前回の記事では、データを新規登録する画面を作成しました。
今回は、登録されたデータを一覧表示する画面を作成していきます。あわせて、簡易的な検索機能も設置します。
一覧画面を作成する
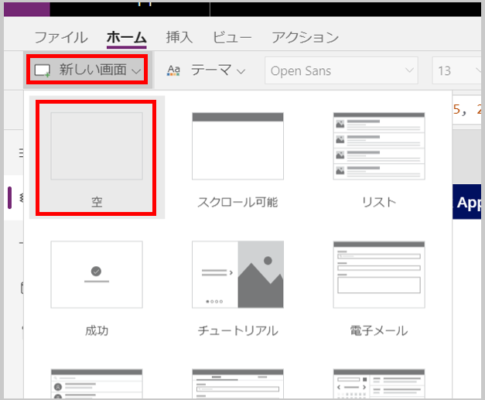
まずは、一覧を表示するための画面を作成します。


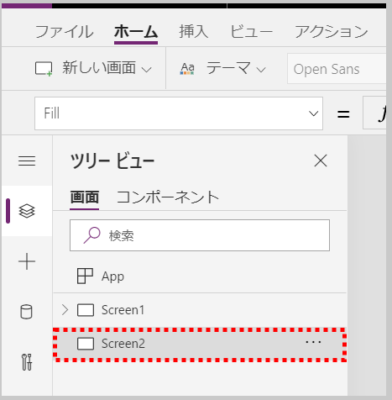
これで、空ではありますが、画面が作成できました。
ギャラリーを作成する
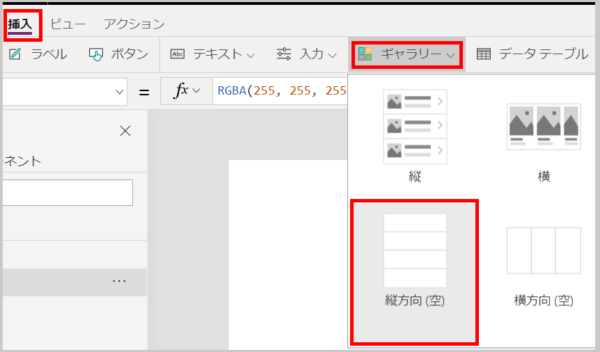
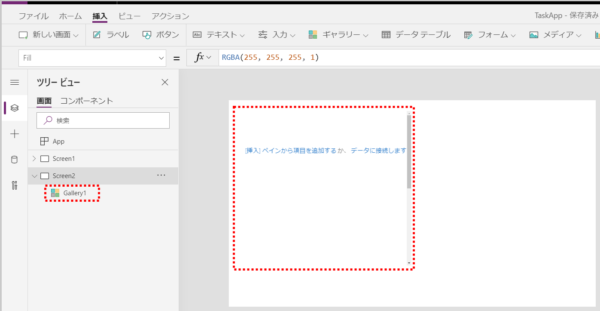
次に、データの一覧を表示する部品(ギャラリー)を設置します。


ギャラリーの設置ができましたが、データが何も表示されていません。
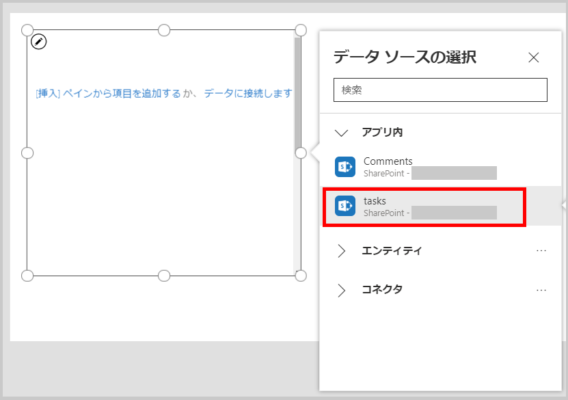
このギャラリーには、タスクの一覧を表示したいので、SharePointのtasksを表示するよう、設定します。

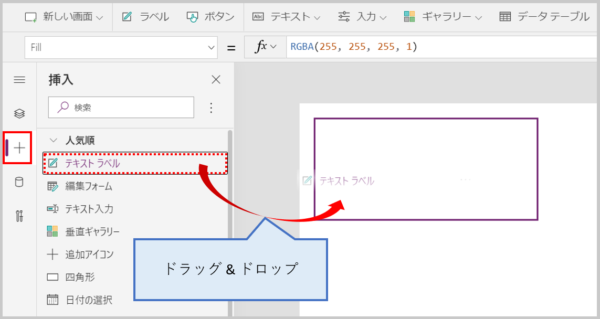
次に、ギャラリーの中にテキストラベルを追加していきます。画面左の「挿入」メニューから、「テキストラベル」をギャラリーにドラッグ&ドロップします。

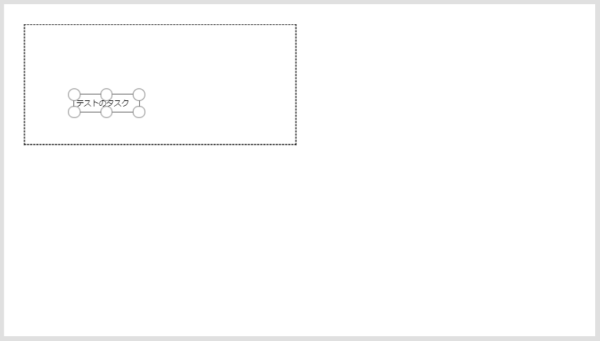
ギャラリーの中にラベルが作成されました。

さらに、「テストのタスク」と表示されています。これは、前回の記事で、試しに登録したテストデータの「タイトル」ですね。
つまり、SharePointリスト「tasks」のデータが表示できた、ということです。
同じ手順で、deadline、statusも表示させてみましょう。
テキストラベルをドラッグ&ドロップしてください。
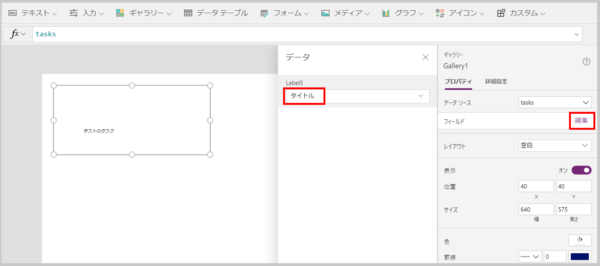
もし、deadline、status以外のデータが表示された場合は、ギャラリーの「フィールド」を編集してみてください。

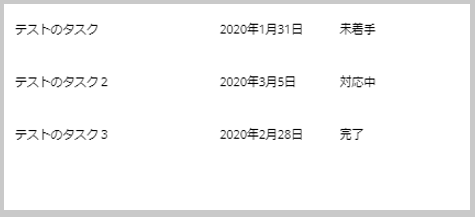
タイトル、deadline、statusを表示することができましたか?この画像のようになっていればOKです。

データが1つだと、一覧画面っていう感じがしないですね・・・。ということで、登録画面からデータを2つ追加して、合計3データにしてみました。

2つしか表示されていませんね・・・。
これは、3つ目のデータが、ギャラリーの枠に入らなかったため、見えていないだけです。
レイアウトを調整していきましょう。
まず、ラベルがセルの中の大分下の方にあるので、上に動かします。

続いて、セルが無駄に大きいのを、小さくします。

ここまでの作業を行えば、無事データが3つ表示されました。

SharePointリスト「tasks」のデータがすべて表示できたので、ギャラリーの設定は一旦完了とします。
検索用のドロップダウンを作成する
さて、データの一覧が表示でき、目標は達成できたのですが、折角なので一工夫します。
今回は status でタスク一覧を絞り込みできるようにしてみます。
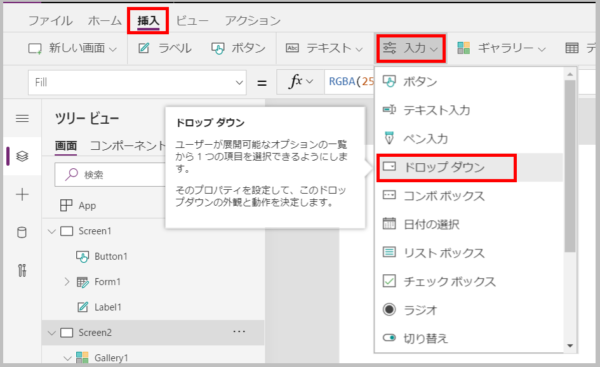
まずは、ドロップダウンを追加しましょう。


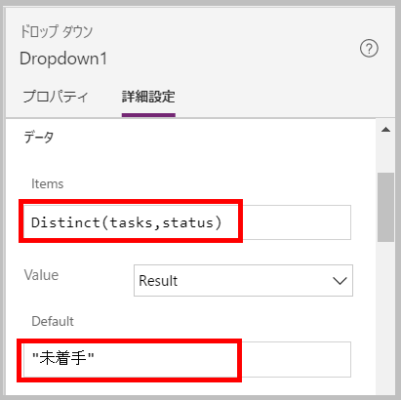
次に、ドロップダウンの選択肢を設定します。ドロップダウンの「詳細設定」から「Items」を変更します。

今回は Distinct(tasks,status) としました。
これは、「tasks」というデータソースの、「status」を重複を除いて(Distinct)、選択肢とするという指定になります。
勉強も兼ねてこのように指定しましたが、前回の記事のように [“未着手”,”対応中”,”完了”] と直接指定してもOKです。
また、Default(初期値)は”未着手”にしました。
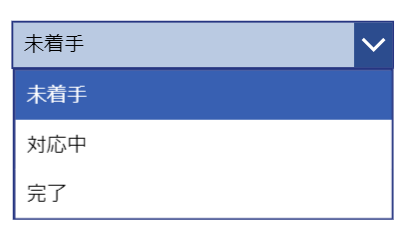
プレビューで動作チェックをしてみると、いい感じにドロップダウンが出来上がっています。

ギャラリーの表示内容をドロップダウンに連動させる
さて、ドロップダウンができたので、その選択によって、ギャラリーに表示するデータが絞り込まれるように修正します。
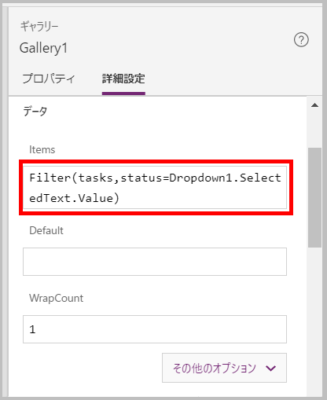
ギャラリーの詳細設定から、Itemsの値を変更します。

Filter(tasks,status=Dropdown1.SelectedText.Value) としました。
これは、「tasks」というデータソースのうち、「status」が、先ほど追加したドロップダウン(Dropdown1)の選択値(SelectedText.Value)と一致するデータに絞り込む という意味です。
*ドロップダウンの名称がDropdown1でない場合は、各自修正してください。
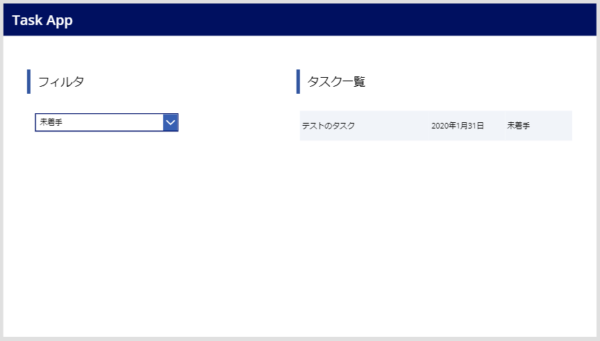
プレビューで試してみると、ドロップダウンの選択によって、表示されるタスクが変わるはずです。
画面の見た目を整える
ここまでで、この画面の機能は完成したので、あとは見た目を整えます。
画面上部のヘッダーを追加し、「フィルタ」「タスク一覧」というラベルを追加してみました。
また、タスク一覧内の各ラベルに、背景色をつけてみました。

割といい感じになったのではないでしょうか。
次回は、この画面から、前回作成した新規登録画面に画面遷移する仕組みを作っていきます。


コメント