Excelやスプレッドシート、csvファイルなどからHtmlのTableを作る機会が多かったので、ジェネレーターを作成しました。

Table Tag Generator
This tool generates HTML Table tags. Simply paste from an Excel, Google Spreadsheet, or csv file to generate Table tags.
基本の使い方
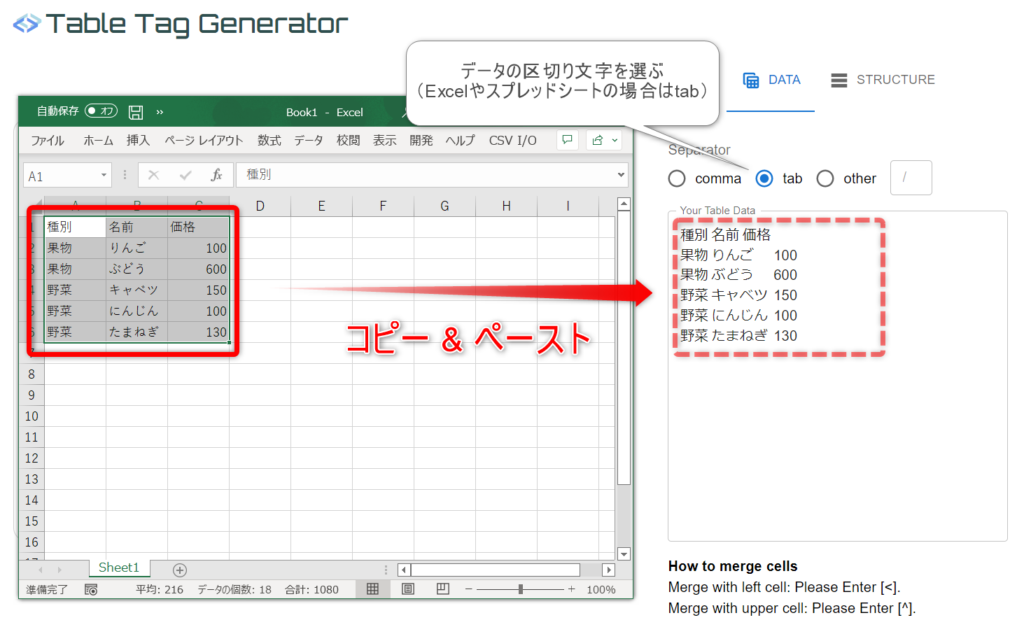
Excelやスプレッドシート、CSVファイル等のデータをコピーし、画面右側のYour Table Dataに貼り付けてください。
その後、Separatorでデータの区切り文字を選択してください。
(Excelやスプレッドシートの場合はtabを、CSVファイルの場合はcommaを選択)

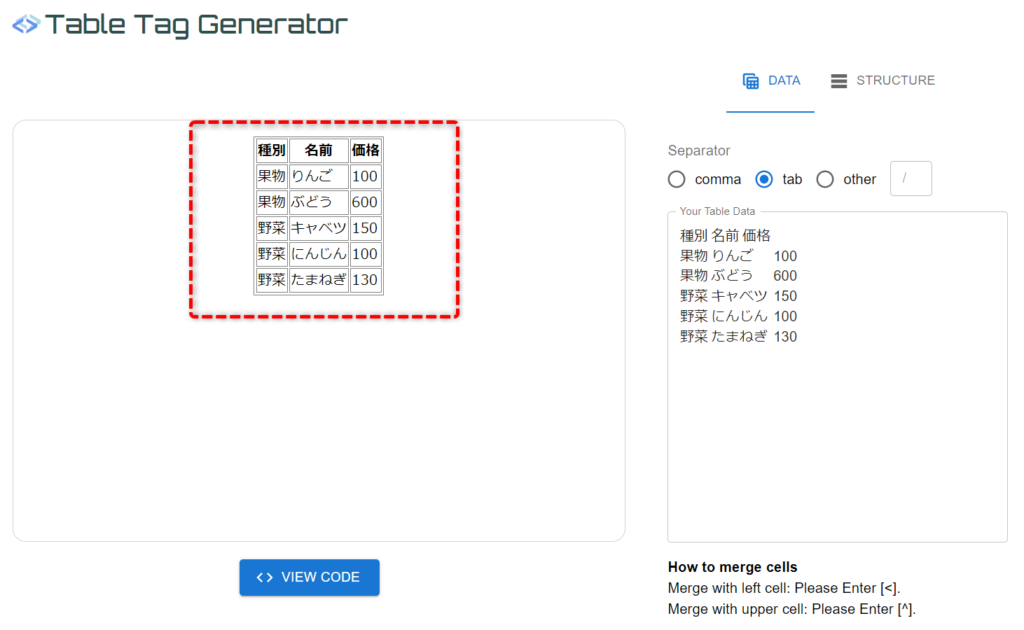
そうすると、画面左側にテーブルのプレビューが表示されます。

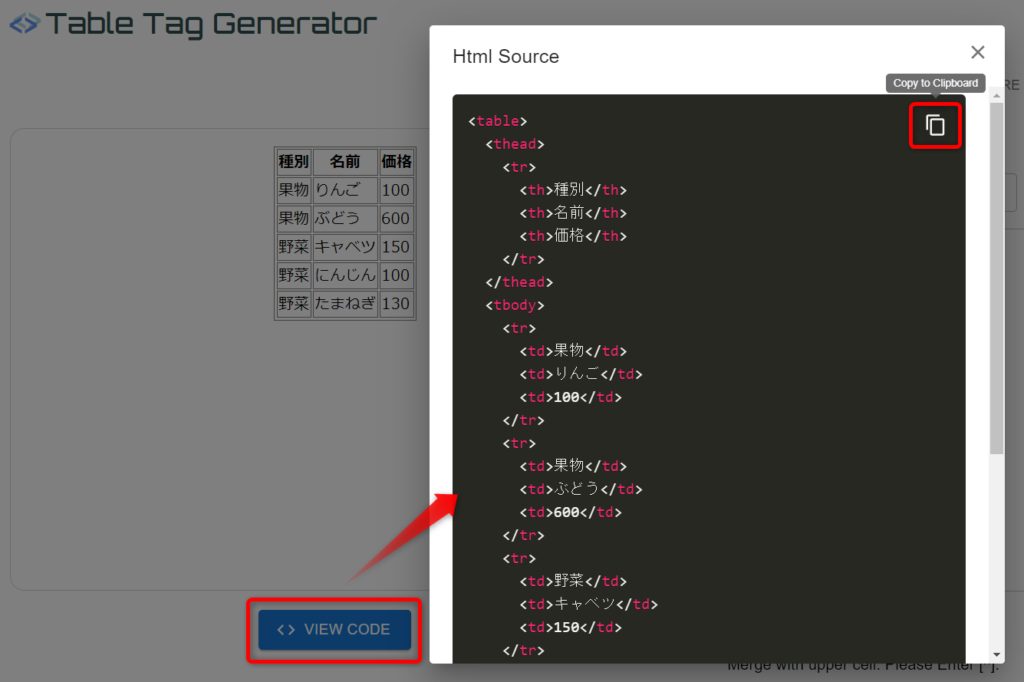
VIEW CODEボタンを押すと、HTMLソースが表示されます。
(右上のボタンでクリップボードにコピーできます)

なお、Your Table Dataフィールドのデータを書き換えれば、即時プレビューとHTMLソースに反映されます。
Your Table Dataフィールドに下記のように入力することで、セルの結合も可能です。
- ひとつ上のセルと結合する場合は、[^]を入力
- ひとつ左のセルと結合する場合は、[<]を入力
テーブルの構成・デザインの設定
DATA以外のメニューから、テーブルの構成やデザインの変更が可能です。
- STRUCTUREメニュー
<thead>と<tfoot>の行数を指定できます。(<tbody>の行数は自動で算出されます。)
*両方を0にした場合、<thead>,<tbody>,<tfoot>タグは出力しません。 - その他のメニューは適宜追加・・・する予定です。


コメント