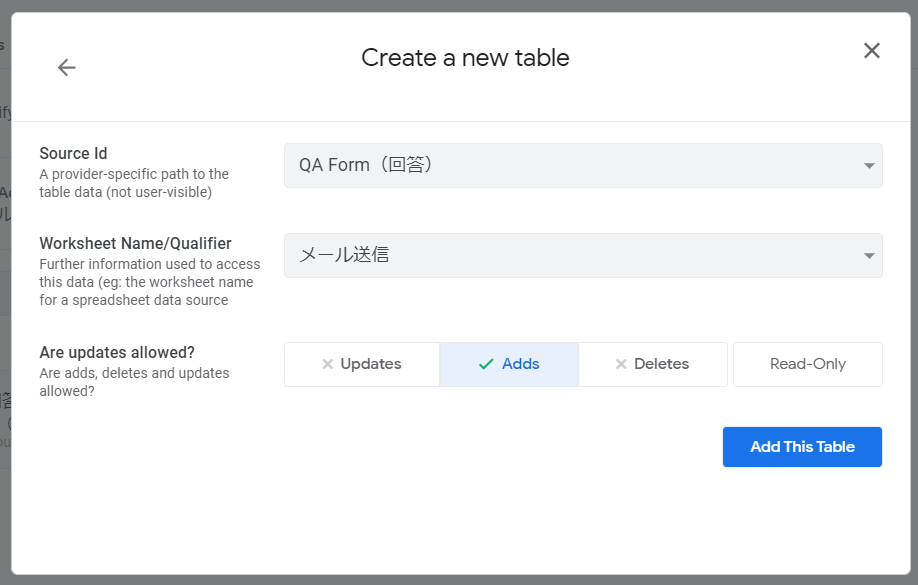
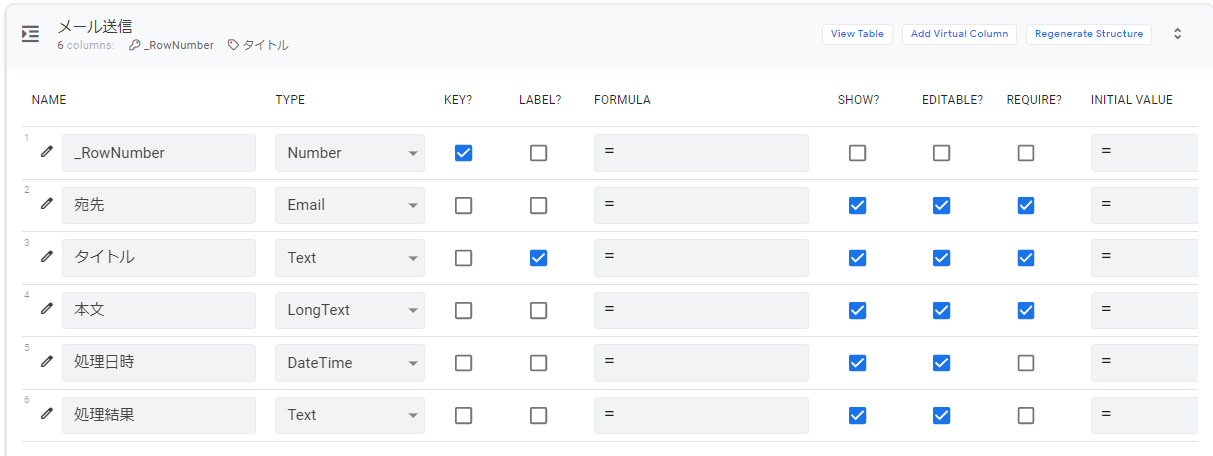
次はAppSheetの画面で、Data > Tables > New Table で新規テーブルを追加します。




少し手動で修正し、上図のようにしました。
特に、処理日時は、このアプリからは設定せずにGoogle Apps Script側で設定する予定なのでREQUIRE?は外しておきます。
メール送信データに登録する
ここからは、先ほど作成したテーブル(「メール送信」シート)にデータを登録する処理を作成します。
担当者を割り当てた時
まず、担当者を割り当てた時(担当者が変更された時)の処理を作成します。
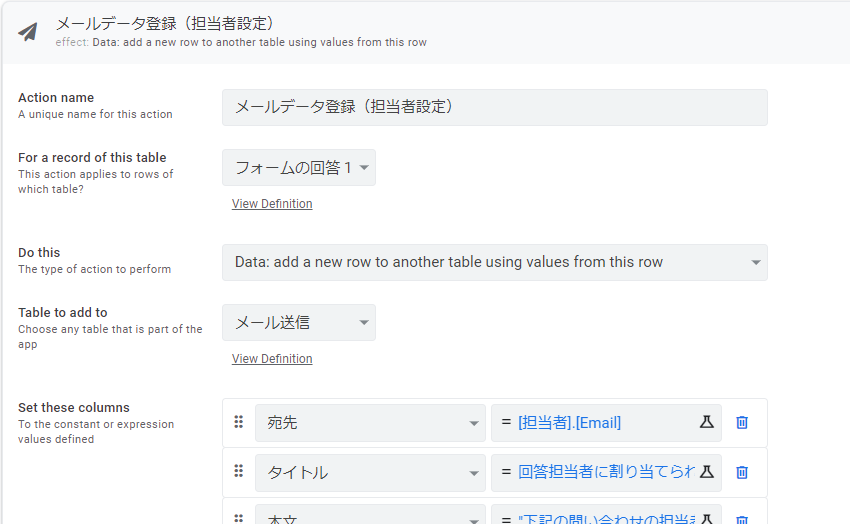
Behavior > Actions > New ActionからActionを作成します。

| 項目 | 設定値 |
|---|---|
| Action name | メールデータ登録(担当者設定) |
| For a record of this table | フォームの回答1 |
| Do this | Data: add a new row to another table using values from this row |
| Table to add to | メール送信 |
| Set these columns | Addボタンで4行追加し、下記のように設定する。 |
Set these columnsの設定値
・宛先
[担当者].[Email]
・タイトル
"回答担当者に割り当てられました:(問い合わせ者名:" & [お名前] & ")"
・本文
"下記の問い合わせの担当者に割り当てられました。 ・メールアドレス " & [メールアドレス] & " ・お名前 " & [お名前] & " ・問い合わせ内容 " & [問い合わせ内容] & " ・担当者 " & [担当者] & " ・ステータス " & [ステータス] & " ・更新日時 " & [更新日時] & " ==================================== https://www.appsheet.com/start/" & LINKTOROW([_ComputedKey], "担当チケット_Form", "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx")
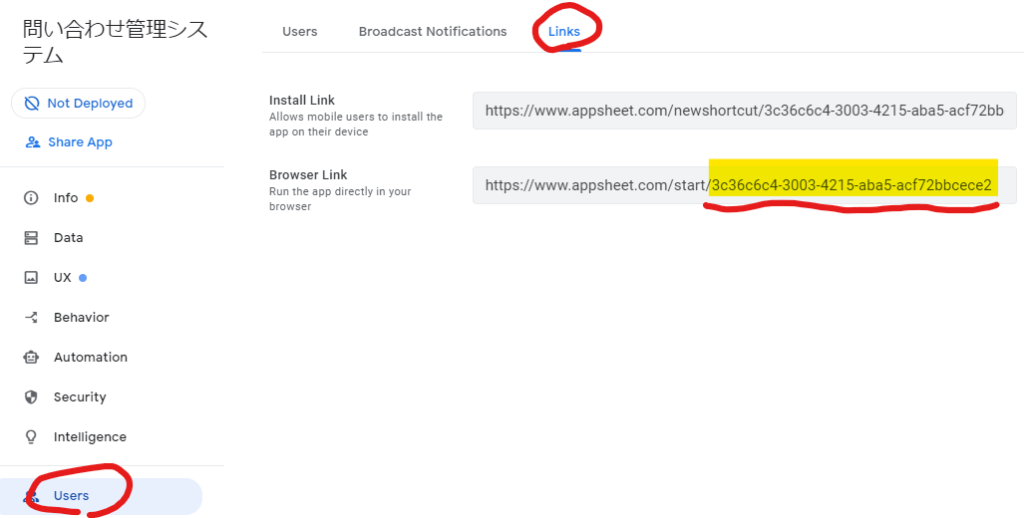
xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxの部分は、作成したアプリのIDを入力します。
IDは Users > Links > BrowserLink で確認できます。

そういえば、序盤に作ったGoogleフォームのスクリプト内に、このアプリのURLを設定する箇所がありましたね。
上図の画面のBrower LinkのURLを貼り付けておいてください。
・処理結果
"未処理"
これで、メール送信シートに担当者変更の通知メールの内容を保存する処理が作成できました。
続いて、その処理を動かすワークフローを作成します。
Behavior > Workflow > New Workflow Ruleから、下記の設定のワークフローを作成します。
| 項目 | 設定値 |
|---|---|
| Rule name | 担当者設定時 |
| When this happens… Target data | フォームの回答1 |
| Update event | UPDATES_ONLY |
| Bypass Security Filters? | OFF |
| If this is True… Condition | [_THISROW_BEFORE].[担当者]<> [_THISROW_AFTER].[担当者] |
| Run these tasks… Workflow Task Name | メールデータ登録 |
| Task category | Change data |
| Data Change Action Name | メールデータ登録(担当者設定) |
これで、担当者が変更された時に、先ほど作成したメールデータ登録(担当者設定)というActionを実行する、というワークフローが作成できました。
実際に担当者を変更してみて、メール送信シートにデータが追加されることを確認してみてください。
回答が完了した時
次に、回答が完了した時の処理を作ります。
さっきと同じ要領で、Behavior > Actions > New Actionで、新しいActionを作成します。
| 項目 | 設定値 |
|---|---|
| Action name | メールデータ登録(回答完了) |
| For a record of this table | フォームの回答1 |
| Do this | Data: add a new row to another table using values from this row |
| Table to add to | メール送信 |
| Set these columns | Addボタンで3行追加し、下記のように設定する。 |
Set these columnsの設定値
・宛先
[メールアドレス]
・タイトル
お問い合わせの回答
・本文
[お名前] & "様 この度はお問い合わせいただきありがとうございました。 下記のとおり、回答いたします。 ・お問い合わせ内容 " & [問い合わせ内容] & " ・回答 " & [回答内容] & " 以上、よろしくお願いいたします。"
・処理結果
"未処理"
これで、メール送信シートに顧客への回答メールの内容を保存する処理が作成できました。
続いて、その処理を動かすワークフローを作成します。
Behavior > Workflow > New Workflow Ruleから、下記の設定のワークフローを作成します。
| 項目 | 設定値 |
|---|---|
| Rule name | 回答完了時 |
| When this happens… Target data | フォームの回答1 |
| Update event | UPDATES_ONLY |
| Bypass Security Filters? | OFF |
| If this is True… Condition | AND([_THISROW_BEFORE].[ステータス]<>"完了", [_THISROW_AFTER].[ステータス]="完了") |
| Run these tasks… Workflow Task Name | メールデータ登録 |
| Task category | Change data |
| Data Change Action Name | メールデータ登録(回答完了) |
これで、回答が完了した時に、先ほど作成したメールデータ登録(回答完了)というActionを実行する、というワークフローが作成できました。
実際に回答を完了してみて、メール送信シートにデータが追加されることを確認してみてください。
Google Apps Scriptでメールを送信する
ここまでの作業で、担当者を変更した時、回答を完了した時にメール送信シートにメールデータが保存されるようになりました。
ここからは、そのデータを使って、Google Apps Scriptでメール送信する機能を作成します。
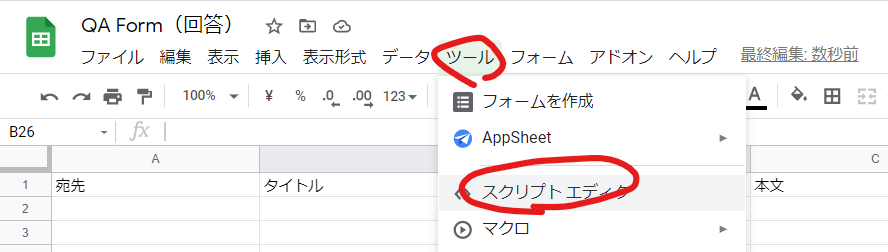
スクリプトを作成する
スプレッドシートのツール > スクリプトエディタをクリックして、エディタを起動します。

スクリプトエディタが起動したら、あらかじめ入力されているコードを削除して、下記のコードを貼り付けてください。
function sendEmail(e) {
const sheet = e.source.getActiveSheet(); // イベントが発生したシート
const sheetName = sheet.getName(); // シート名
const addedRow = e.source.getActiveRange().getRow(); // 追加データの行番号
const sendStatus = sheet.getRange(addedRow, 5).getValue(); // メール送信結果
// "メール送信"シートにデータが追加された場合にメール送信処理実行
if ( sheetName === "メール送信" && sendStatus === "未処理" ){
// 問い合わせ担当情報
const ourEmail = "********@***.***"; // 問い合わせ管理システムが利用するメールアドレスを入力
const ourName = "**************"; // 会社名、問い合わせ担当部署名などを入力
// メール送信
const recipient = sheet.getRange(addedRow, 1).getValue();
const subject = sheet.getRange(addedRow, 2).getValue();
const body = sheet.getRange(addedRow, 3).getValue();
const options = {from: ourEmail, name: ourName};
const date = new Date();
sheet.getRange(addedRow, 4).setValue(Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss'));
try {
GmailApp.sendEmail(recipient, subject, body, options);
sheet.getRange(addedRow, 5).setValue("送信成功");
} catch(err) {
sheet.getRange(addedRow, 5).setValue("送信失敗:" + err);
}
}
}
*10~11行目の*****には、ご利用になるメールアドレスや会社名・部署名を入力してください。
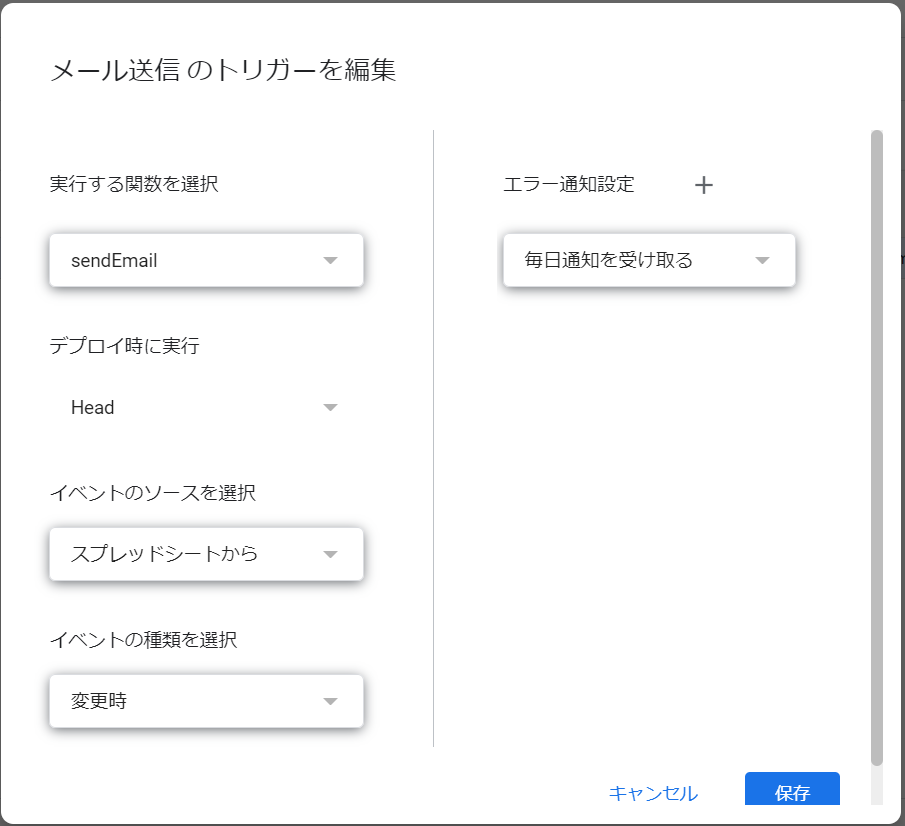
トリガーを作成する
続いてトリガーを作成します。スプレッドシートに変更が発生した時にスクリプトが起動するようにします。

チームメンバーに共有する
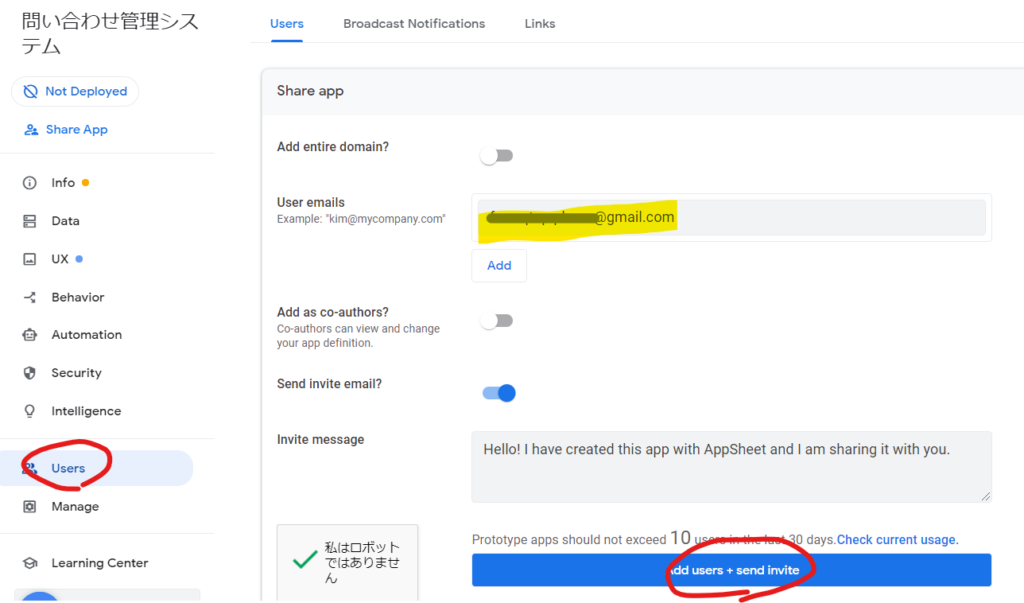
ついにアプリが完成しました!ということで、チームメンバーに共有しましょう。
Users > Share app から、メールアドレスを指定して、Add users + send Inviteをクリックします。

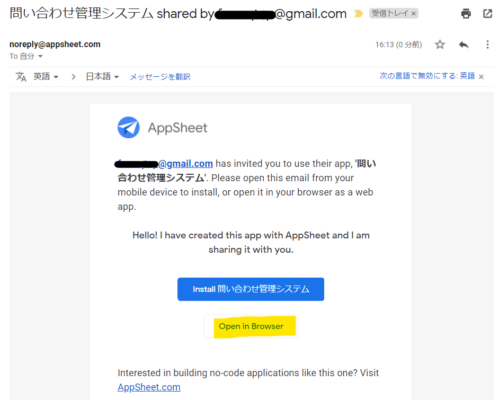
招待されたメンバーには、下図のような招待メールが届きます。
Open in Browserをクリックで利用開始できます。


長くなりましたが、以上です!


コメント