前回の記事では、条件付き書式を使って、細かい書式設定を行いました。
今回の記事では、VBAを利用して、表示日をボタンで切り替えできるようにしていきます。

VBAってプログラミングだよね・・・?難しそう・・・。
と思うかもしれないけど、この記事で作成するプログラムはかなり初心者向けだから安心してね。
*完成品のExcelスケジュールテンプレートはこちらからダウンロードできます。
VBAプログラミングを行う準備をする
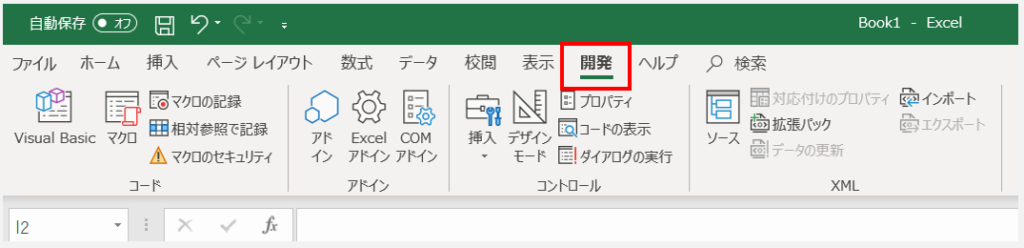
まず、ご自身のExcelのリボン(画面上部のメニュー部分のこと)を確認してください。「開発」が表示されていますか?

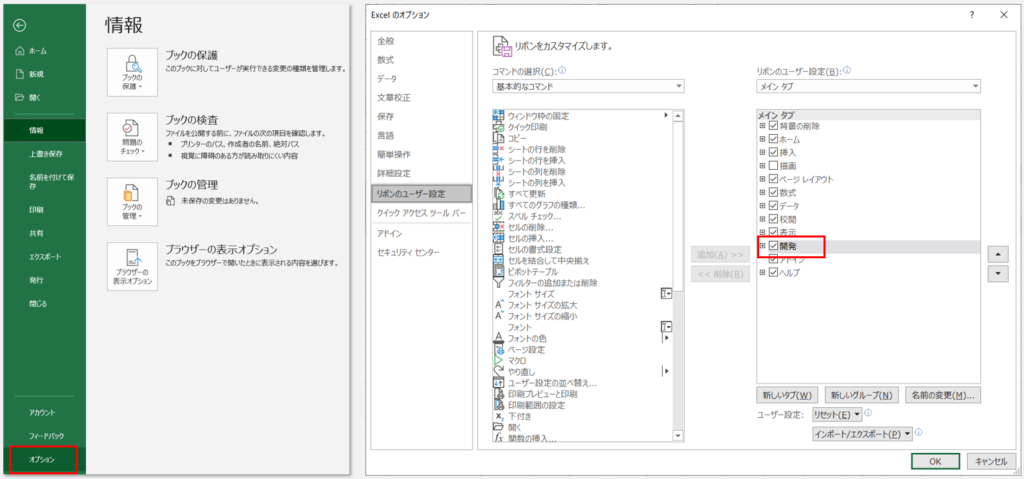
表示されていない人も多いと思いますので、その場合は、下記の手順で表示させてください。

「開発」にチェックをいれてOK
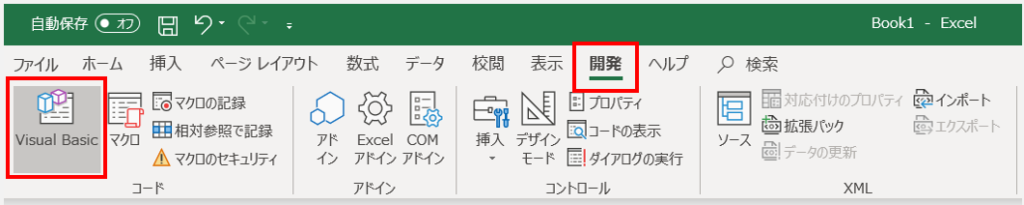
開発メニューが表示できましたか?
表示できたら、Visual Basicをクリックしましょう。

すると、Microsoft Visual Basic for Applications が起動します。
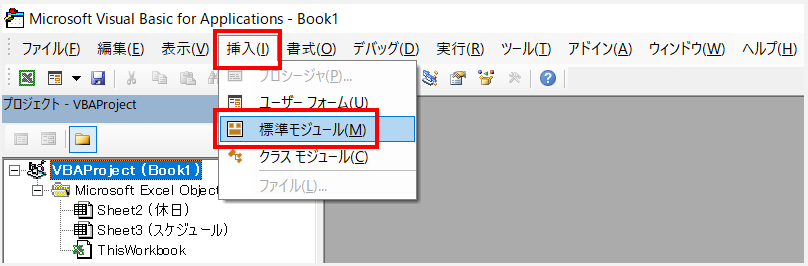
挿入メニューから「標準モジュール」をクリックしてください。


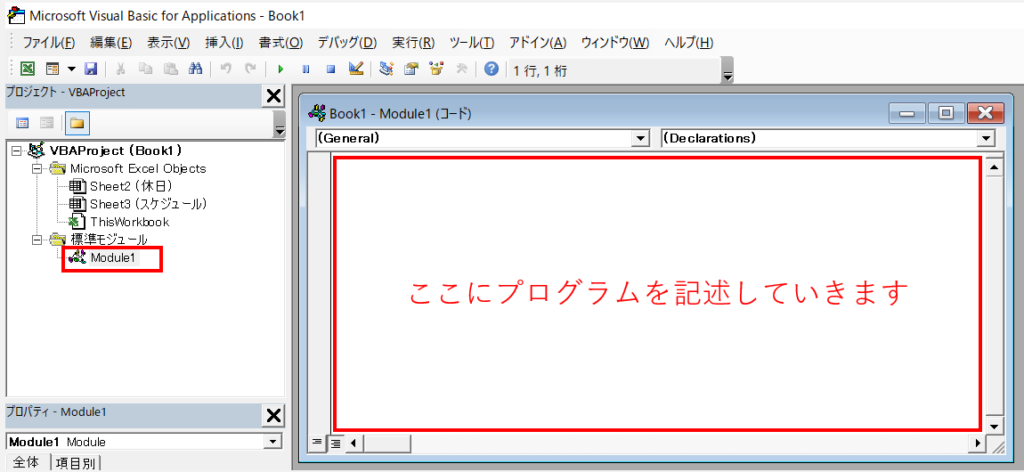
これでプログラムを記述する準備ができました。
ファイルの保存について
次から実際にVBAプログラムを作っていくのですが、その前にファイルの保存について補足します。
VBAプログラムを含むExcelブックは、いつもの xlsx 形式ではなく、 xlsm 形式にする必要があります。
そのため、保存する際は、xlsm(マクロ有効ブック)形式で保存してください。
プログラミングしていこう
準備ができたので、早速1つプログラムを作ってみましょう。
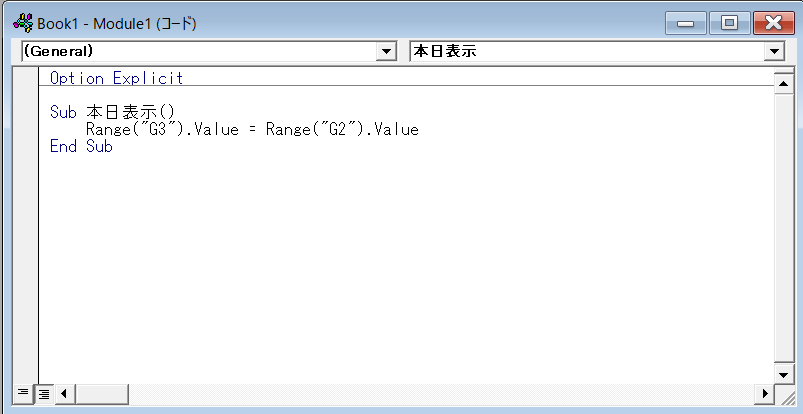
下図とまったく同じように書いてみてください。

Option Explicit
Sub 本日表示()
Range("G3").Value = Range("G2").Value
End Sub
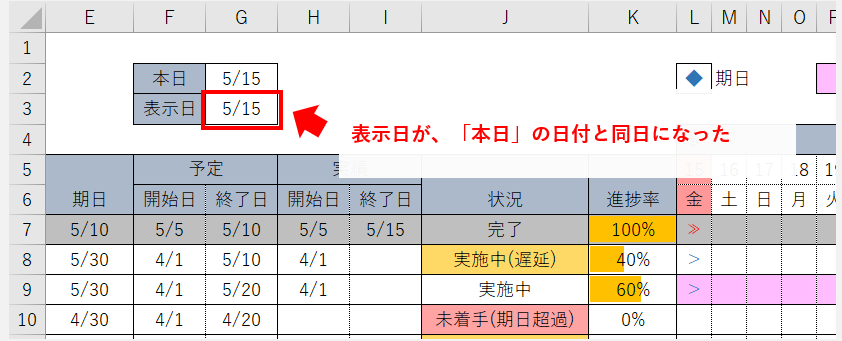
このプログラムは、スケジュールシートの「表示日」の日付を、「本日」の日付と同じ日にするものです。
最初の Option Explicit は、実は必須ではありません。書かなくても動きます。
細かい説明は控えますが、「バグを生み出す可能性を減らすために、とりあえずOption Explicitは書いたほうがいい」という程度に覚えておいてください。
2行目の Sub 本日表示() は、「ここから End Sub(4行目)までが”本日表示”という名前の一連の処理ですよ」という意味です。
3行目の Range(“G3”).Value = Range(“G2”).Value がメインの処理になります。
G3セル(表示日)の値 に G2セル(本日)の値 を入れる という意味です。
プログラミング経験が無いと、A = B は「AとBが等しい」と捉えてしまいがちですが、多くのプログラミング言語では、「A に B を代入する」という意味になります。
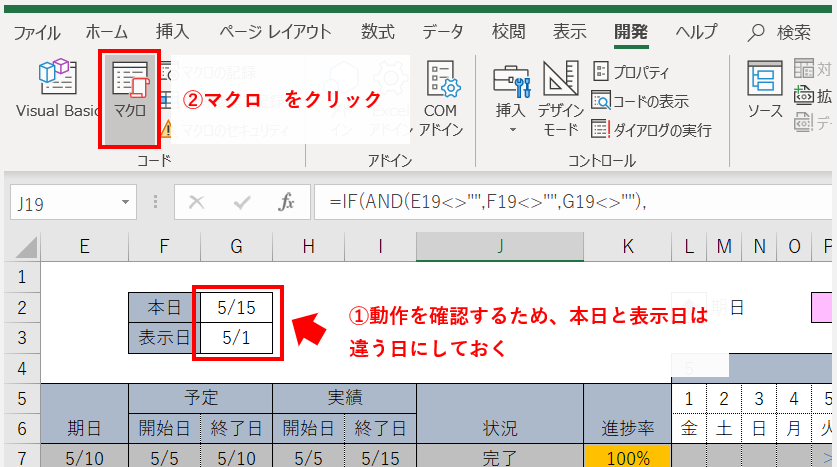
プログラムの作成ができたので、早速実行してみましょう。



もっと色んな機能をつけよう
本日を表示する機能以外に、4つの機能を作ってみました。
本日表示のコードの下に、同じ感じで書いていきます。(Option Explicit は最初に1つだけで良いです)
Option Explicit
Sub 本日表示()
Range("G3").Value = Range("G2").Value
End Sub
Sub 一日進む()
Range("G3").Value = Range("G3").Value + 1
End Sub
Sub 一日戻る()
Range("G3").Value = Range("G3").Value - 1
End Sub
Sub 翌月へ進む()
Range("G3").Value = DateSerial(Year(Range("G3").Value),Month(Range("G3").Value) + 1, 1)
End Sub
Sub 前月へ戻る()
If Day(Range("G3").Value) = 1 Then
'1日を表示している場合、前月の1日を表示する
Range("G3").Value = DateSerial(Year(Range("G3").Value),Month(Range("G3").Value) - 1, 1)
Else
'1日以外を表示している場合、同月の1日を表示する
Range("G3").Value = DateSerial(Year(Range("G3").Value),Month(Range("G3").Value), 1)
End If
End Sub
一日進む・一日戻る
一日進むは超シンプルですね。
G3セル(表示日)に、G3セルの値 + 1 の値を入れる という意味になります。
つまり、表示日が1日後の日付になるということです。
一日戻るもほぼ同じで、
G3セル(表示日)に、G3セルの値 – 1 の値を入れる という意味になります。
つまり、表示日が1日前の日付になるということです。
このように、日にちの増減は、単純に数字を足し引きすればよいので簡単です。
翌月へ進む
でも、翌月へ進むは、そうはいきません。なぜなら、1月の日数は月によって異なるからです。単純に + 31 すればいいわけではありません。
そこで、DateSerialという関数を使います。DateSerial関数は、DateSerial(年, 月, 日) という構文になっており、指定した年、月、日から日付の値を算出する関数です。
今回、DateSerial関数に渡す、年、月、日の値は以下のようになります。
| 年月日 | 設定する値 | VBAでの書き方 |
|---|---|---|
| 年 | G3セル(表示日)の”年” | Year(Range(“G3”).Value) |
| 月 | G3セル(表示日)の”月” + 1 | Month(Range(“G3”).Value + 1) |
| 日 | 月の初日 | 1 |
上表を数式に入れ込むと・・・
DateSerial( Year(Range(“G3”).Value), Month(Range(“G3”).Value) + 1, 1 )
となります。
前月へ戻る
基本的には、翌月へ進むとほぼ同じです。
単純に月をマイナス1するだけであれば下記のようになります。
DateSerial( Year(Range(“G3”).Value), Month(Range(“G3”).Value) – 1, 1 )
ただ、これだと、例えば5/30を表示した状態で、この処理を実行してしまうと、1月前の1日である、4/1が表示されてしまいます。

5/30から4/1に急にジャンプしたら驚いちゃうね・・・
・・・ということで、月初日(1日)を表示している状態で実行した場合のみ、前月の1日を表示する仕様としました。
それ以外の場合は、現在表示している月の月初日を表示することにします。これは IF関数を使って実現します。
IF関数の構文は、下記のとおりです。
If 条件式 Then
条件を満たした場合の処理
Else
条件を満たしてない場合の処理
End If
条件式の部分の、Day(Range(“G3”).Value) = 1 は、G3(表示日)の日にちが1日だったら という条件になります。
条件を満たした場合と満たしていない場合の処理は、先ほどとほぼ同じで、DateSerial関数で1月前の1日(もしくは当月の1日)をG3に設定しているだけです。
ちなみに、
'1日を表示している場合、前月の1日を表示する
という記載がありますが、先頭に 「’」(シングルクオーテーション) をつければ、プログラムの中にメモを残すことができます。(コメントといいます)
この行は、コメントとみなされ、特に処理には影響を与えません。
処理の実行ボタンを作成する
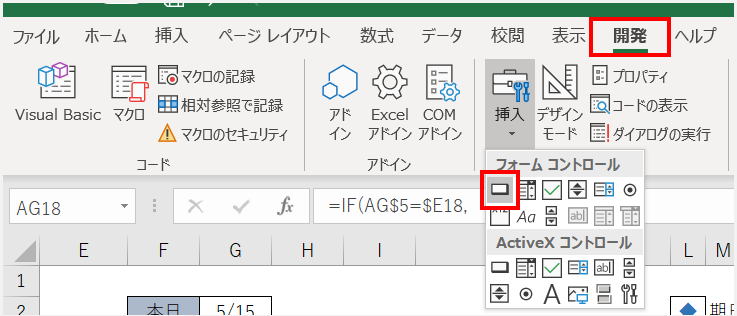
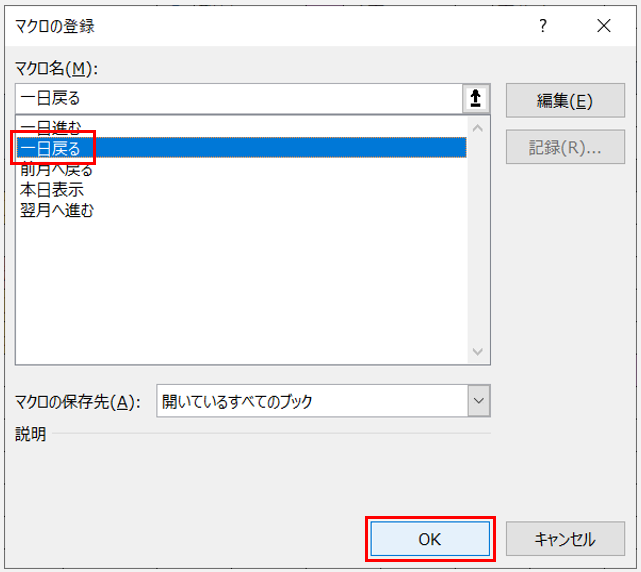
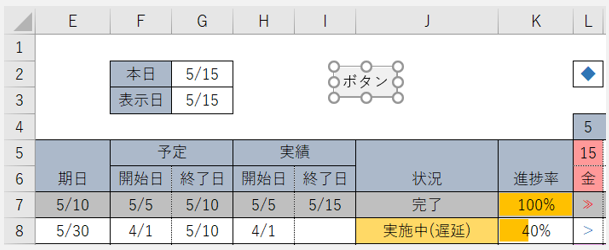
さて、すべての処理が作成できたので、使いやすくするためにボタンを設置し、ボタンを押した際に、作成した処理が実行されるようにしたいと思います。



これで、処理を実行するボタンを設置することができました。
ボタンのサイズや、中のテキストは、通常の図形等と同じ要領で変更できます。
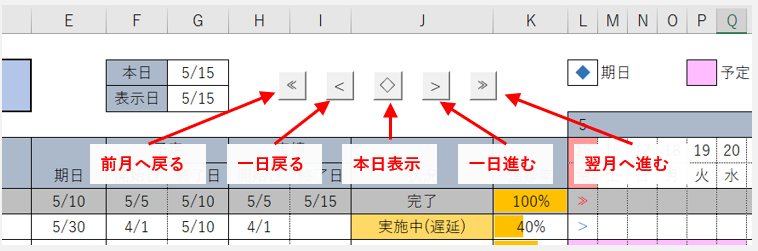
他の4つの処理のためのボタンも設置して、見た目を整えましょう。

完成!
6回にわたる記事を読んでいただきましてありがとうございました!
Excelスケジュールテンプレートの制作はこれで完了です。
この連載記事が皆さんの役にたてば幸いです。
求めているスケジュール表は、人によってまちまちだと思いますので、是非自分好みにカスタマイズしてみてください。


コメント