前回の記事では、Power AppsでWEBアプリを作るための準備を行いました。(データベースの準備およびアプリの作成)
今回は、データの新規登録をする画面を作成していきます。
ヘッダーを作成する
まずは見た目から・・・ということで、アプリ画面に簡単なヘッダーを作成します。
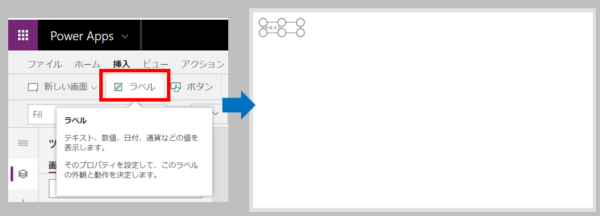
挿入 → ラベル をクリックします。

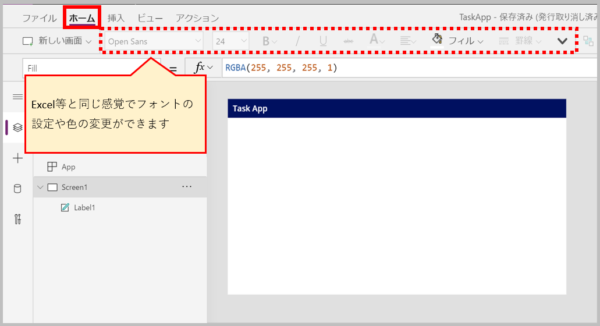
デザインの変更はExcelやPower Pointを使う感覚で行えます。シンプルですが、デザインを変えてみました。

入力フォームを作成する
今回のメイン作業、入力フォームの作成を行います。
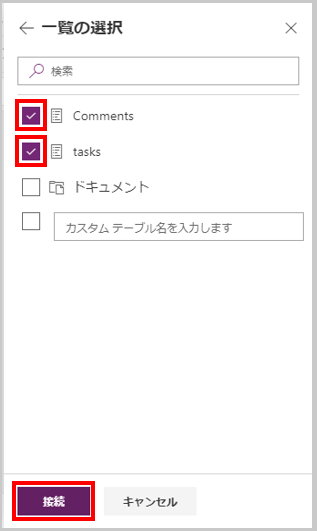
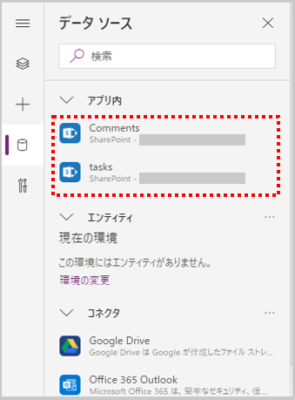
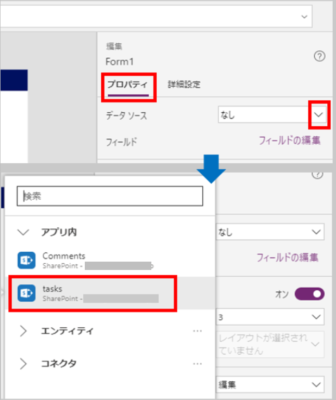
データソースにSharePointリストを追加する
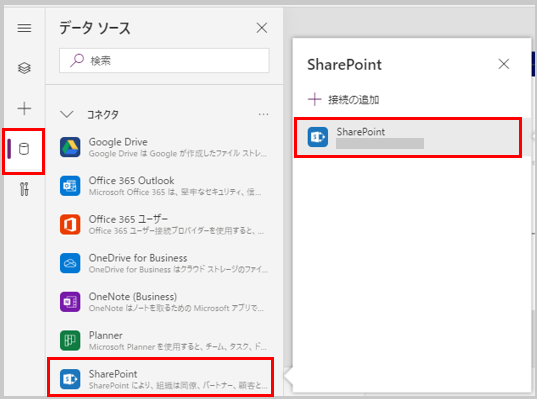
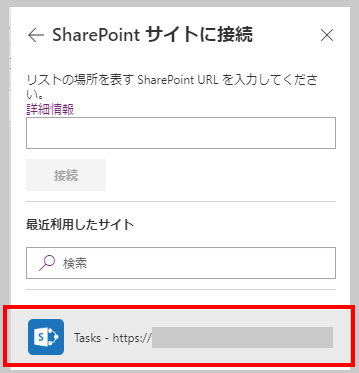
前回の記事で作成したデータベース(SharePointリスト)を使用できるように設定を行います。




ここまでの作業で、前回作成したSharePointリスト(tasks,Comments)を利用できるようになりました。
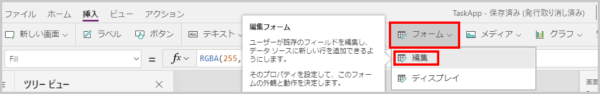
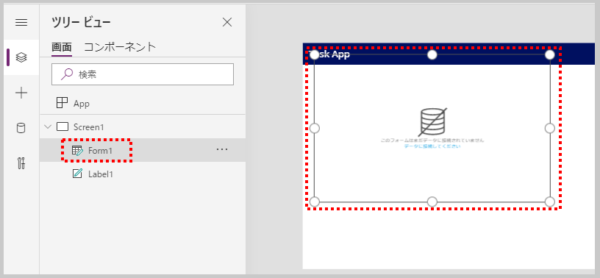
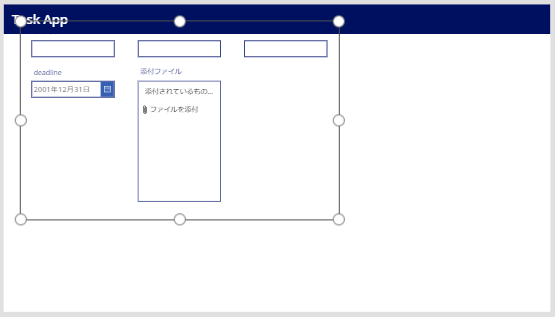
入力フォームを画面に追加する
次は、ユーザーがデータを入力するためのフォームを作成します。


フォーム(空ですが・・・)が作成できたので、設定を進めていきます。まずは、このフォームを、SharePointリストの「tasks」と紐づけます。


入力フォームを編集する
ここまでの作業で、フォーム自体はできているのですが、以下の点を改良したいと思います。
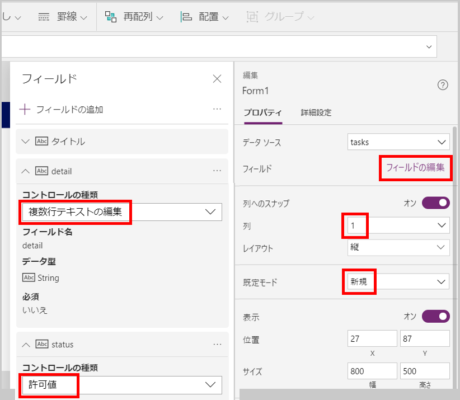
detailとstatusを改良する
detailとstatusはデフォルトでは「テキストの編集」というコントロールになっています。これを、detailは「複数行テキストの編集」、statusは「許可値」に変更します。
ついでに、「列」を「1」に変更、「既定モード」を「新規」に変更しておきます。

コントロールの種類=許可値 は、ドロップダウンだと思って頂ければOKです。
「列」は見た目についてのプロパティです。各コントロールを横に何個並べるかを指定できます。
「既定モード」を「新規」にすることで、最初にこの画面を開いたとき、入力フォームが新規登録モードになります。
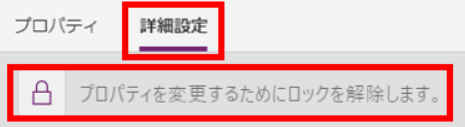
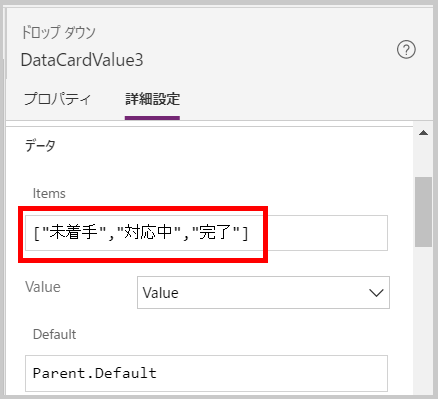
さて、statusが無事ドロップダウンの見た目になったのですが、選択肢を設定しておく必要があります。
設定が変更できないようにロックされているので、ロックを解除します。

次に、選択肢を入力していきます。

ここまでの作業で、detail を 複数行の入力欄にでき、status をドロップダウンから選択できるようになりました。
deadlineを改良する
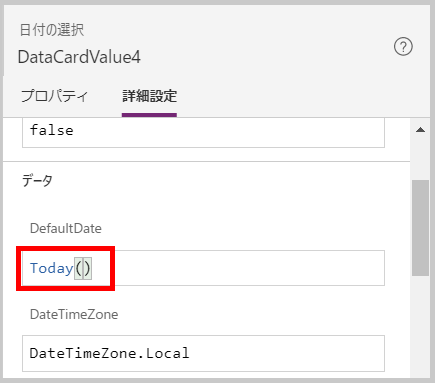
deadlineは、自動的に日付タイプのコントロールになっていますが、初期値が2001年12月31日になってしまっています・・・
初期値に本日日付がセットされるように修正します。

これで、初期値が本日日付になったと思います。
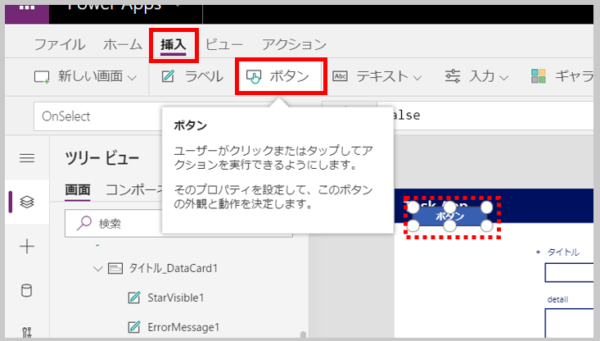
登録ボタンを追加する
フォームが概ねできたので、登録ボタンを作ります。

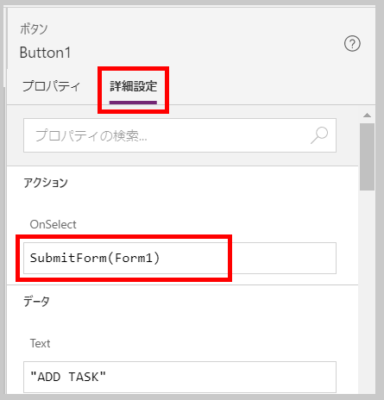
次に、ボタンを押したときの機能を設定します。

このように、「OnSelect」には、ボタンを押したときの挙動を設定します。
SubmitFormは、「フォームに入力した内容を登録する」という意味になります。()の中の Form1 は、先ほどから作っていたフォームの名前ですね。
これで、登録ボタンの作成は完了です。
ちなみに、私はボタンを四角くしたかったので、「境界半径」というプロパティを 0 に設定しました。
プレビューで試してみる
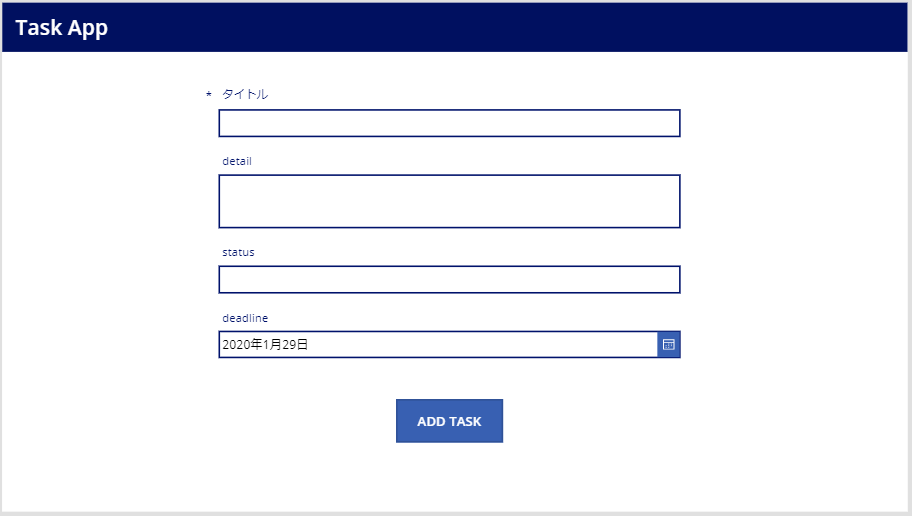
見た目を少し整形して、最終的にはこんな感じの画面ができあがりました。

さっそく、動作確認をしてみましょう。
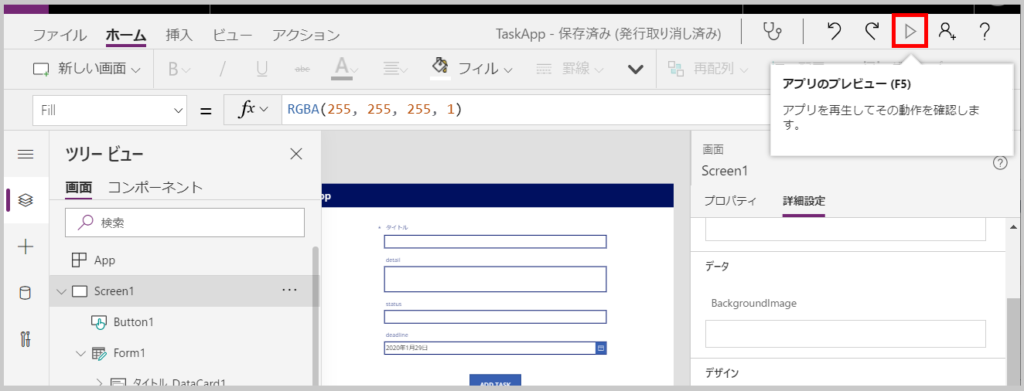
画面右上の「アプリのプレビュー」ボタンを押下します。


ADD TASKボタンを押すと「表示するアイテムがありません」と表示されますが、この段階ではこれでOKです。
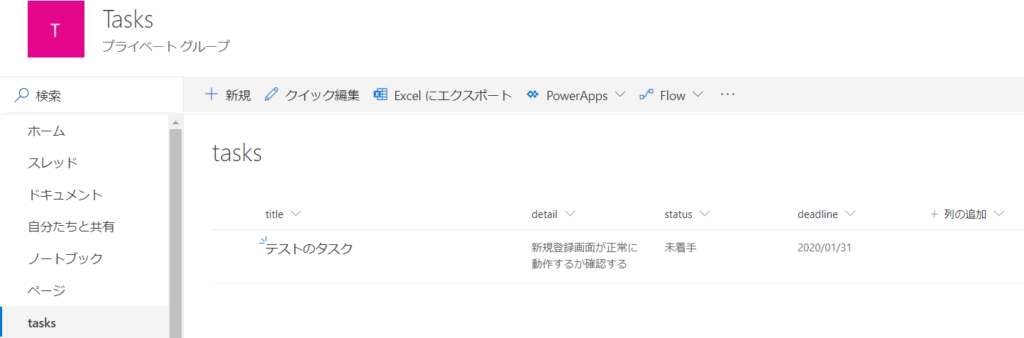
ちゃんとデータが登録されたか確認してみましょう。
前回作成した、SharePointのサイトを開き、tasksの中身を確認してみます。

ここまでで、新規追加画面の作成は一旦完了です。
第3回では、登録したデータを表示したり、検索したりする画面を作成する予定です。


コメント
いつもありがとうございます。
こちらのサイトでいろいろ勉強させて頂いております。
リストボックス作成の処理のところで、[“aa”,”bb”] のように記述したところ、itemのところに赤の☓マークがでて処理が進められなくなりました。
何が問題なのでしょうか?
よろしくお願いいたします。