こんにちは ichi3270 です。
アンケートや、各種申込の受付などを行うとき、Googleフォームはすごく便利ですよね。
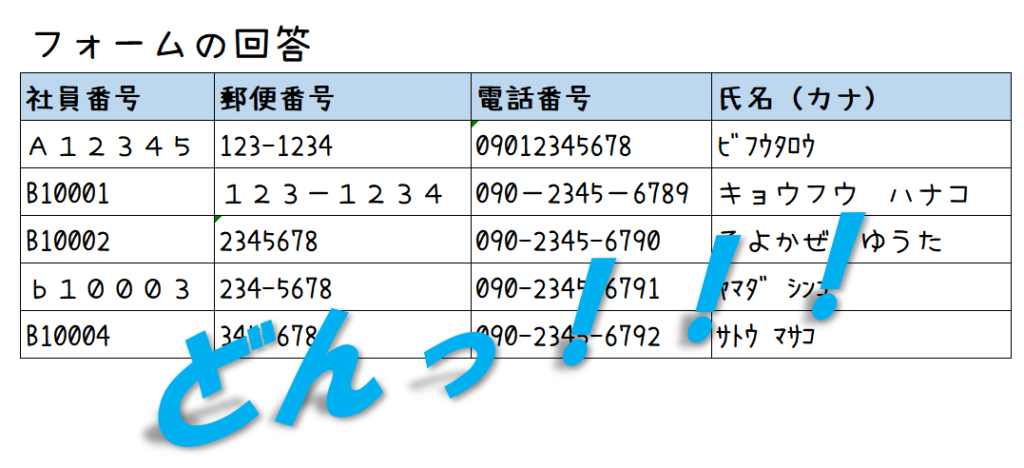
でも、こんなことってありませんか?


「どんっ!!!」じゃねーよ・・・。
半角全角とかハイフン有り無しとか、形式ごちゃまぜですやん・・・。
アンケートの集計や、申込後の作業において、形式が統一されてないのは困りますよね。
作業効率が超悪くなると思います。
GoogleスプレッドシートやExcelの関数で、ある程度整えることは可能ではありますが、できれば最初から統一されていてほしいです。
ということで、今回の記事では、Googleフォームで入力形式や桁数を指定・制限する方法について、基本的な使い方から、正規表現の活用まで説明したいと思います。
基本中の基本。説明と入力例を記載しよう
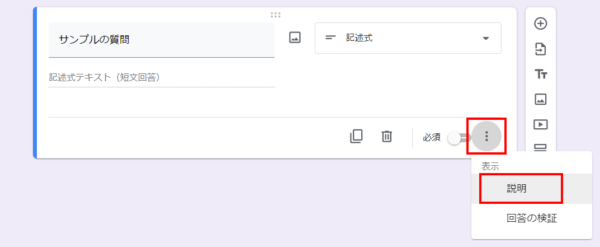
まずは、超基本的な部分ですが、入力方法の説明と、入力例をちゃんと記載しましょう。

これで、説明を記入できるようになります。
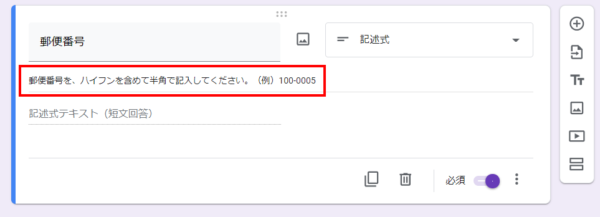
たとえば、郵便番号を記載してもらいたい場合は、以下のような感じが良いかなと思います。

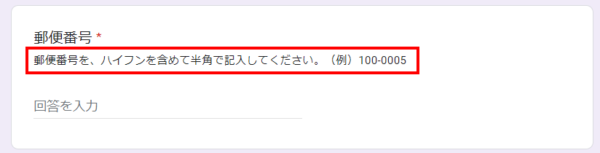
回答する際の画面は下記のようになります。


基本中の基本だけど、絶対忘れちゃいけないポイントだね~
基本的な入力制限
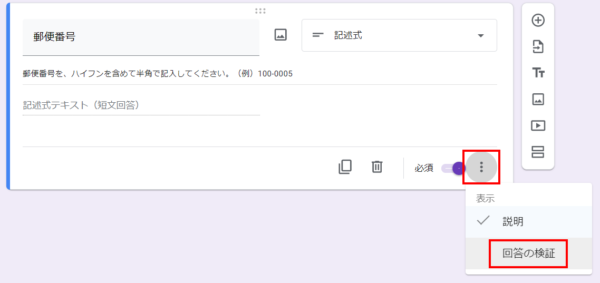
Googleフォームは、詳しい知識がなくても、ある程度は入力形式を制限できるようになっています。

回答の検証を活用すれば、入力形式(数値・テキスト)を指定でき、数値の場合は値の範囲など、テキストの場合は所定の文字列を含むかどうかや、形式(メールアドレス、URL)など、さまざまな条件を指定することができます。また、回答の長さを制限することもできます。
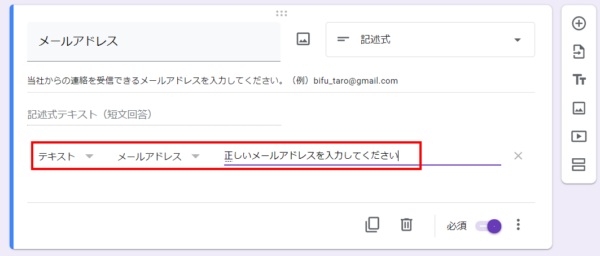
例えば、メールアドレスの形式のみ入力可能にする場合は、こんな感じです。

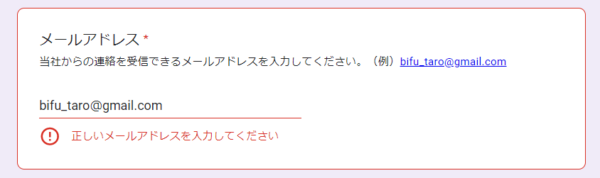
回答画面は下図のような表示になります。

このように誤った入力をすると、エラーメッセージが表示され、回答を送信できないようになっています。
記事執筆時点(2021.3.5)で可能な設定は下記のとおりです。
| 条件 | 条件詳細 |
|---|---|
| 数値 | 次より大きい |
| 次以上 | |
| 次より小さい | |
| 次以下 | |
| 次と等しい | |
| 次と等しくない | |
| 次の間にある | |
| 次の間にない | |
| 数字 | |
| 整数 | |
| テキスト | 次を含む |
| 含まない | |
| メールアドレス | |
| URL | |
| 長さ | 最大文字数 |
| 最小文字数 | |
| 正規表現 | *後ほど説明します |

一般的な条件は、これで大体設定できる気がするね!
正規表現でオリジナルの入力制限を行う
ここまでの内容で、一般的な入力制限は概ねできるようになったと思います。
でも、郵便番号や電話番号、それ以外にも、社員番号、会員番号・・・などの独自のものには対応できていません。

もうちょっとオリジナルな入力制限を作りたいんだけど・・・
そういう時には、正規表現を使います。
正規表現(せいきひょうげん、英: regular expression)は、文字列の集合を一つの文字列で表現する方法の一つである。正則表現(せいそくひょうげん)とも呼ばれ、形式言語理論の分野では比較的こちらの訳語の方が使われる。まれに正規式と呼ばれることもある。
Wikipedia(https://ja.wikipedia.org/wiki/%E6%AD%A3%E8%A6%8F%E8%A1%A8%E7%8F%BE)
・・・と言われてもよくわかりませんね。
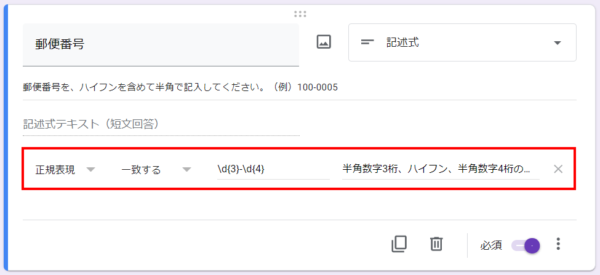
とりあえず、郵便番号で実践してみましょう。
正規表現 → 一致する → \d{3}-\d{4} → (エラー時のメッセージ)
という感じで入力します。

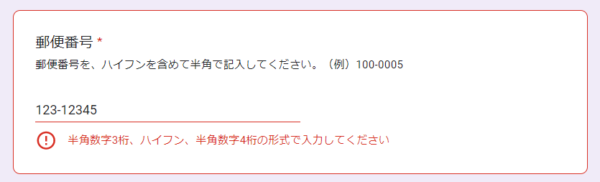
回答する画面では下図のようになります。

正規表現においては、\dは数字を意味します。その次の{3}は、3回くり返すを意味します。
入力した\d{3}-\d{4}は、数字(3回くり返し)+ハイフン+数字(4回くり返し)という意味になるわけです。

まさに郵便番号のルールと同じだね。
ちなみに、\d のかわりに [0-9] を使っても同じ意味になるから、
[0-9]{3}-[0-9]{4} でもOKだよ。
例が1つだけだと寂しいので、他にもいくつか作ってみました。
| 例 | パターン | 説明 |
|---|---|---|
| 郵便番号 | \d{3}-\d{4} | 数字3桁、ハイフン、数字4桁 |
| 携帯電話番号 | 0\d0-\d{4}-\d{4} | 0、数字1桁、0、ハイフン、数字4桁、ハイフン、数字4桁 |
| マイナンバー | \d{12} | 数字12桁 |
| 学校コード | [A-H][12][0-4][0-9][1-3][1-9][0-9]{7} | こちらを参照 |
あまりいい例が思い浮かばなかった・・・
上記は結構シンプルなパターンなのですが、正規表現を使えば、もっと色々な指定ができます。
もっと詳しく知りたい人には、下記のサイトがおすすめです。
また、自分で正規表現を考えるのが難しい場合は、●●番号 正規表現みたいにGoogleで検索すると、解説してくれているサイトが出てきたりしますので、是非調べてみてください。
入力制限の注意点
ここまでお読みいただくと、Googleフォームではかなり色々な入力制限を付けられることがわかったかと思います。
入力制限をしっかりしておけば、利用しやすいデータが蓄積されるため、とても助かります。
しかし、その一方で、例外的なデータを受け入れできなくなるという点に注意が必要です。
例えば、郵便番号を先ほどの解説のように制限すると、海外在住の方は入力ができなくなります。また、ハイフンは、全角や半角、似ている記号などもあり、回答者によっては入力が難しくなるかもしれません。
フォームの作成側が便利になると共に、回答者にとって不便になってしまうこともありますので、どこまで厳しく入力制限をかけべきなのかを検討することも重要です。
加えて、色々な番号・コードの体系は、不変ではないことにも注意しましょう。
様々な事情で、桁数が増えたり、従来は数字だけだったのにアルファベットも使われるようになった・・・などという事もあり得ます。

入力制限をかける場合は、その番号の仕組みを適宜調べるようにしたほうが良さそうだね~


コメント