PowerApps使ってますか?プログラミング経験がない人でもアプリが作成できて便利ですよね。とはいえ、うまくいかない時に解決策がわからず詰まってしまうこともあるのではないでしょうか。
今回の記事では、PowerAppsでフォームを作成した時に割とよく見る「表示するアイテムがありません」の原因と対応について、私が知っていることを紹介したいと思います。
新規登録フォームで発生する場合
まずは、新規登録フォームで、「表示するアイテムがありません」が発生するケースです。
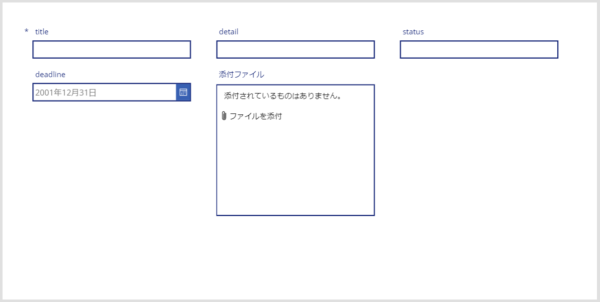
編集画面では、こんな感じに見えているのですが・・・

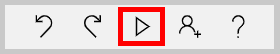
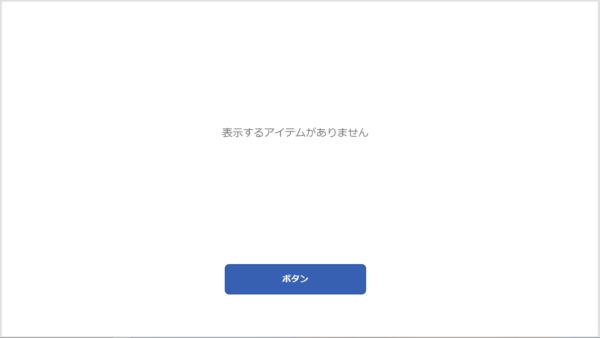
プレビューで試してみると・・・


「表示するアイテムがありません」となりました。
この原因は、フォームのモードが新規ではなく編集になってしまっていることです。
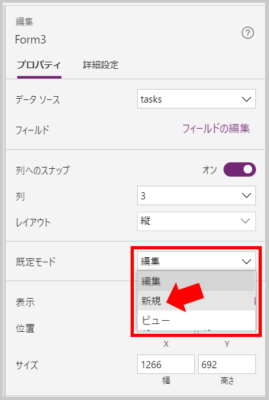
とりあえず、フォームのプロパティで既定モードを新規にしておきましょう。

もし、他の画面でボタンやアイコン等をクリックしたら新規登録画面に遷移する・・・という作りの場合は、そのボタンやアイコンのOnSelectプロパティにNewForm(フォーム名)を設定しておきましょう。
さて、これで、画面を開いた際に入力フォームが表示されるようになりました。
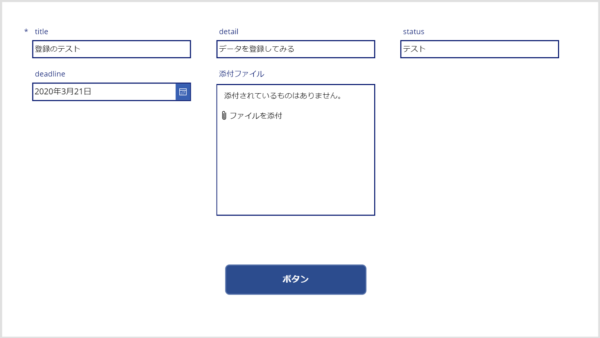
データの登録ボタンを作ってみましたので、登録してみましょう。
(ボタンのOnSelectプロパティに、SubmitForm(フォーム名)を設定しています)

ボタンを押してみると・・・

データを登録はできているのですが、「表示するアイテムがありません」となってしまいました。
この原因は、ボタンを押してデータを登録すると、フォームのモードが編集モードになってしまう仕様のためです。
ResetForm 関数が実行されるか、 SubmitForm 関数が正常に実行された場合、フォームは [Edit (編集)] モードに戻ります。
Power Apps でフォームコントロールと表示フォームコントロールを編集する
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/controls/control-form-detail
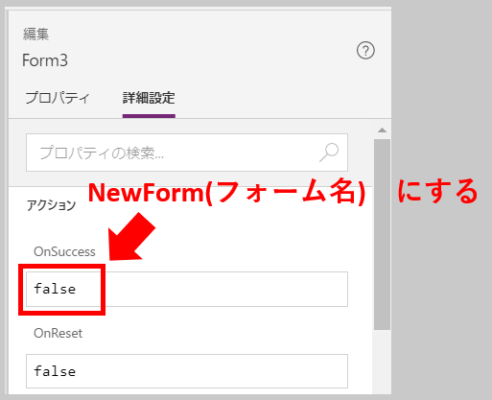
その対応として、フォームのOnSuccessプロパティ(SubmitFormが成功した時の動作)にNewForm(フォーム名)を設定しておきましょう。

とにかく、新規登録フォームで「表示するアイテムがありません」を回避するには、常にフォームがNewFormの状態にしておくことが重要です。
編集フォームで発生する場合
編集フォームで「表示するアイテムがありません」が発生するケースは多々あると思うのですが、直接の原因はフォームのItemプロパティに合致するデータが存在しないことかと思います。
なので、対応としては、Itemプロパティの設定値を確認してくださいということになるのですが、私もハマってしまったケースがあるので、それを紹介します。
当ブログのPowerAppsサンプルアプリでもこの現象が発生することに気づきました。
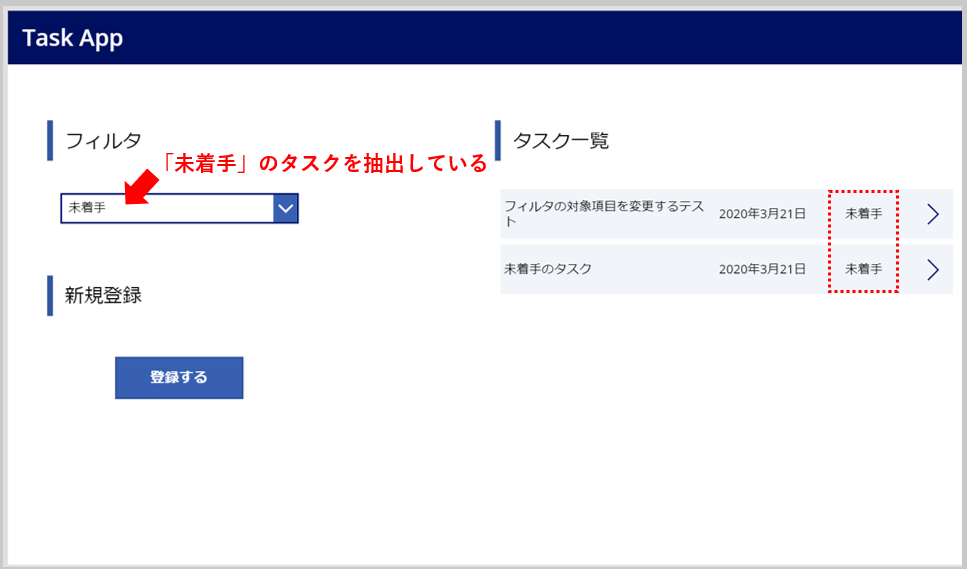
この現象は、Filter関数でギャラリーを絞り込んでいる場合に起きることがあります。
まず、フィルタでステータスが「未着手」のタスクのみを抽出し、>ボタンでタスクの詳細に遷移します。

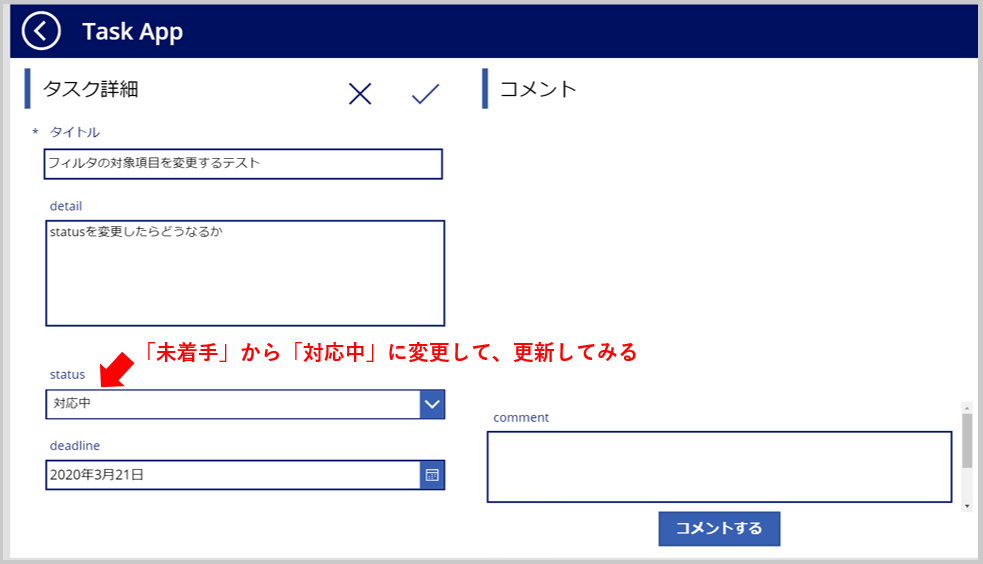
その後、ステータスを「未着手」から「対応中」に更新してSubmitFormします。

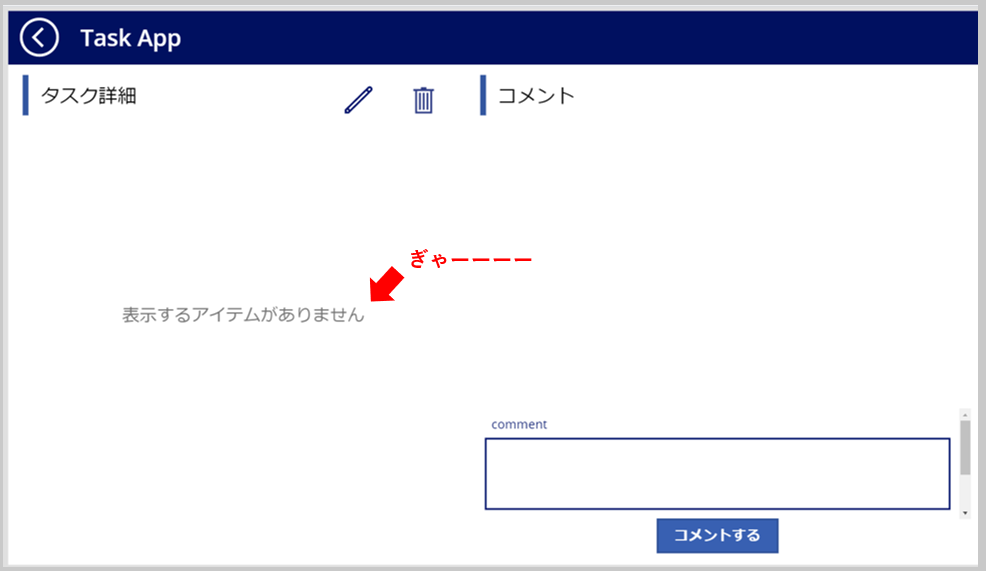
すると・・・

出てしまいました・・・。
この原因は、フォームのItemプロパティをギャラリー名.Selectedにしてしまっていることのようです。
恐らくですが、ギャラリーのFilterの対象であったステータスの項目が未着手→対応中に変わってしまったため、ギャラリーに表示するアイテムでは無くなってしまい、Selectedでは無くなったのだと思います。
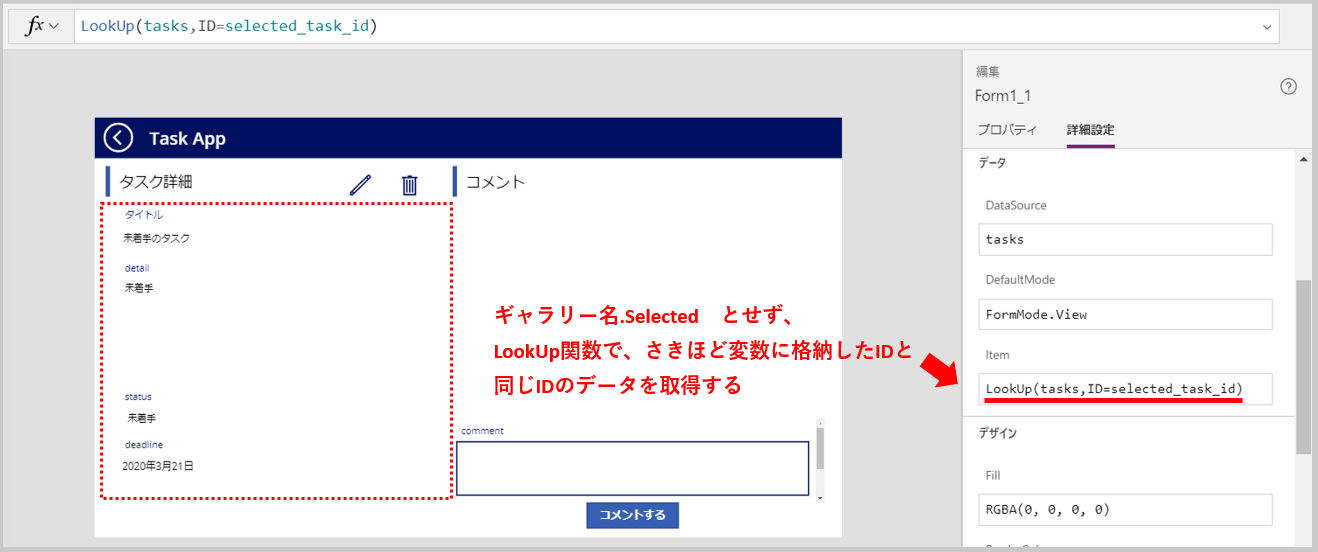
この対策ですが、Itemプロパティにギャラリー名.Selectedを指定するのをやめる、ということになります。
そのかわりに、下記のようにすることで対応できます
- ギャラリーの>アイコンのOnSelectプロパティに、ギャラリー名.Selected.IDを変数に格納
- フォームのItemプロパティに、LookUp(データソース,ID=変数)を設定


まとめ
いかがでしたか。
表示するアイテムがありませんは、慣れないうちは結構発生させてしまうかと思います。私も何回もあれっ・・・?となりました。
この記事が少しでも役に立つと幸いです。


コメント