
業務に使うアプリを作りたいんだけど、業者さんに頼む予算はない・・・。いい方法はないかなぁ・・・?

MicrosoftのPower Appsを使ってみれば?
簡易的なWEBアプリなら自分でつくれちゃうわよ。
お金はかけられないけど、ちょっとしたアプリが必要になることってありませんか?
でも、プログラミングの勉強や、サーバーの準備等も必要で、ハードルが高くて諦めがちだと思います。
Power Appsを使えば、officeソフトを操作する感覚で、比較的簡単にアプリを作ることができます。
この記事では、その方法について解説していきます。第1回目はデータベース・アプリ準備編となります。
*office 365(SharePointを利用できるプラン)を使用していることを前提とした記事になっています。
作成するアプリの概要
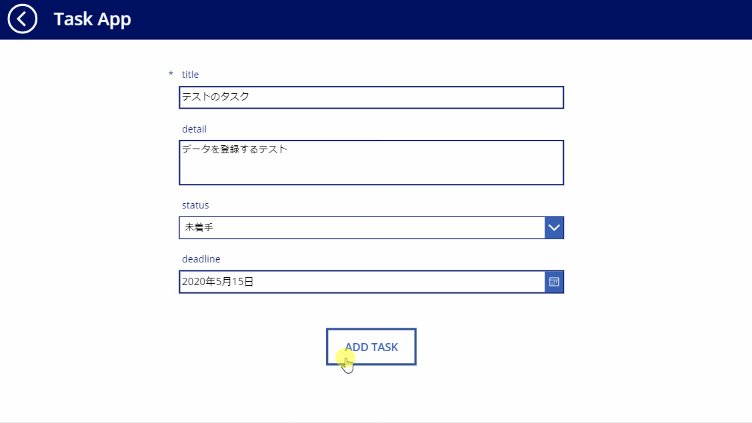
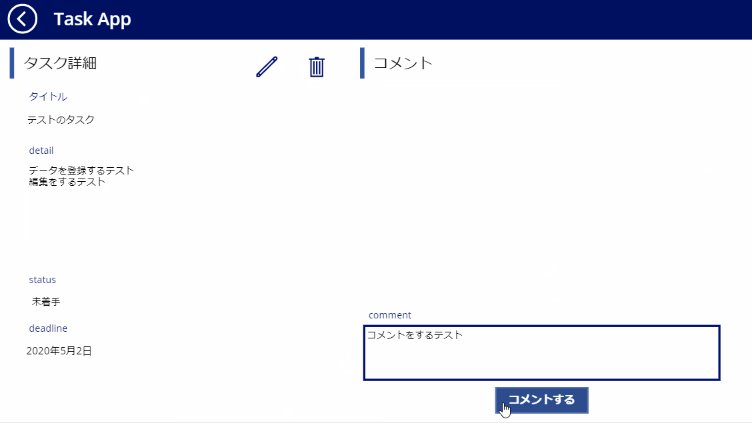
今回作成するのは、超シンプルなタスク管理アプリとします。
タスクの追加・変更・削除・検索ができて、タスクに対してコメントをつけることができるアプリです。

今回のサンプルアプリの肝は、2つのデータ(タスクとコメント)を紐づけて管理する点です。このような、複数のデータ(テーブル)を紐づける解説はあまり見当たらなかったので、参考になれば幸いです。
データベースを用意する
Power Appsでは、ExcelファイルやSharePointリストなどを始めとした、様々なデータをデータベースとして扱うことができます。
この記事ではSharePointリストを使用してアプリ作成を進めていきます。
*Excelでもとりあえず動くアプリを作れるのですが、業務で使うには厳しめな制約があります。詳細はこちらの動画がわかりやすいです。
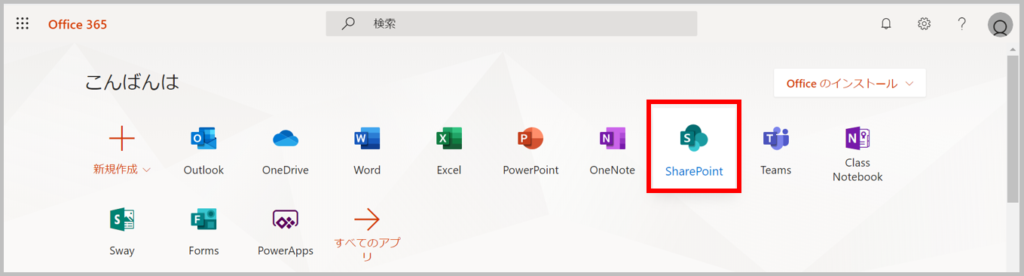
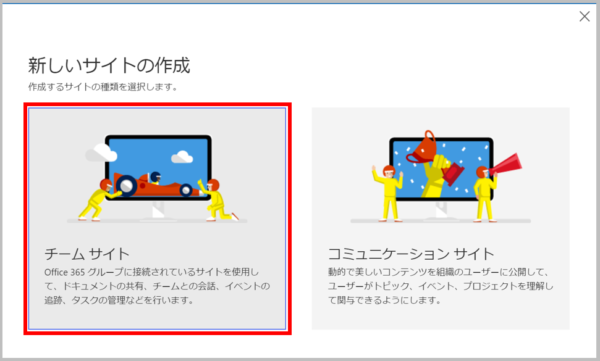
SharePointでサイトを作成する
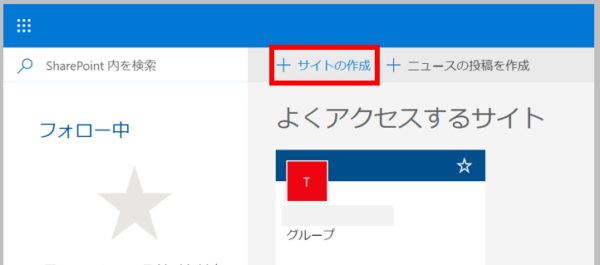
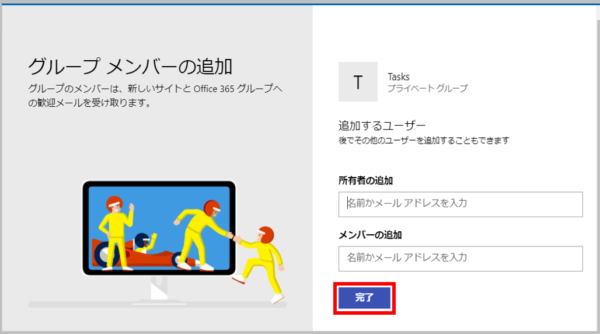
まずはSharePointで、データベースの置き場所となるサイトを作成します。
*SharePointは、情報やデータをチームで共有できるMicrosoftのサービスです。






ここまでの手順でサイトが作成できました。続いて、このサイトの中にデータベースを作成します。
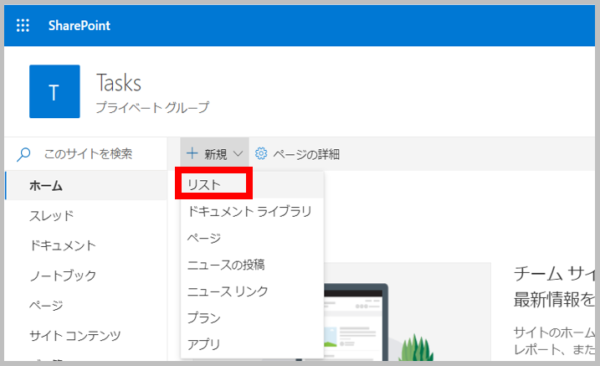
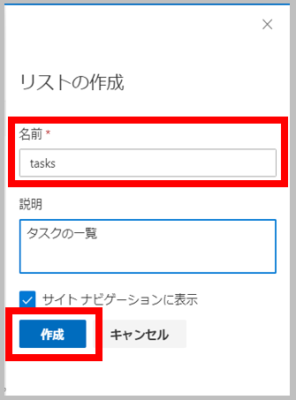
データベース(SharePointリスト)を作成する
ここからは、実際のデータを保管するためのデータベースを作成します。SharePointの「リスト」機能を使用します。





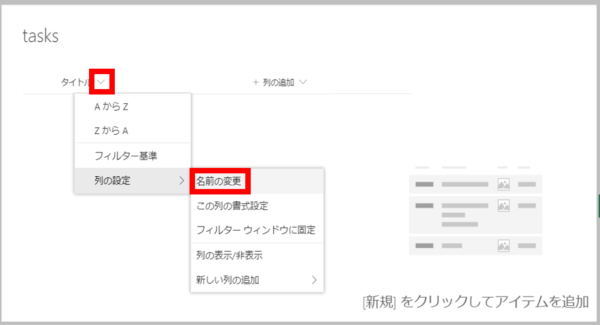
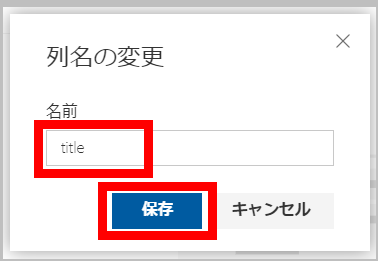
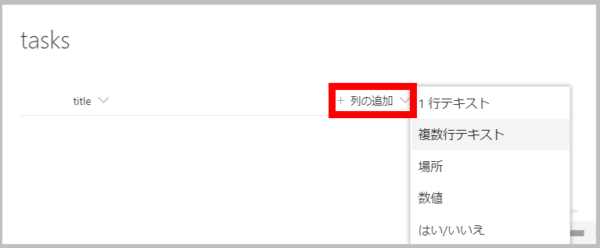
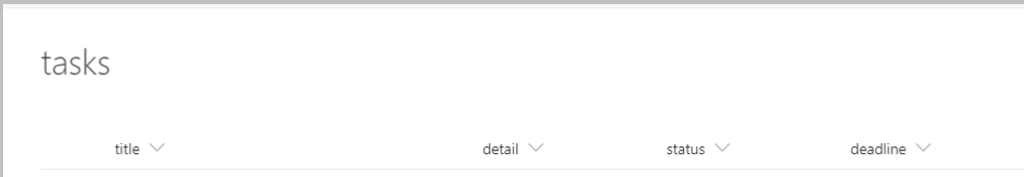
最終的には、下表のようなリストとしました。
| 列名 | 種類 |
|---|---|
| title | 1行テキスト |
| detail | 複数行テキスト |
| status | 1行テキスト |
| deadline | 日付 |

同じ要領でcommentsというリストも作成しておきましょう。
| 列名 | 種類 |
|---|---|
| タイトル | 1行テキスト |
| task_id | 数値 |
| comment | 複数行テキスト |
2020.3.14 追記
commentsにおいては「タイトル」の名前を変更するのではなく、使用しない項目として残しておくことにしました。(本当は削除してしまいたいのですが、SharePointの仕様上削除できません)
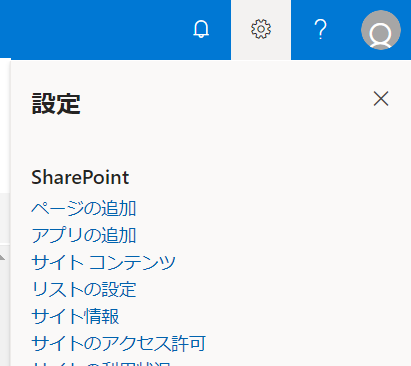
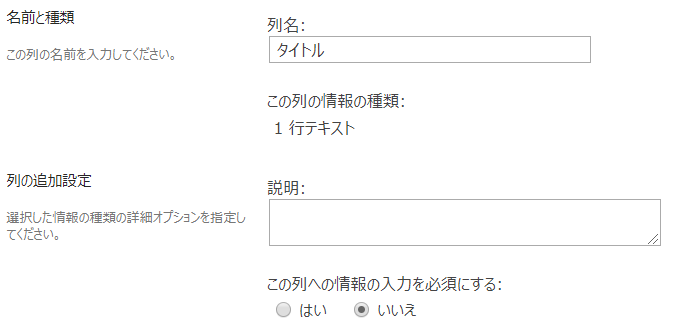
画面右上の歯車→リストの設定で、「タイトル」の「この列への情報の入力を必須にする」を「いいえ」にしておいてください。


tasks と comments の2つのリストが作成できましたか?ここまででデータベースの準備は完了ですので、いよいよPower Appsでのアプリ作成に入っていきます。
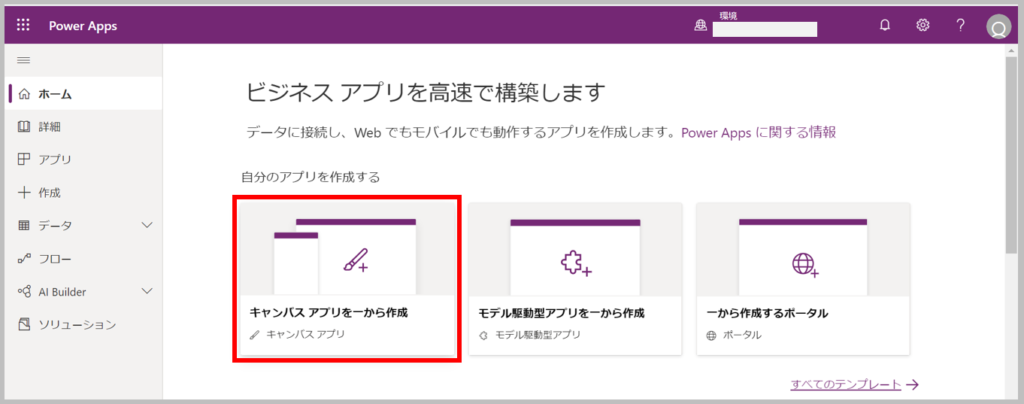
Power Appsでアプリを作成する
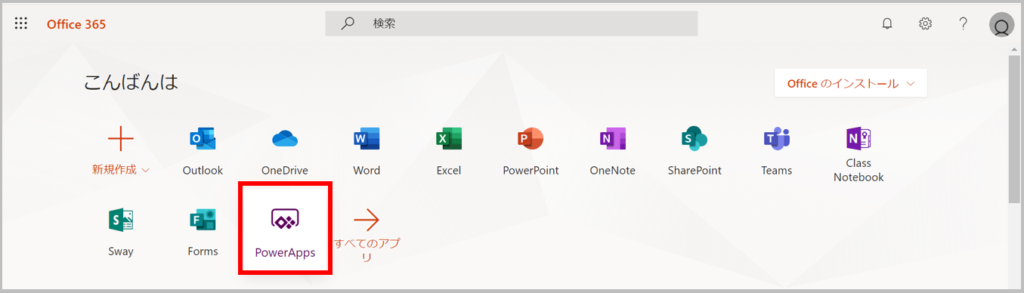
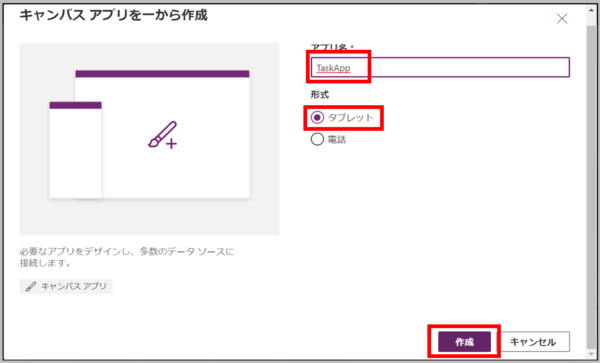
続いて、PowerAppsのアプリを作成します。



PCやタブレット向けなら「タブレット」、スマートフォン向けなら「電話」

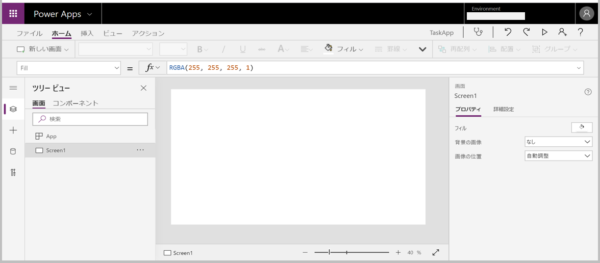
ここまでで、環境の準備は整いました。
第2回からは実際のアプリ作成に入っていきます。


コメント