超単純なWebアプリを作りたい時、わざわざサーバーやDBを用意するのは面倒ですよね。
そこで、Google Apps ScriptのHtmlServiceを試してみました。
スプレッドシートをデータベースにして、GASでHtmlの生成、スプレッドシートからのデータ取得などを行います。

Googleアカウントさえあれば、環境構築も不要だし、全部ブラウザ上で作れちゃうから気楽だね~
今回作ったWEBアプリについて
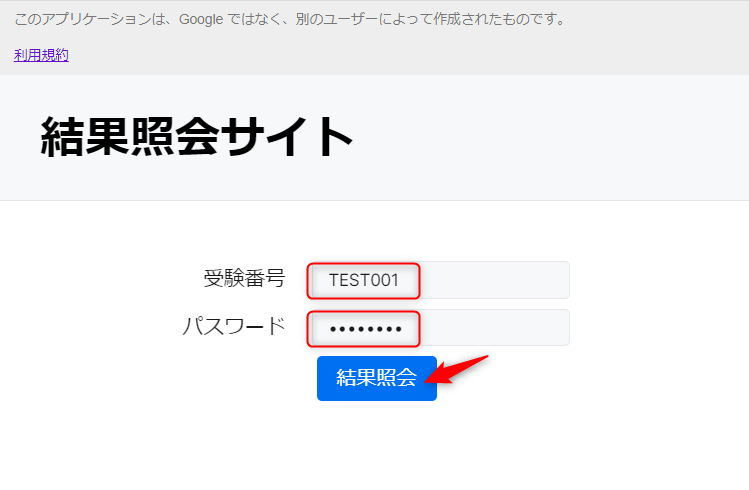
IPAの情報処理技術者試験の結果照会サイトみたいなイメージです。
受験番号と、パスワード(受験票に記載されてた)を入力すると、採点結果が表示されるという感じ。
それだけです。
お試しとして公開しています。
テストユーザー1 受験番号:TEST001 パスワード:kB2en9SK
テストユーザー2 受験番号:TEST002 パスワード:Ez837h2F


作成手順について
ここから作り方を説明しますが、セキュリティ等は完全度外視ですので、間違ってもこの記事の内容をそのまま仕事で使ったりしないようにしてください 笑。
データベース(スプレッドシート)を作成する
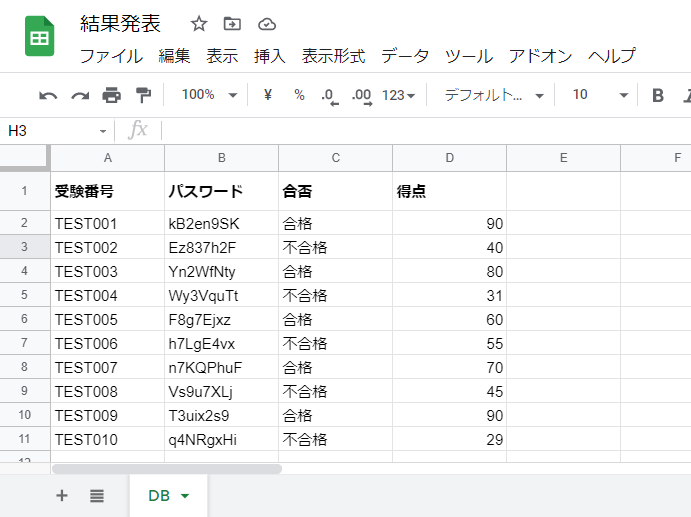
まずは、データベースとするスプレッドシートを作成しました。

HtmlServiceを試すのが主目的なので、セキュリティとか無視してます。パスワードも平文です。
Google Apps Scriptでコーディングする
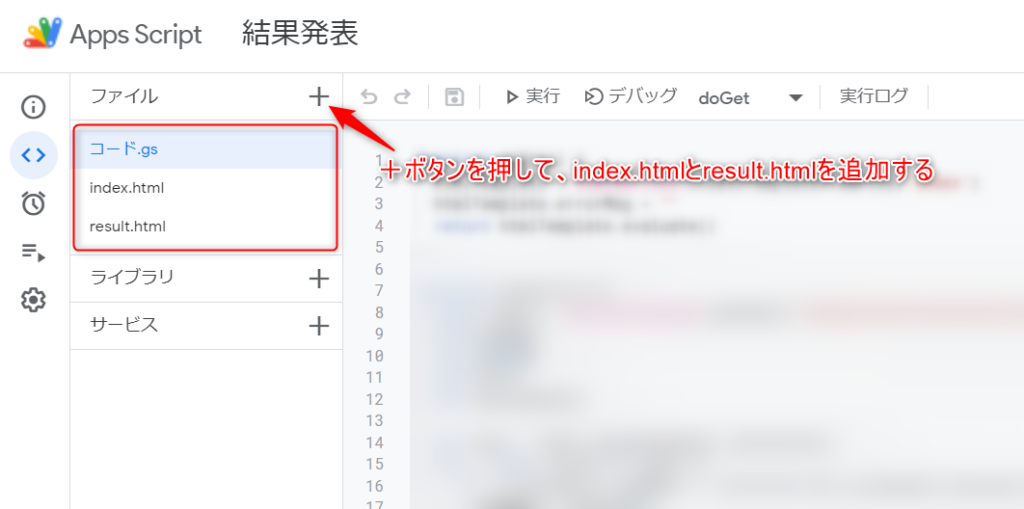
スプレッドシートのツール > スクリプトエディタ を起動します。
今回のアプリの画面は、①受験番号とパスワードを入力する画面、②採点結果を表示する画面の2つあります。
その2つの画面のために、①index.html、②result.htmlを作成しました。

コード.gs
function doGet() {
const htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.errorMsg = "";
return htmlTemplate.evaluate();
}
function doPost(e) {
const sheet = SpreadsheetApp.openById("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx").getSheetByName("DB");
const data = sheet.getDataRange().getValues();
let examNum;
let result;
let score;
let htmlTemplate;
for ( const record of data ){
if ( e.parameter.examNum == record[0] && e.parameter.password == record[1] ){
examNum = record[0];
result = record[2];
score = record[3];
break;
}
}
if ( result && score ){
htmlTemplate = HtmlService.createTemplateFromFile('result');
htmlTemplate.examNum = examNum;
htmlTemplate.result = result;
htmlTemplate.score = score;
} else {
htmlTemplate = HtmlService.createTemplateFromFile('index');
htmlTemplate.errorMsg = "受験番号またはパスワードが誤っています";
}
return htmlTemplate.evaluate();
}
* xxxxxxxxxxxxx…の部分は、スプレッドシートのIDを入力
doGetは、このWEBアプリにアクセスしてきた時に実行される関数です。
index.htmlをテンプレートとしてhtmlを生成します。
また、index.htmlにはエラーメッセージを表示する場所を用意していますので、そのメッセージを渡してあげる必要があります。 初回アクセス時は当然エラーなしですので、htmlTemplate.errorMsg = “”;としています。
doPost(e)は、結果照会ボタンを押した際に呼び出されます。
フォームに入力された受験番号とパスワードは、e.parameter.名前で参照できます。
その値を元に、スプレッドシートを検索し、一致するデータを取得しています。
データが見つかった場合は、result.htmlからhtmlを生成(受験番号、合否、点数を受け渡す)。
見つからなかった場合は、index.htmlからhtmlを生成(エラーメッセージを受け渡す)。
と言う感じです。
index.html
*簡略化するため、style関連の部分は省略しています
<!DOCTYPE html> <html lang="ja"> <head> <base target="_top"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>結果照会サイト</title> </head> <body> <header> <h1>結果照会サイト</h1> </header> <form action="https://script.google.com/macros/s/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/exec" method="post"> <p><?=errorMsg ?></p> <div> <label for="exam-num">受験番号</label> <input type="text" name="examNum" required> </div> <div> <label for="exam-num">パスワード</label> <input type="password" name="password" required> </div> <div> <input type="submit" value="結果照会"> </div> </form> </body> </html>
* xxxxxxxxxxxxx…の部分は、作成したWEBアプリのIDを入力(後述)
<?=errorMsg ?>の部分は、コード.gsから受け取ったerrorMsgの値が出力されます。
result.html
*簡略化するため、style関連の部分は省略しています
<!DOCTYPE html> <html> <head> <base target="_top"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>結果照会サイト</title> </head> <body> <header> <h1>結果照会サイト</h1> </header> <h2>採点結果</h2> <table> <tbody> <tr> <td>受験番号</td> <td><?=examNum ?></td> </tr> <tr> <td>合否</td> <td><?=result ?></td> </tr> <tr> <td>点数</td> <td><?=score ?> 点</td> </tr> </tbody> </table> </body> </html>
<?=examNum ?>、<?=result ?>、<?=score ?>の部分は、コード.gsから受け取った値が出力されます。
デプロイする
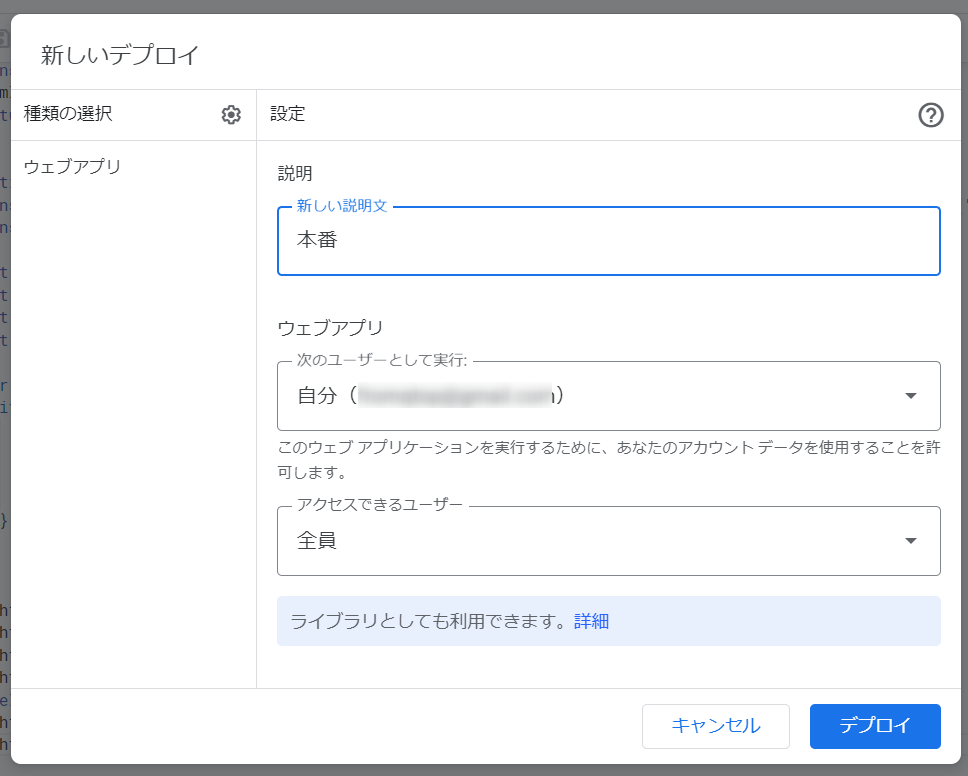
アプリが完成したので、スクリプトエディタのデプロイ > 新しいデプロイ からデプロイを行います。

種類の選択はウェブアプリを選択しました。
次のユーザーとして実行については、今回のアプリでは、利用者に対してスプレッドシート閲覧権限を与えたりしないので、自分を選びます。
アクセスできるユーザーは、動作確認時は自分のみを選び、動作確認が完了したら、全員にしました。
(そのほか、自分のみ、Googleアカウントを持つ全員が選べます。)
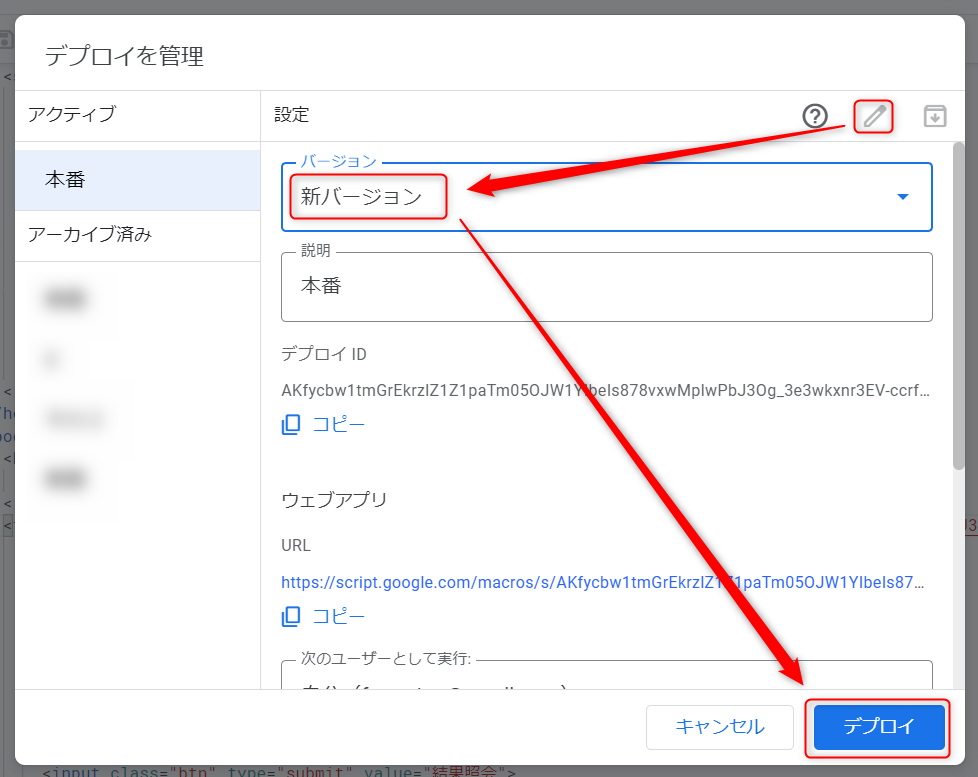
デプロイすると、アプリのURLが表示されますので、index.htmlのform action=xxx…の部分にURLを貼り付けて上書き保存。その後、デプロイ > デプロイを管理で新バージョンに更新します。

追記:スクリプトにスプレッドシートへのアクセスを許可する
デプロイ後に表示されたURLにアクセスした際、権限がない旨のメッセージが表示される場合があります。
上記の手順だけだと、作成したスクリプトに対し、スプレッドシートにアクセスする権限が付与されていませんので、付与してあげる必要があるようです。
一番簡単なのは、スクリプトエディタで▷実行ボタンを押す方法です。
初めてこのボタンを押した時に、スプレッドシートへのアクセスを求める画面が表示されますので、承認してあげてください。


コメント