前回の記事では、タスクの一覧表示と検索ができる画面を作成しました。
今回の記事では、一覧画面 → 新規登録画面 → 登録完了画面 → 一覧画面・・・というように、画面を遷移できるようにしていきます。
一覧画面をTOPに指定する
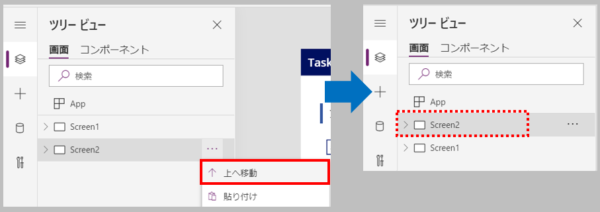
アプリを開いた際に最初に表示される画面は、ツリービューの中で一番上に配置した画面になります。
今回のサンプルアプリでは、前回作成した、データの一覧・検索画面(Screen2)をTOP画面にしたいため、Screen2を「上へ移動」して、一番上にしておきます。

これで、アプリ起動時に タスク一覧・検索画面(Screen2)が最初に表示されます。
新規登録画面への遷移ボタンを作成する
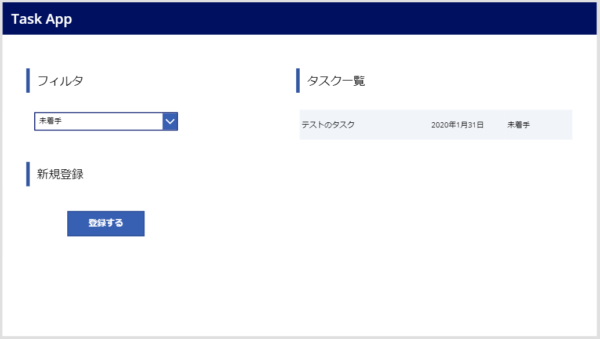
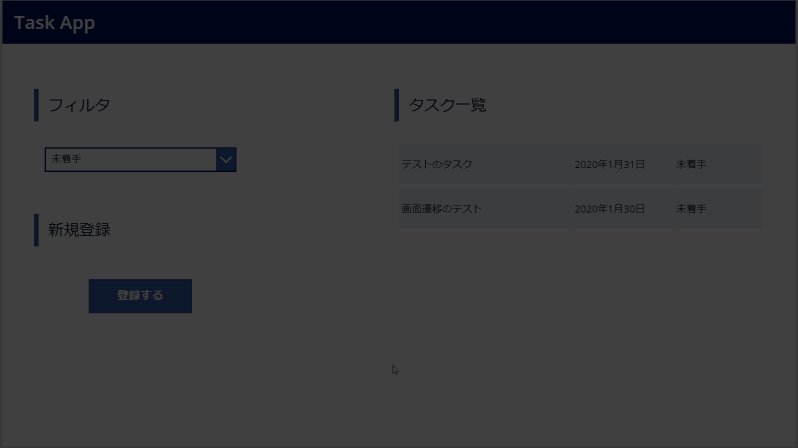
次に、 タスク一覧・検索画面(Screen2)に、 新規登録画面へ遷移するボタンを追加します。ボタンの追加は前回もやりましたね。「挿入」→「ボタン」をクリックします。

こんな感じに配置してみました。ちなみに、ボタンを四角にするには、「境界半径」を0にすればOKです。

ボタンを押した時のアクションを設定する
次に、登録ボタンを押したら、新規登録画面へ遷移するよう設定します。
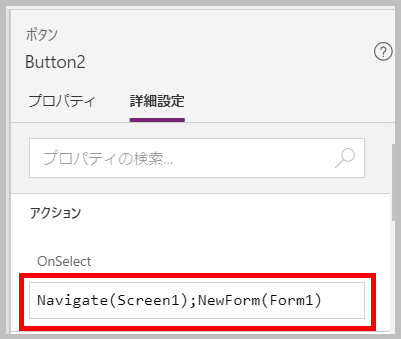
ボタンを押したときの動作は、ボタンの詳細設定のOnSelectに記述します。
今回は Navigate(Screen1);NewForm(Form1) としました。

Navigate(画面名) は、指定した画面に遷移する処理になります。
NewForm(フォーム名) は、指定したフォームを新規登録モードにする処理です。
複数の処理を行う場合は、各処理の間に ;(セミコロン) を挿入します。
今回記述した処理は、「新規登録画面(Screen1)に遷移し、入力フォーム(Form1)を新規登録モードにする」という意味になります。
登録完了画面を作成する
ここまでの作業で、タスク一覧・検索画面から新規登録画面に遷移できるようになりました。
次は、新規登録画面から登録完了画面に遷移するようにします。
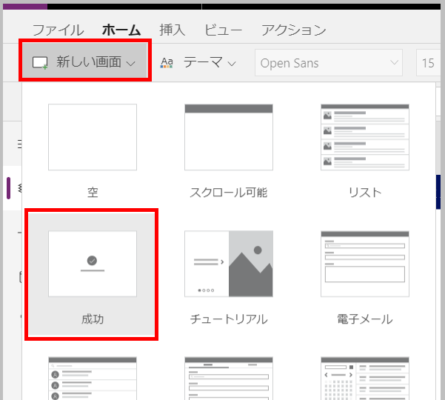
その前に、そもそも登録完了画面を作っていなかったので、サクッと作りましょう。

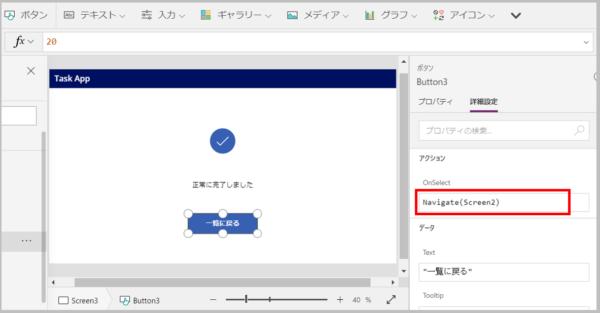
「成功」のテンプレートに、一覧に戻るボタンを追加しておきました。
このボタンのOnSelectには、 Navigate(Screen2) と記述しました。(Screen2はタスク一覧・検索画面ですね)

新規登録処理後の画面遷移を設定する
次は、新規登録画面で、ADD TASKを押して、データの登録が完了した後に、登録完了画面に遷移するように設定します。
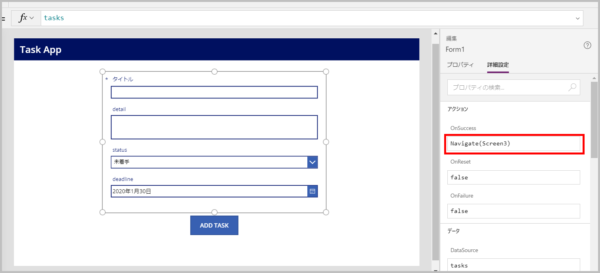
フォームからのデータ登録が成功した時の処理は、フォームのOnSuccessに記述します。
今回は、登録完了画面(Screen3)に遷移したいので、 Navigate(Screen3) としました。

テストしてみよう
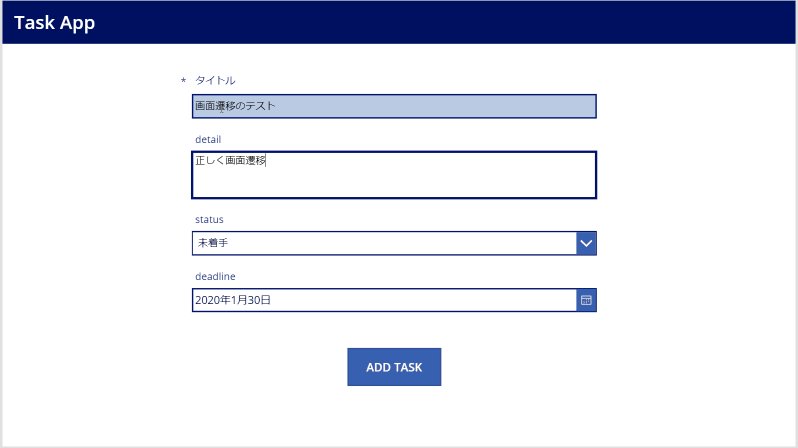
長くなりましたが、ここまでの作業で、 一覧画面 → 新規登録画面 → 登録完了画面 → 一覧画面・・・ という画面遷移が実現できていると思います。
こんな感じに、想定通り画面遷移しています。

ここまでで、画面遷移の解説は終わりです。
・・・・・と思ったのですが、このままだと、新規登録画面で登録を終えないと、一覧画面に戻れないことに気づきました!
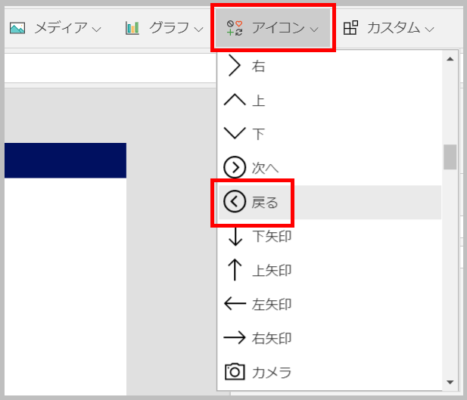
戻るボタンを設置する
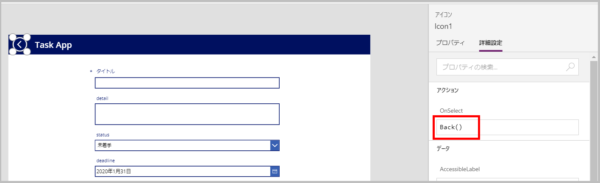
挿入 → アイコン から 戻るアイコンを挿入してみました。

アイコンの色を白にして、OnSelectに Back() を記述しました。
Back()は、一つ前の画面に戻る処理になります。もちろん、今までのように Navigate(Screen2) としても問題ありません。

危うく忘れるところだった、戻るボタンも設置できましたので、第4回はこれで終わりです。
次回は、タスクの修正画面を作成する予定です。


コメント