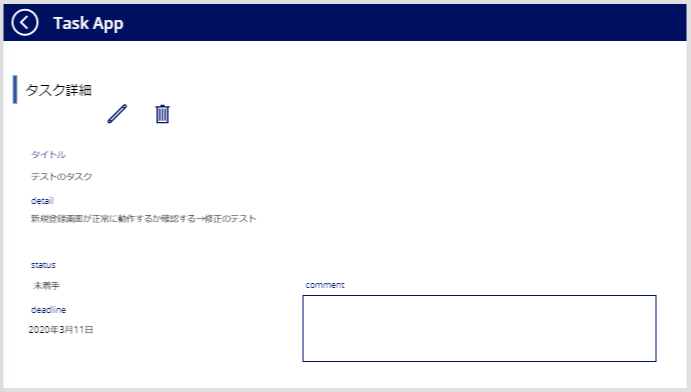
前回の記事では、タスク詳細の編集機能を作成しました。
今回の記事では、タスク詳細画面に、コメントを記入・表示する機能を追加していきます。
タスクの情報と、コメントの情報という、2つの情報を紐づける点が、若干応用的な内容なのかもしれません。
コメント入力用のフォームを作成する
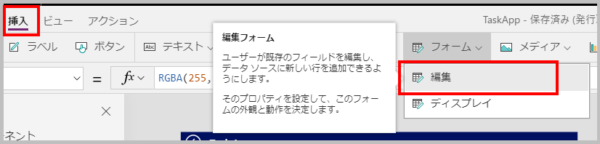
まずは、新規コメントを入力するためのフォームを作成します。

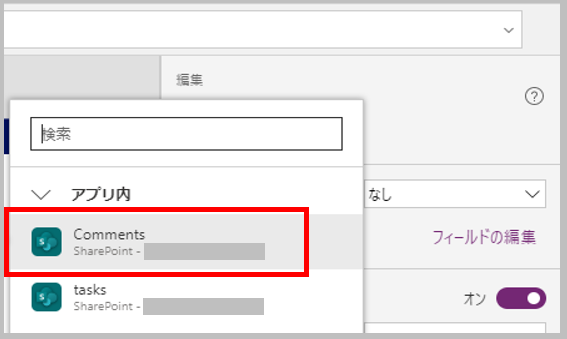
挿入したフォームのデータソースは、Comments(SharePointリスト)を選択します。

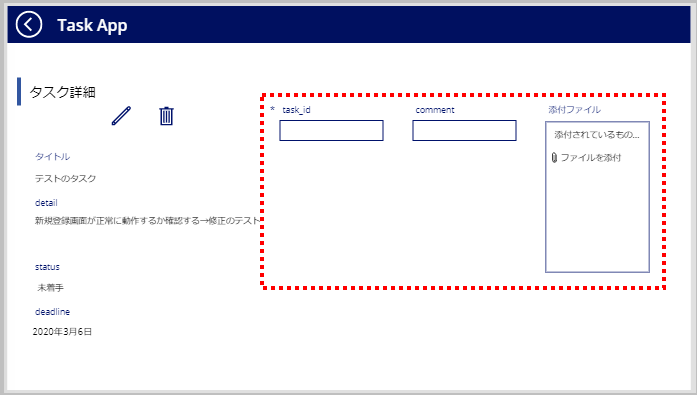
画面上に、Commentsに登録するためのフォームが追加されました。

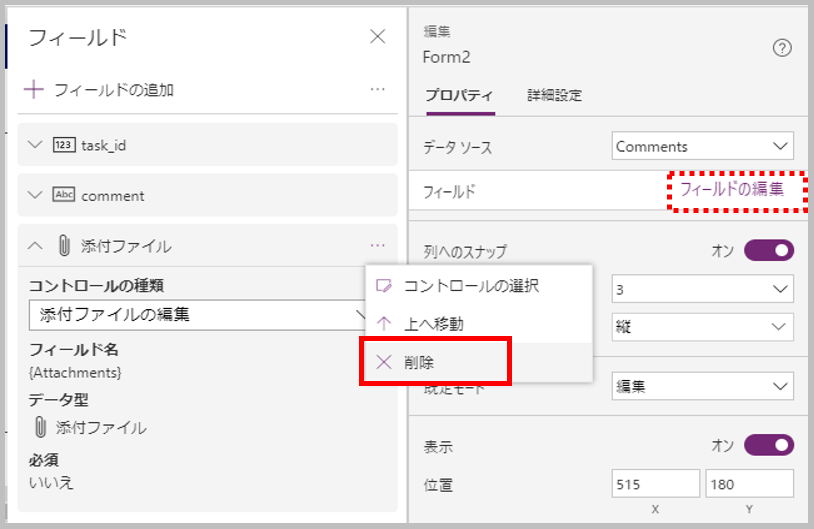
今回は、添付ファイルを登録する想定ではないので、削除します。
また、タイトルについても同じく使用しないので、削除します。( スクリーンショットには表示されていません。すみません・・・)

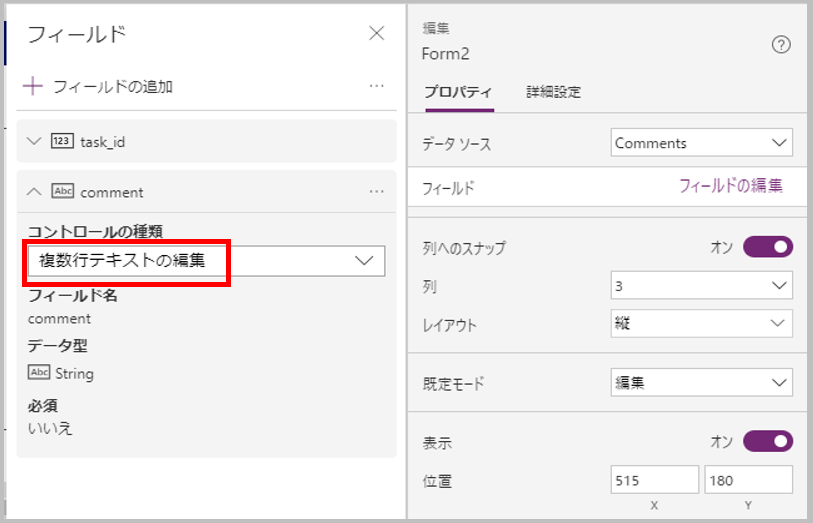
また、コメントは1行ではなく複数行の入力に対応させたいので、commentのコントロールの種類を複数行テキストの編集に変更します。

残るtask_idについてですが、登録する値は、コメント投稿者が入力するわけではありません。
現在画面に表示しているタスクと紐づける必要があるので、そのタスクのIDを自動設定する必要があります。
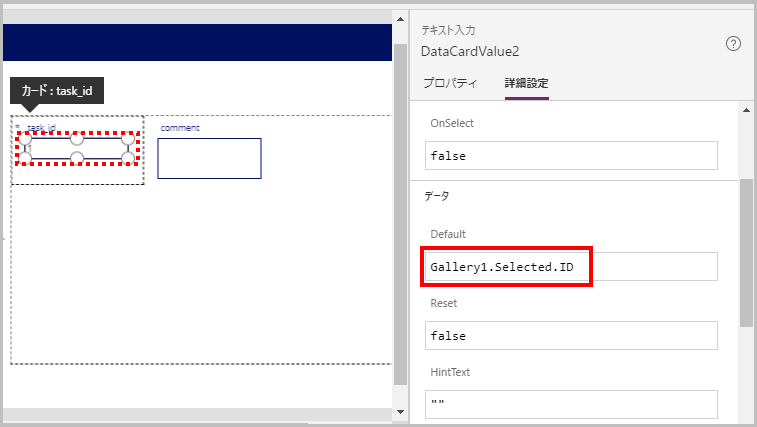
そのためには、下の画像のように設定してください。

過去の記事でも少しふれていますが、タスク一覧画面で選択したタスクは、Gallery1.Selectedとなります。そのタスクの中のIDの値を、task_idに設定しますので、Gallery1.Selected.IDとします。
*「Gallery1」はギャラリーに自動で付与された名前ですので、名前が違う場合はご自身の環境で確認・修正してください
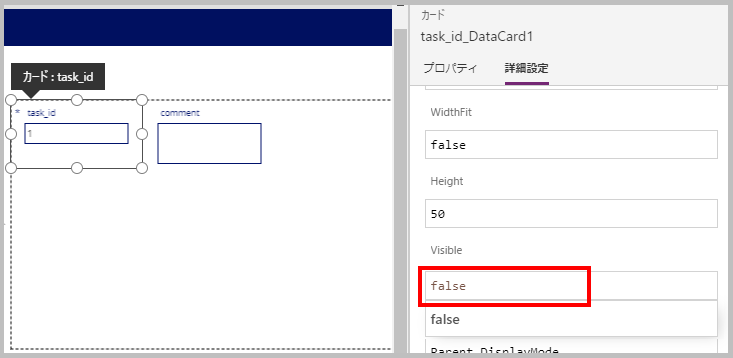
コメント入力フォームにtask_idを表示する必要は無いので、Visibleプロパティをfalseにしておきましょう。

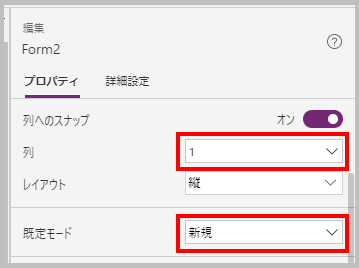
ついでに、列へのスナップを1にして、規定モードを新規にしておきます。

サイズや位置などを適当に整えました。

投稿ボタンを作成する
コメント入力フォームができたので、次は投稿ボタンを作成します。
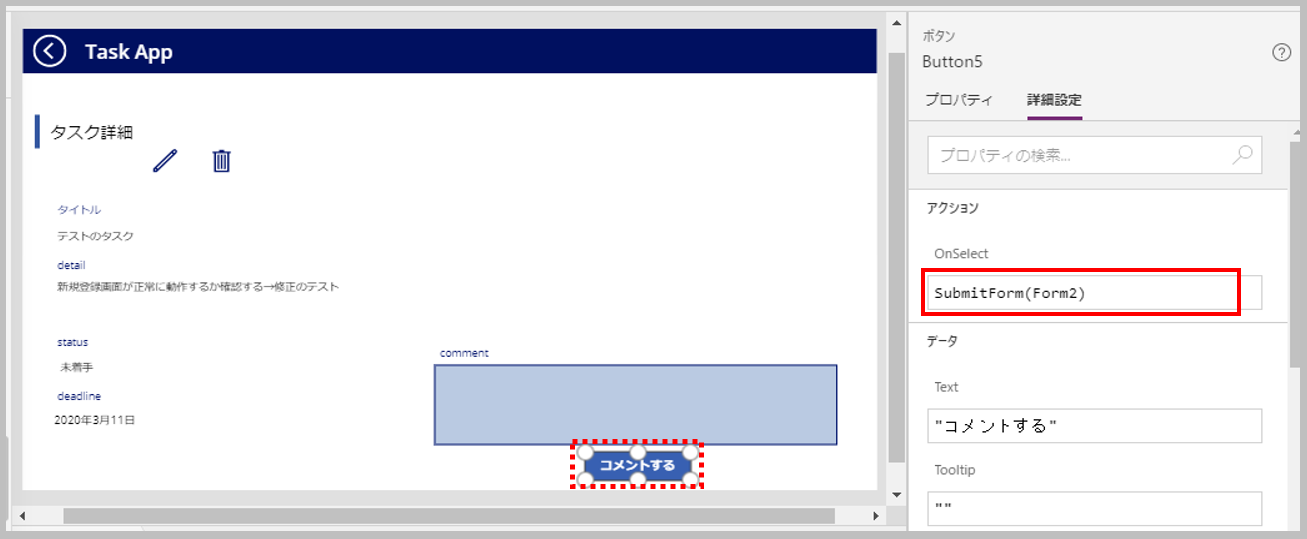
挿入→ボタンでボタンを追加した後、ボタンを押した時の動作をOnSelectに設定します。

SubmitForm(Form2)と設定しました。
SubmitForm(Form2) でForm2(Commentのフォーム)の内容を、データソース(SharePointリストのComments)に登録します。
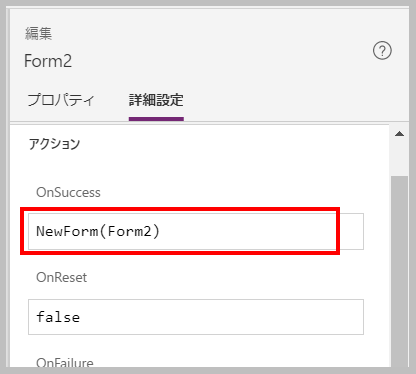
データの登録が完了したら、次のコメントが入力できるよう、フォームの状態を新規入力モードにします。そのために、コメントフォーム(Form2)のOnSuccessにNewForm(Form2)を設定します。

ここまでで、登録ボタンを押した時の動作が一通り設定できました。早速登録のテストをしてみましょう。


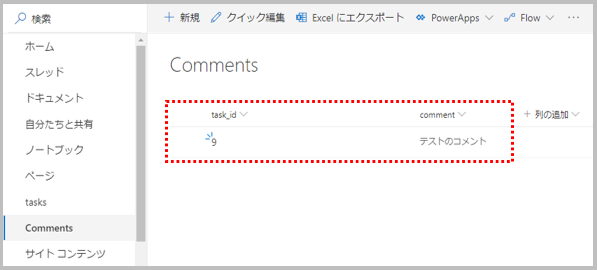
コメントを入力してボタンを押下すると、SharePointリストのCommentにデータが追加されたことが確認できました。
タスク一覧画面から遷移して来た時の動作を設定する
タスク詳細画面には、タスク一覧画面から遷移してきますので、その際にコメントフォームが新規入力モードになるよう設定します。
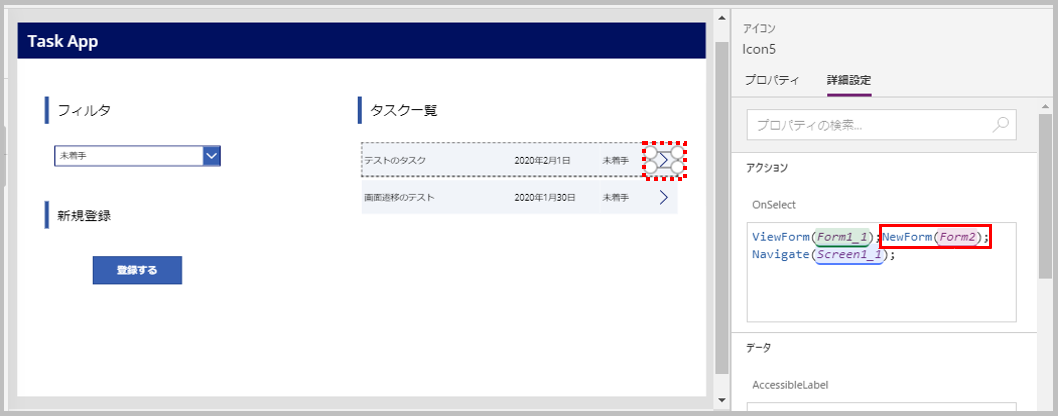
過去の記事で、タスク一覧の>ボタンにはViewForm(Form1_1);Navigate(Screen1_1);を設定していましたが、Navigateの前に NewForm(Form2);を追加しておきます。

コメントを一覧表示する
次に、登録されたコメントを表示できるようにします。
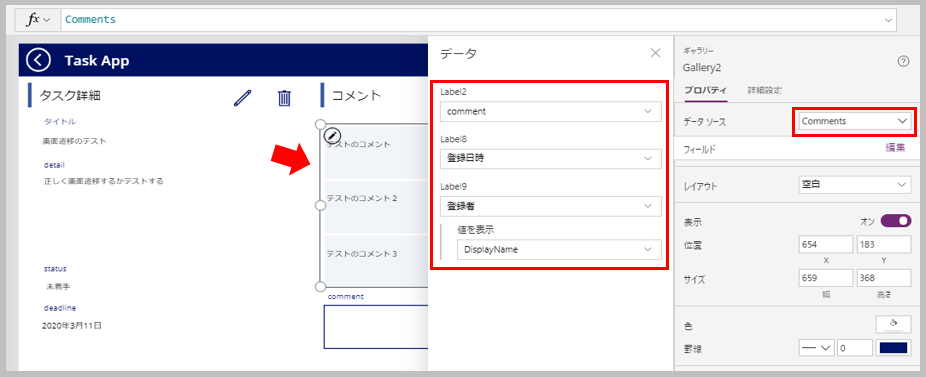
挿入→ギャラリー→縦方向(空)でギャラリーを挿入し、データソースはCommentsを設定します。ラベルを3つ挿入し、コメントの内容、登録日時、登録者名が表示されるようにしてみました。

このままだと、タスクとコメントが紐づいていないため、どのタスクを開いていても、存在する全てのコメントが表示されてしまう状態です。
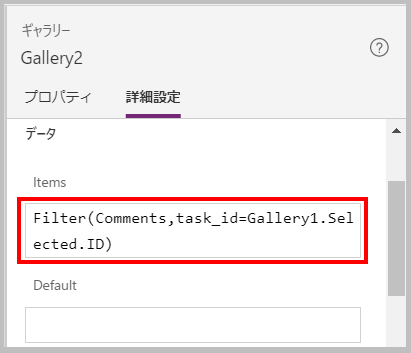
そのタスクに関するコメントだけ表示されるよう、ギャラリーのItemsプロパティを設定します。

Filter(Comments,task_id=Gallery1.Selected.ID)と設定しました。
Filter関数で、Commentsのデータの中から、task_idがGallery1.Selected.ID(タスク一覧で選択したタスクのID)と一致するデータのみ抽出します。
サンプルアプリ完成!
以上でコメント登録・表示の機能が完成しました。
そして、この記事をもって、サンプルアプリは一応完成となります。
2020.6.19追記
不備がありましたので、別記事にて対処方法を掲載しました。
このサンプルアプリ作成を経験すれば、PowerAppsの基礎はある程度おさえられたのではないでしょうか。皆さんのお役に立てば幸いです。
最後まで読んでいただきましてありがとうございました。



コメント