ichi3270です。
MicrosoftのPower Automate Desktop、最近話題になってますね。

無料でRPA!?
さっそく試してみよう~
超シンプルなサンプルとして、Excelの一覧表から、WEBシステムに社員データを登録するという操作を自動化してみたいと思います。
完成品はこんなの
Power Automate Desktopでは、こんなことができます。というサンプルです。

Excelを開いて、上から順にWEBシステムに登録していっています。
インストール・設定
Power Automate Desktopのインストールや設定は、いたって簡単だったので、簡単にだけ説明します。
まずは、下記サイトからアプリをダウンロードして、インストールします。
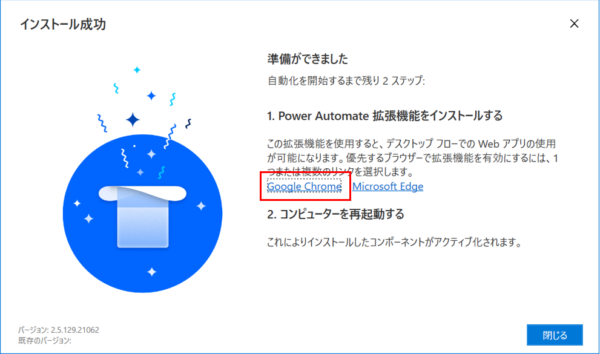
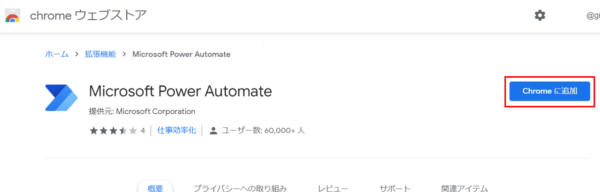
インストールが完了したら、指示通り、ブラウザの拡張機能をインストールしましょう。
私はGoogle Chromeを使っているので、そちらの拡張機能をインストールしました。


ここまでできたら、コンピューターを再起動します。
再起動後、Power Automate Desktopを起動しましょう。

設定はとりあえずこれだけでOK~
フローを作成する
Power Automate Desktopを起動してログインしたら、+新しいフローをクリックして、フローの名前を入力し、作成をはじめましょう。

Excelの社員名簿を開く
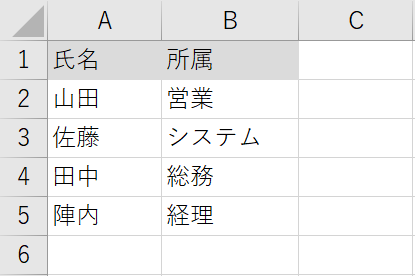
今回サンプル用に用意したファイルはこんな感じです。
このファイルの2行目から最終行までの社員を、Webシステムに登録するフローです。

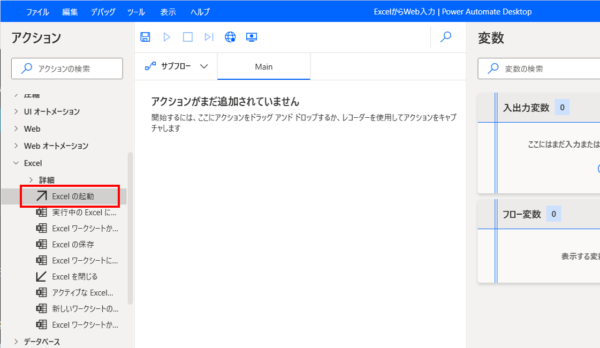
ということで、フローの最初の動作はこのExcelファイルを開くことです。
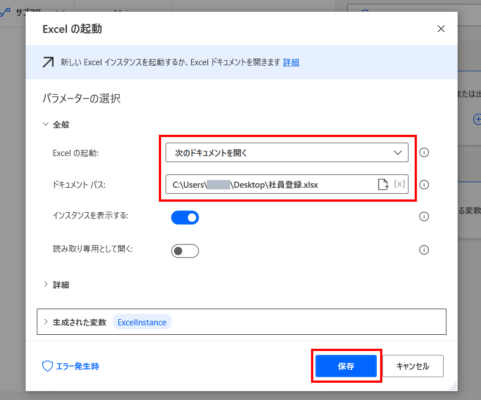
早速、Power Automate Desktopで設定してみます。


画面下部に> 生成された変数 ExcelInstanceと表示されています。
これは、簡単に言うと、開いた社員登録.xlsxを、このフローの中ではExcelInstanceという名前で扱いますよ~という意味です。
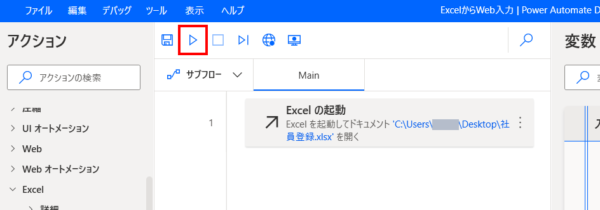
早速、画面上部の▷ボタンを押して、Excelが起動するか試してみましょう。

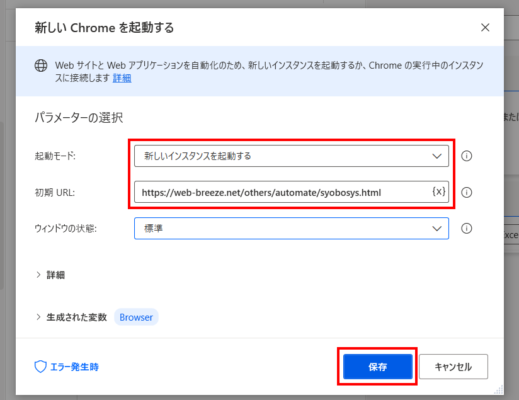
Google ChromeでWebシステムにアクセスする
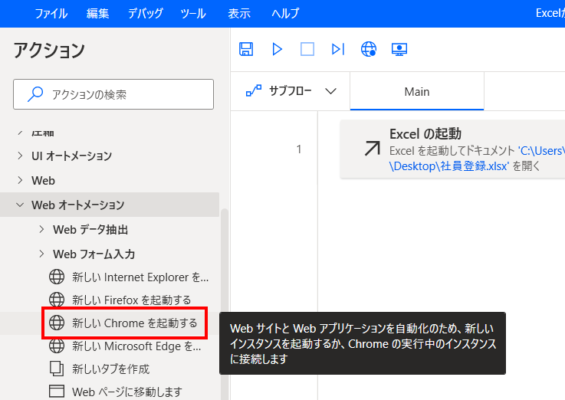
次に、社員データを登録するWebシステムにChromeでアクセスする処理を作成します。


こちらも、▷ボタンでテストをすると、Chromeで指定したサイトが開くことを確認できます。
なお、先ほどと同じように、>生成された変数が表示されています。
このGoogle Chromeは、Browserという名前で扱うということですね。
Excelからデータを取得する
さて、次は、先ほど開いた社員登録.xlsx(ExcelInstance)からデータを取得します。
事前にExcelの最終行を理解しておく
Excelファイルからデータを取得するには、表内のどこからどこまでを取得するのかを指定する必要があります。

社員登録.xlsxは、最初の行は1行目だけど、最後の行は時によって変わるんだけど・・・
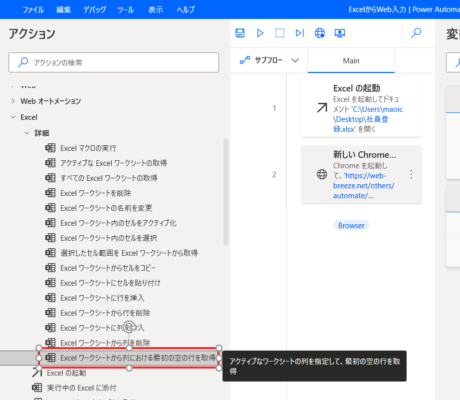
やり方もいくつかありそうなのですが、今回はExcelワークシートから列における最初の空の行を取得を使ってみます。

なるほど~。空の行の1つ前が最終行だもんね~。


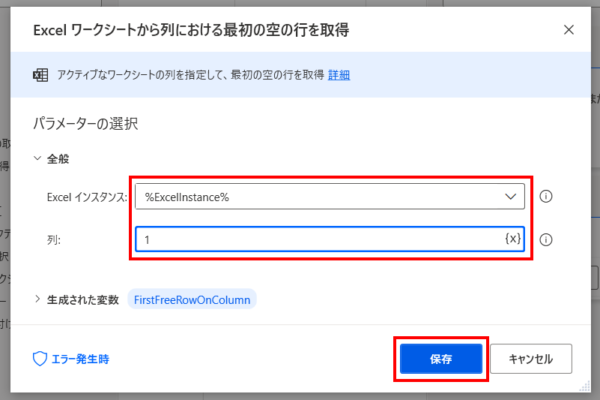
このように設定すると、ExcelInstance(社員登録.xlsx)の1列目(A列)が最初に空となる行の行番号が取得できます。
今回のサンプルでは、5行目まで社員が入力されていたので、最初の空行である行番号=6が取得されます。
(ちなみに、ExcelInstanceが%で挟まれていますが、変数を使う時はそういうものだと思っておけばOKです。)
今回の生成された変数はFirstFreeRowOnColumnという名前です。
取得した行番号6が、FirstFreeRowOnColumnという名前で保存されたというイメージです。
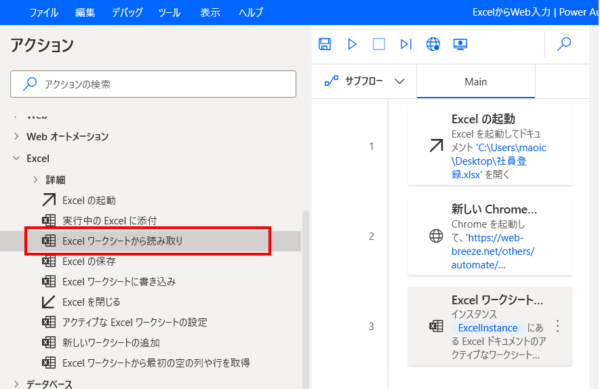
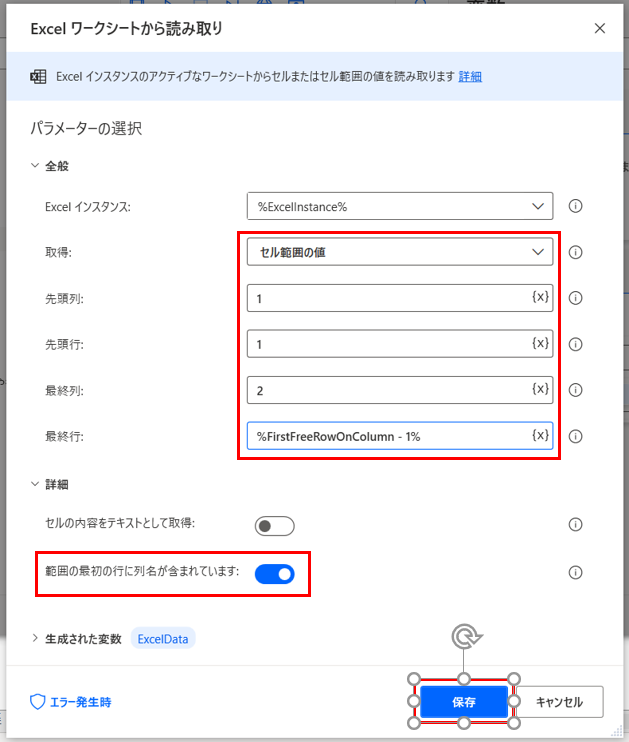
Excelワークシートから読み取り
では、Excelシートからデータを読み取ってみましょう。


ExcelInstance(社員登録.xlsx)の1列目~2列目、1行目 ~ 最初の空行 – 1行の範囲を取得するよう設定しました。
先ほど、最初の空行はFirstFreeRowOnColumnという名前で保存しましたね。
最終行はその1つ前の行ですので、%FirstFreeRowOnColumn – 1%とします。
取得したデータは、ExcelDataという名前で保存されます。
▷ボタンでテストしてみましょう。
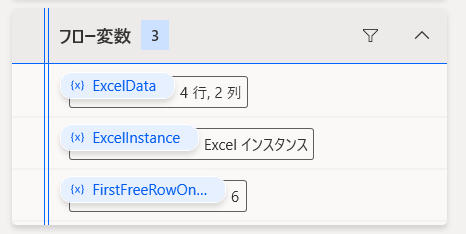
実行後に画面右側のフロー変数を見ると・・・4行、2列のデータが取得できたことがわかります。

ExcelDataの︙から表示をクリックすると、データの中身が確認できます。

これで、Excelデータの読み取りができました。
Web画面で社員データを登録
Excelデータから社員データの読み取りができたので、次は、Webシステムに入力するフローを作ります。
今回の例では、入力の手順は下記のようになります。
- 社員名のテキストボックスに入力
- 部署名のテキストボックスに入力
- 社員登録ボタンを押す
- 確認ダイアログが表示されるので、OKする
上記の動作を、取得した社員データの件数分、繰り返し実行すればよいです。
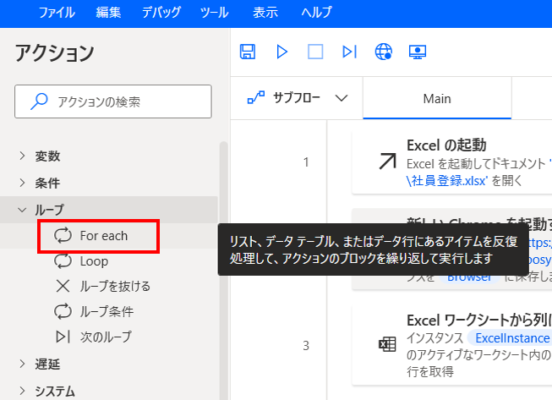
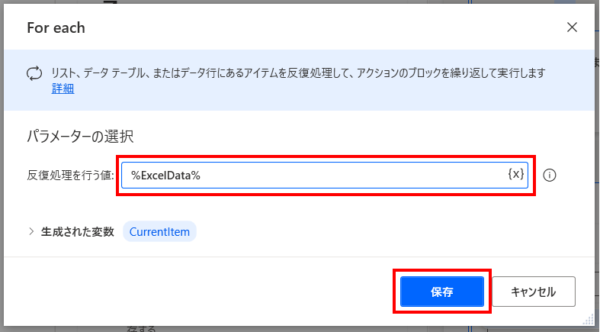
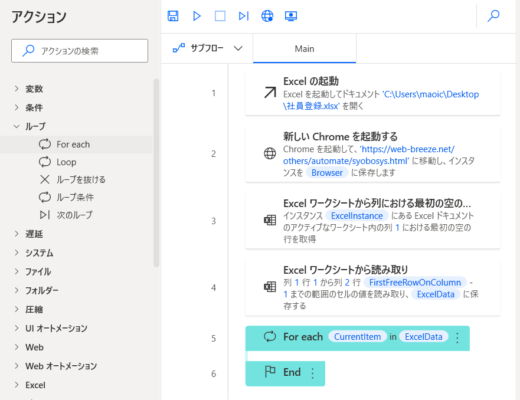
For eachで繰り返し処理
全てのデータに対して繰り返し処理を行うには、For eachが便利です。



For eachとEndがフローに追加されました。
この2つの間に処理を記述すると、ExcelData(Excelから取得したデータ)の各行に対して、その処理が実行されます。

CurrentItemは何なの?
CurrentItemには、処理中の行のデータが入っています。
1行目を処理している時は、CurrentItemのデータはExcelDataの1行目のデータ、
2行目を処理している時は、CurrentItemのデータはExcelDataの2行目のデータ
・・・が入る、と思ってください。
Google Chromeを操作
ここからは、取得したデータをWebシステムに登録する処理を作ります。
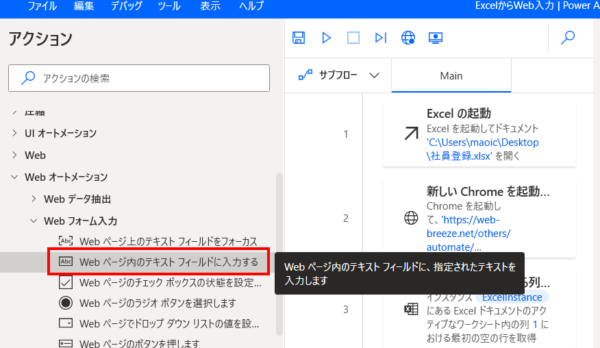
テキストボックスへの入力
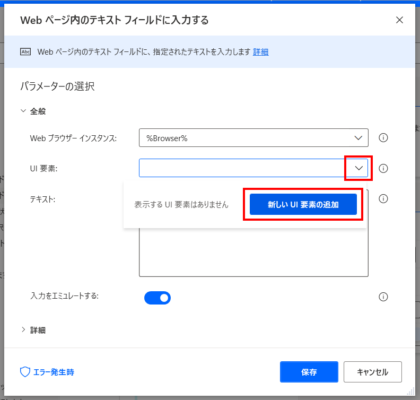
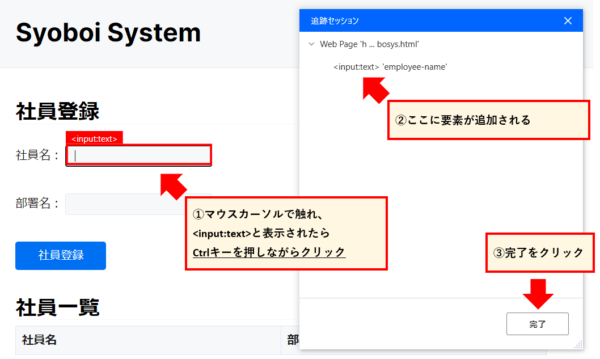
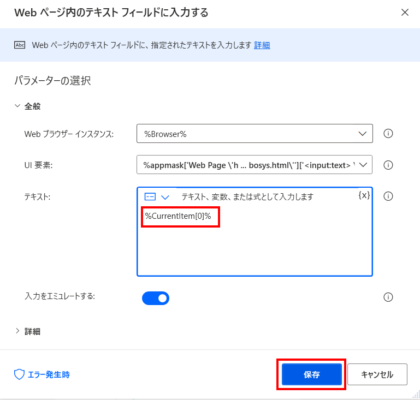
まずは、Webシステムの社員名のテキストボックスにデータを入力する処理を追加します。




*画面にはCtrl + 左矢印を押してからクリックと表示されますが、左矢印を押す必要はありません。
これで、Webシステムの社員名のテキストボックスに、Excelの社員名を転記する処理ができました。テキストに設定した、%CurrentItem[0]%は、ExcelDataの処理中の行の1列目(社員名)のデータです。

1列目なのに [0] なことに気をつけてね。
プログラミングとかでは、0からスタートすることが日常茶飯事(?)です~
同じ手順で、部署名を入力する処理も作ってください。
テキストには、%CurrentItem[1]%を設定してくださいね。
ボタンのクリック
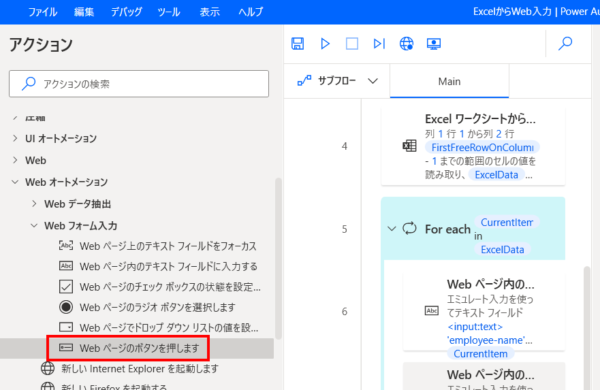
次に、社員登録ボタンをクリックする処理を作ります。

テキストボックスの時とほぼ同じ手順になりますので画像は割愛します。
UI要素の追加で、社員登録ボタンを追加して、保存すればOKです。
※ 今回のサンプルWebシステムは、ボタンを押してもページの読み込みが発生しないため、詳細のページが読み込まれるまで待機しますはOFFにしました。
確認ダイアログにOKする
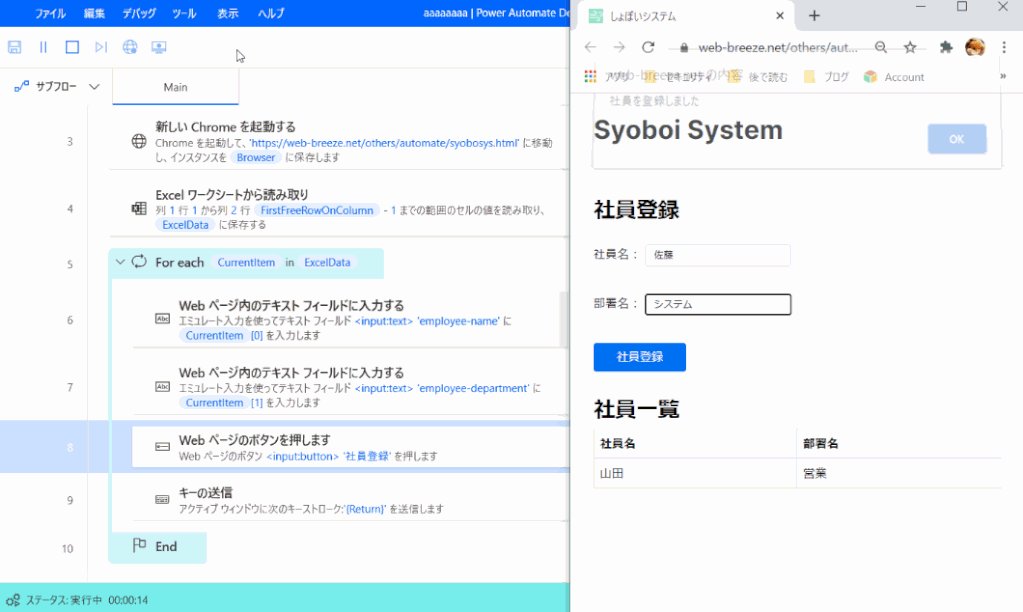
今回のWebシステムでは、社員登録ボタンを押すと、下図のようなダイアログが表示されます。

このOKボタンは、どうもUI要素の追加ができないようです・・・
(私の知識不足だったらすみません)
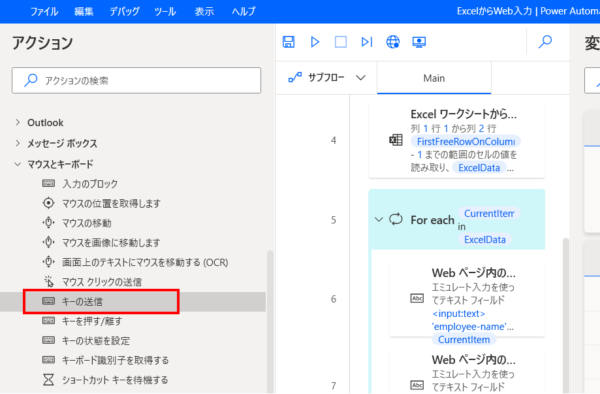
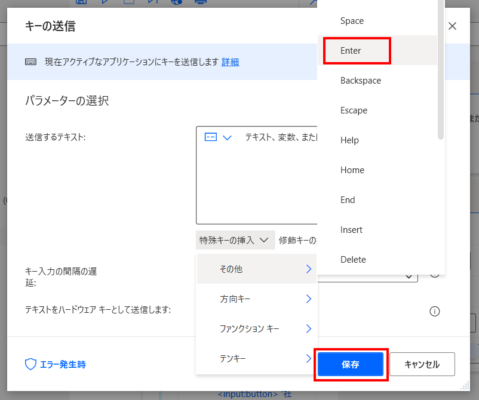
ということで、Webページのボタンを押しますが使えないので、キーボードのEnterキーを押す処理をフローに追加します。


上図の操作で、Enterキーを押すという処理が追加できました。
フローの確認・実行
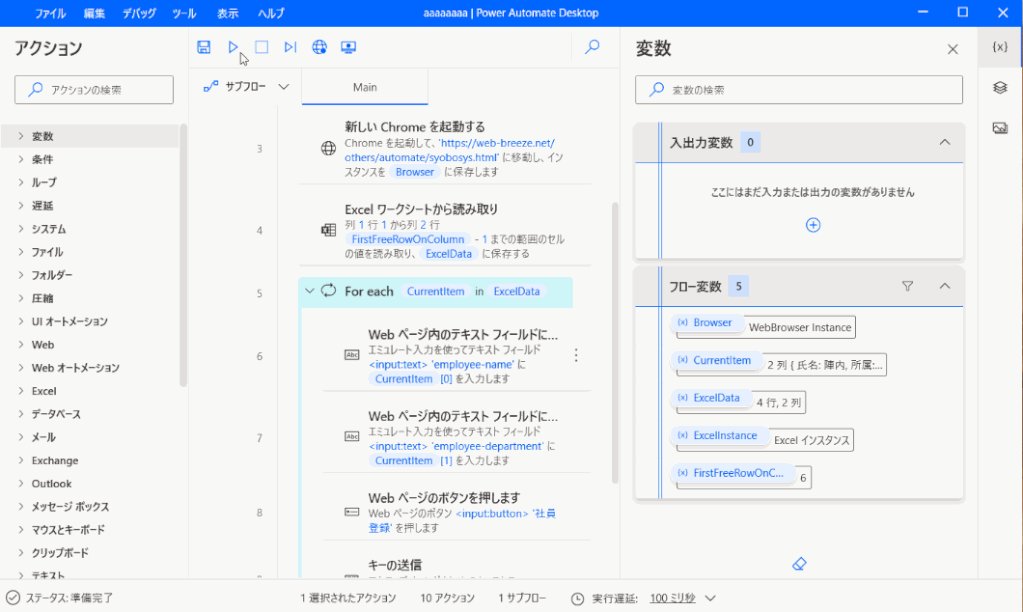
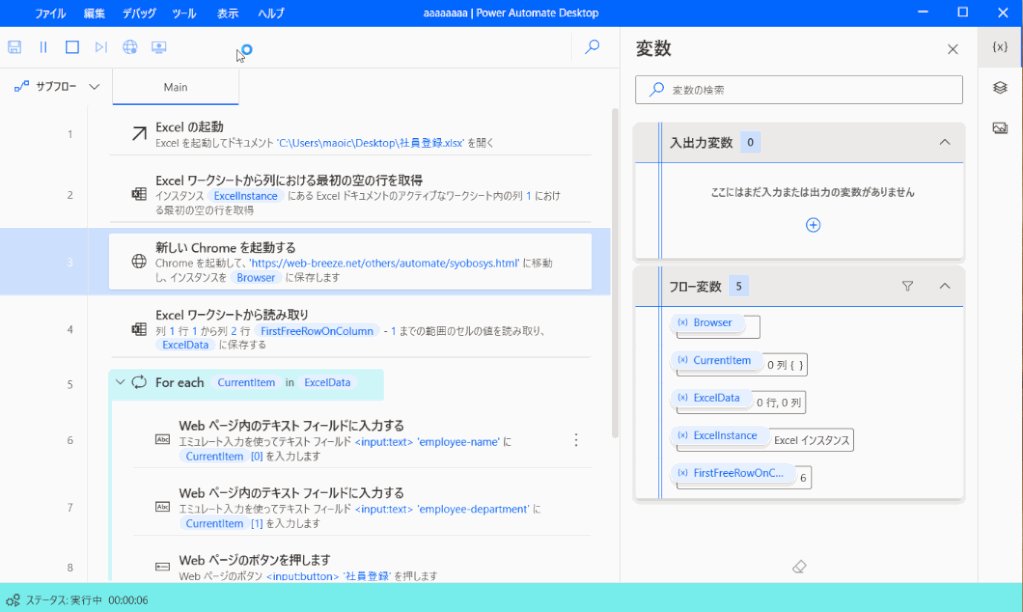
さて、今回作ったフローをあらためて確認してみてください。
もしも並び順が違う場合などは、ドラッグ&ドロップで順序の入れ替えができます。

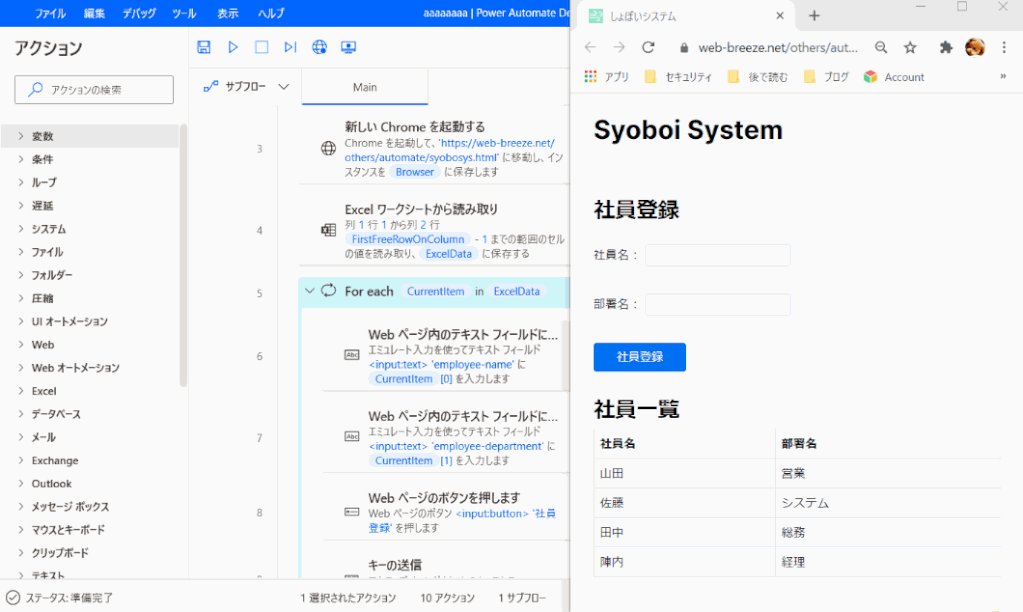
同じようにフローができていたら、▷ボタンで実行してみてください。
この記事冒頭の動画のように動くと思います。


コメント
始めまして。初心者です。
とても勉強になります。
質問してもよろしいでしょうか?
例のように入力欄が最初から表示されていないような場合についてお聞きしたいです。
例えば、Webシステムにリスト状に表示されているテキストをクリックして入力画面に行くような構成になっていて、リストは数ページにまたがり、表示されている場合。
上から順にクリックして画面を開いては、決まった項目に入力する。
を繰り返す場合はどのようにすれば良いでしょう?
わかりやすく説明いただきありがとうございます。
まったく同じようにフローを組んでみましたが、8 Webページのボタンを押します の箇所でエラーになります。どういった対処が必要でしょうか。
個人的には、今一番ホットな話題である「Power Automate Desktop」
初学者ゆえ、大変参考になります。
これは今後、VBAのようにこのスキルがあると、ビジネス上での強みになる予感がします。
逆のパターン、Web上で収集したデータを自動的にエクセルファイルに書き込む方法もにも興味がありますね。