最近、GASでWEBアプリを作ったりする際にQuasarのUMD(CDN)版を使用しています。
PCに開発環境を構築する必要がなく、サクっと使い始められるのでとでも便利です。
Quasarを使っていて、デフォルトのアイコン(Material Icons)以外を使おうとして少し詰まったので、解決方法を記録しておきます。
ちなみに、私が使いたかったのはMaterial Icons (Outlined)なので、その前提で記載しています。
CDNインストール
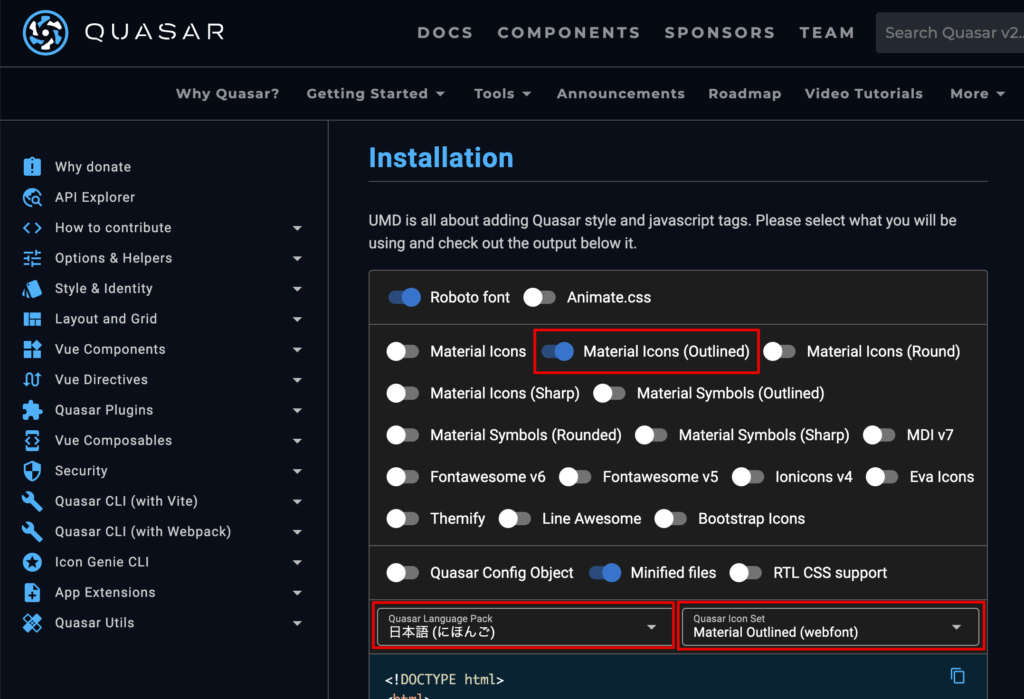
Quasarの公式サイトはとても親切で、導入用のコードを生成できるようになっています。

上記のページにアクセスし、必要なアイコンを選択し、Quasar Icon Setも変更します。
(Iconには関係ないですが、Quasar Language Packを日本語にしました)

Icon Setを変更していないと、Qursarのコンポーネントが正しく表示されなかったりする(例えばSelectの右側に表示される▼マークなど)
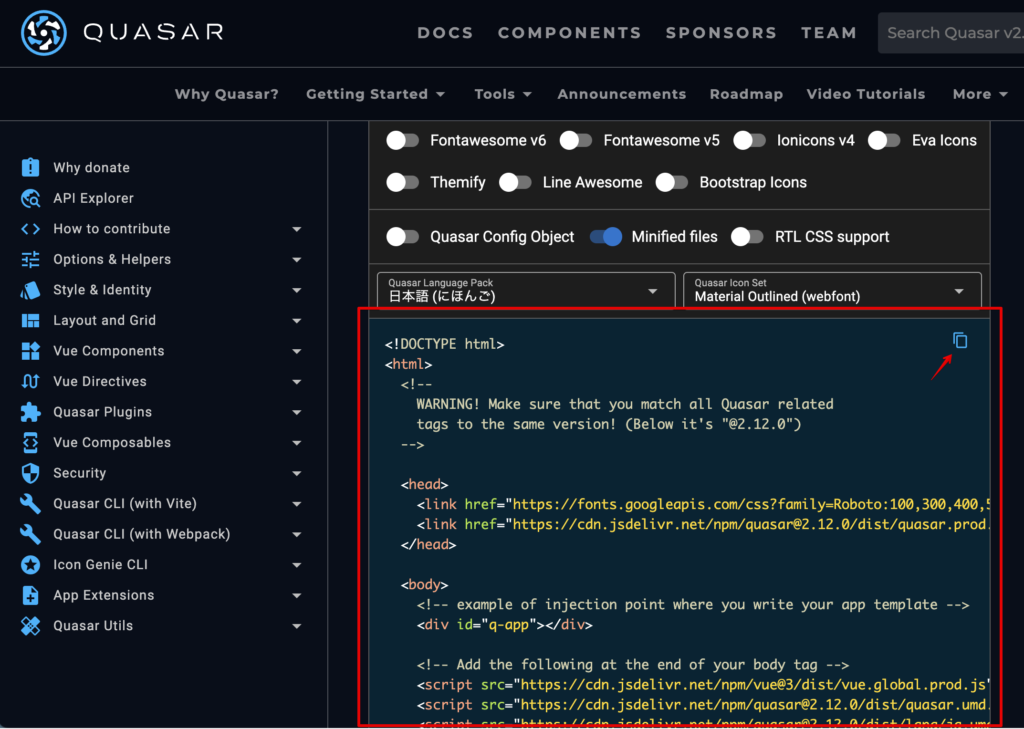
すると、htmlのソースが生成されますので、コピー&ペーストして使用します。

アイコンの使用
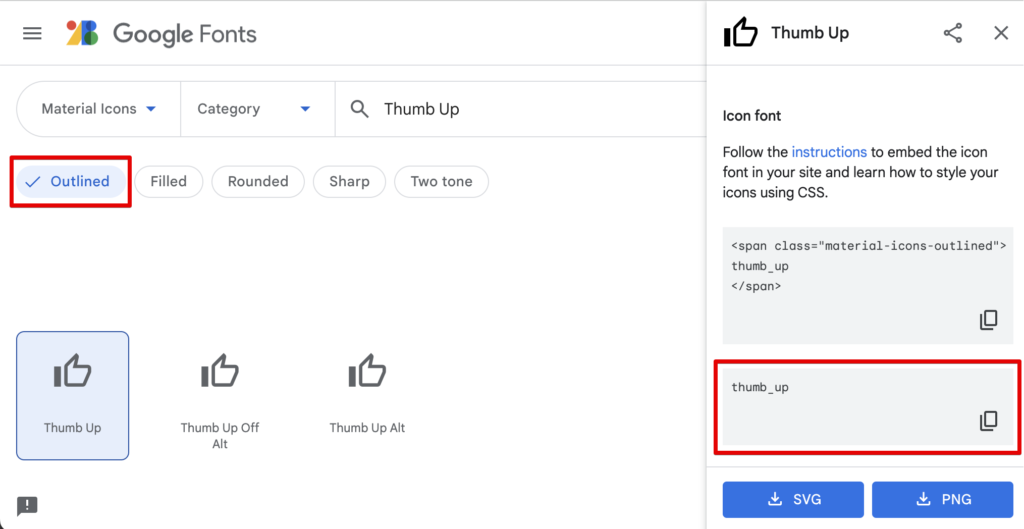
Quasar公式ドキュメントの各種説明は、デフォルトのアイコン(Material Icons)を使用する前提で記載されています。つまり、Google Fontsのサイトで言うところの、Filledに属するアイコンが使われます。

デフォルトのアイコン(Filled)をQuasarで使う場合は、Google Fontsサイトで確認できるアイコン名(例:thumb_up)をq-iconのname属性にセットして使用します。
<q-icon name="thumb_up"></q-icon>それ以外のアイコン、たとえばOutlinedを使う場合は・・・
Google Fontsのサイトで”Outlined”を選択してアイコンを検索します。

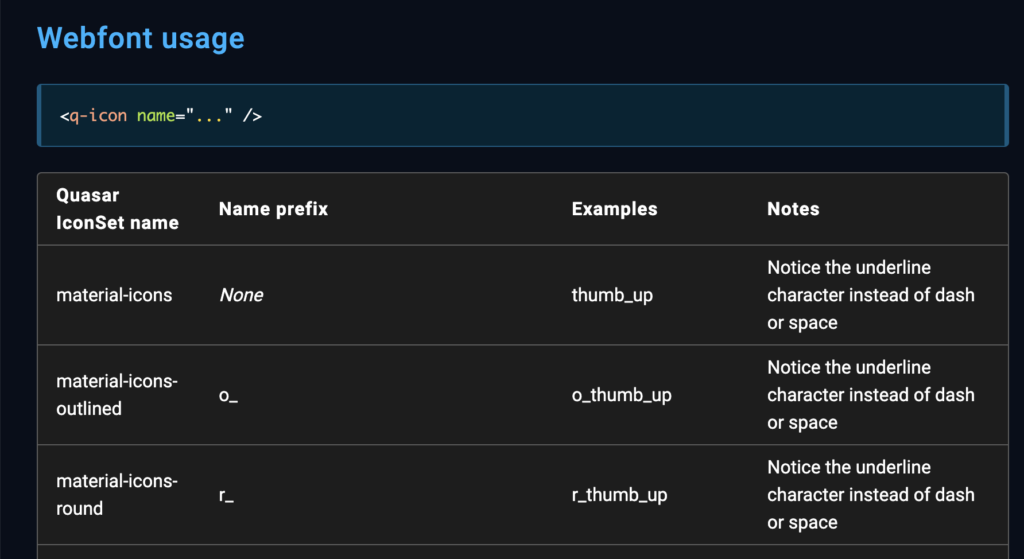
そして、htmlを記述するのですが、その際に、アイコン名の前にプレフィックスを付与する必要があります。
<!-- Outlinedのアイコンを使う場合、アイコン名の頭に o_ を付与する -->
<q-icon name="o_thumb_up"></q-icon>これで、Outlinedのアイコンを使うことができました。
Roundedのアイコンを使う場合もほぼ同様で、アイコン名の頭にr_を付与します。
アイコン名の付与するプレフィックスは、Quasarのドキュメントで確認することができますので、他の種類のアイコンを使いたい場合は、以下のサイトを参照してください。




コメント