先日、当ブログではExcelスケジュールテンプレートを公開しました。
今回からの連載記事では、Excel初心者のステップアップを目的として、このExcelスケジュールテンプレートの作り方を解説したいと思います。

スケジュール表作りは、Excelの機能や関数の勉強に役に立つよ!
難易度もそんなに高くないから、初心者にもピッタリ!
どんな知識が身につく?
このスケジュールテンプレートを作成することで、下記のような知識が身に付きます。
- セルの書式設定(主に日付)
- セルの表示内容を場合によって変える方法(IF関数・IFS関数)
- セルの書式を場合によって変える方法(条件付き書式)
- 超簡単なプログラミング(Excel VBA)
・・・など。

どれも実務で使う機会が多そうだね!この連載を読む前に、実際にスケジュールテンプレートを使ってみると、理解しやすくなるよ!
それでは、早速説明に入ります。
第1回となるこの記事では、スケジュールの枠組み作成を通じて、主に日付の書式設定について説明します。
骨組みをつくる
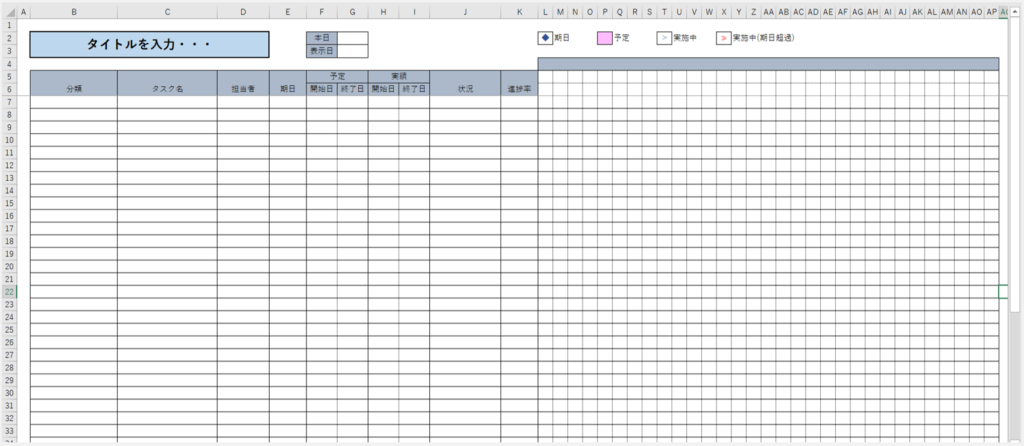
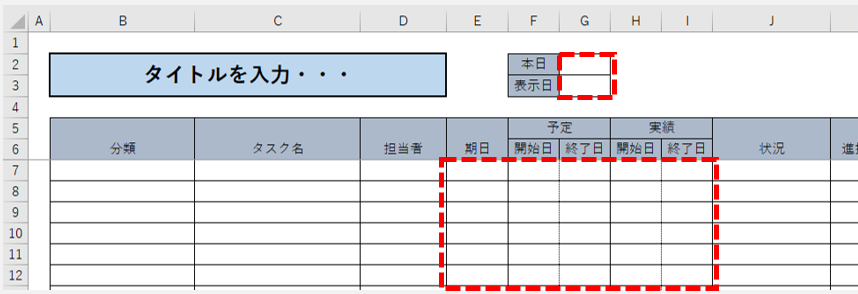
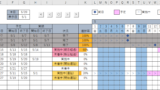
まずは、下記画像を参考に、同じような表を作ってみてください。
特に難しいことはしていないので、見たまま作れば大丈夫です。


投げやり感がすごい・・・。でも、文字入力して、色塗ったり、罫線引いたりしてるだけだから、大丈夫なハズ!
セルの書式設定を行う
骨組みができたら、次はセルの書式を設定していきます。
まずは、日付を入力するセルの書式を設定します。
デフォルトでは、5/1と入力すると5月1日と表示されるようになっていますが、このツールでは5/1と表示したいので、そうなるように設定していきます。


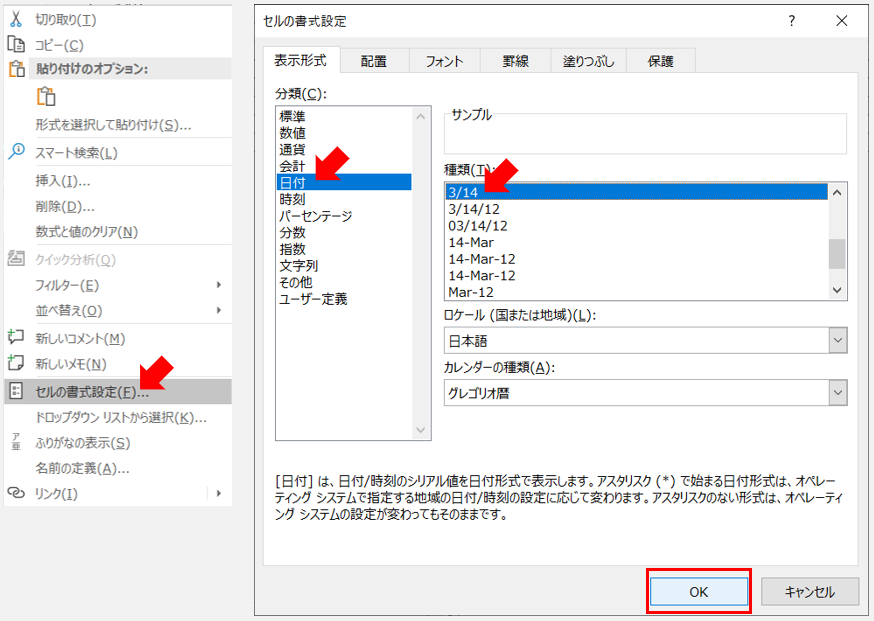
表示形式を「日付」にし、種類は月と日がスラッシュ区切りのものを選択
この設定で、日付が5/1のような、スラッシュ区切りの形式で表示されるようになります。
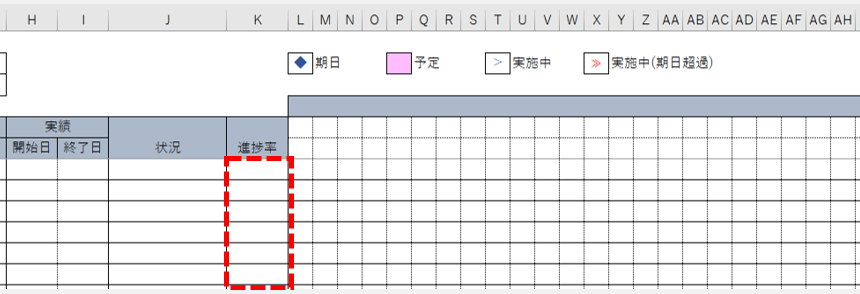
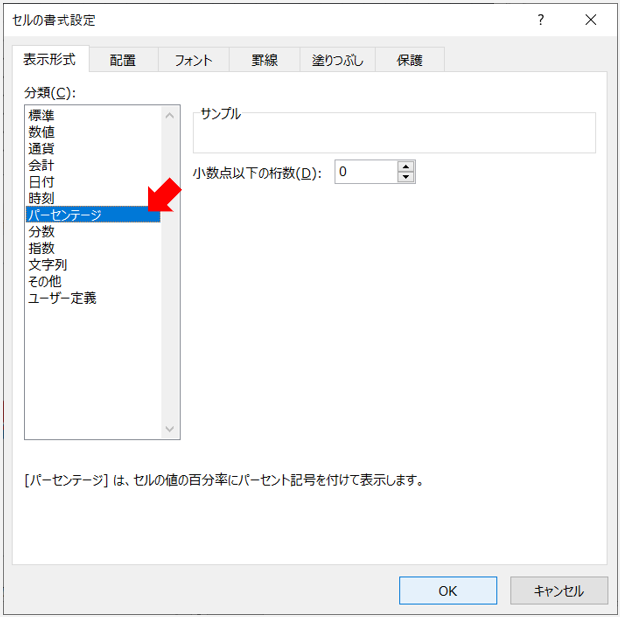
続いて、進捗率の部分の書式をパーセント表示に設定します。


これで、例えば 80 と入力すると 80% と表示されるようになりました。
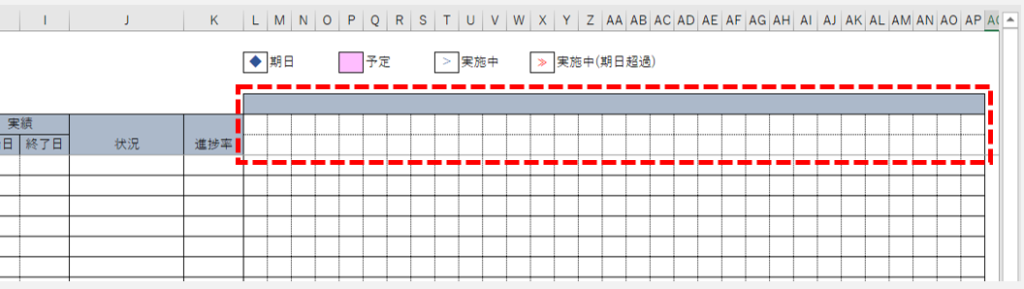
続いて、ガントチャートの日付表示部分も設定します。
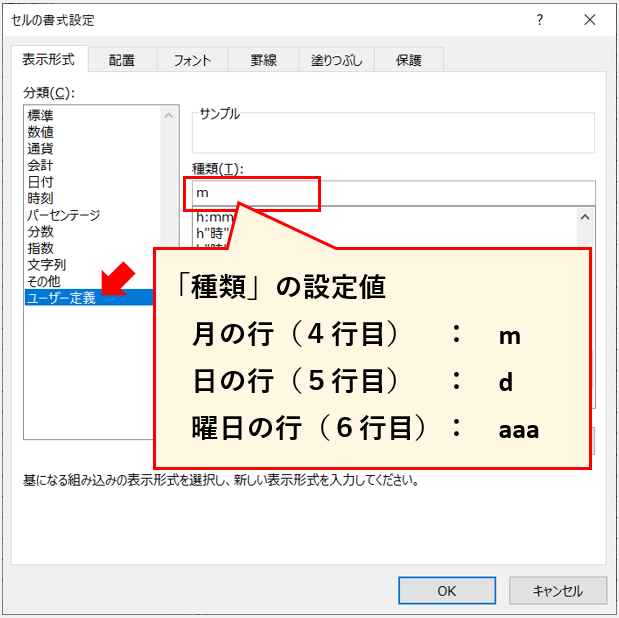
3行ありますが、上から順に月→日→曜日を表示するよう設定します。


これで、例えば5/1と入力した場合、上の行には5、真ん中の行には1、下の行には金が表示されるようになりました。

セルの書式を設定すると、同じデータを入力しても、違う値が表示されるよ。見た目は違うけど、入っているデータは同じってこと。
本日の日付を設定する(TODAY関数)
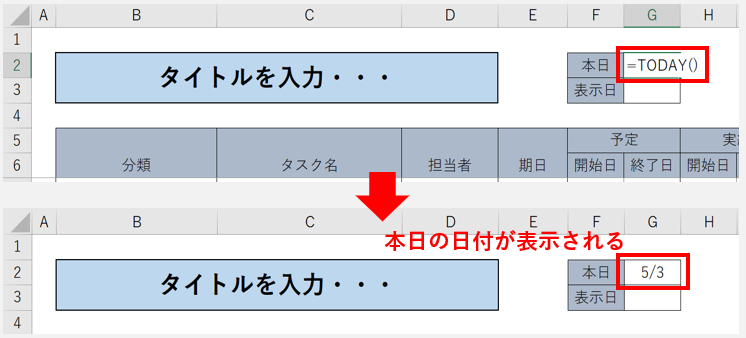
このスケジュール表では、G2セルに本日日付が表示されます。
毎日毎日、手動でG2セルを修正しても良いのですが、それは面倒なので、TODAY関数を使います。

ガントチャート部分の日付を設定する
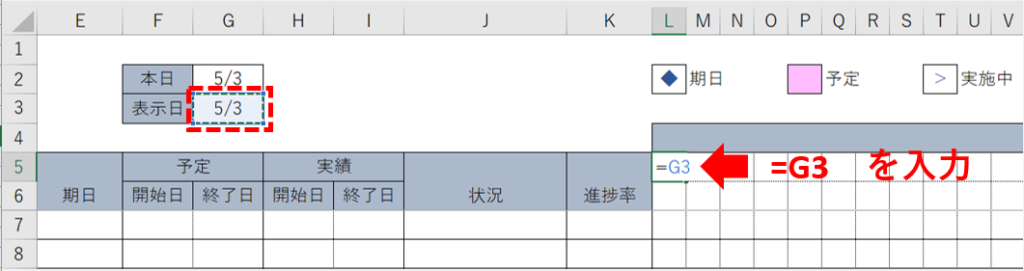
このスケジュール表は、G3セルの日付(表示日)を入力すると、その日付から始まるガントチャートが自動表示される仕様になっています。
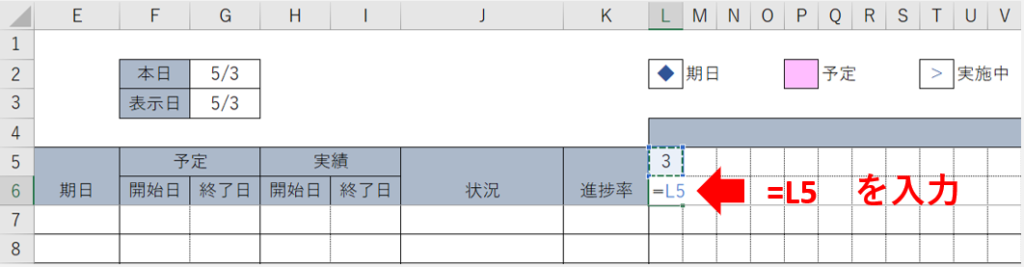
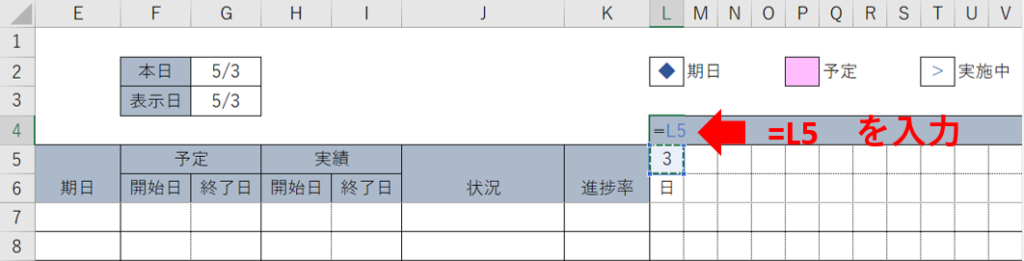
表示日に適当な日付を入力してから、下図のとおり、L4~L6(ガントチャートの初日)に数式を入力しましょう。




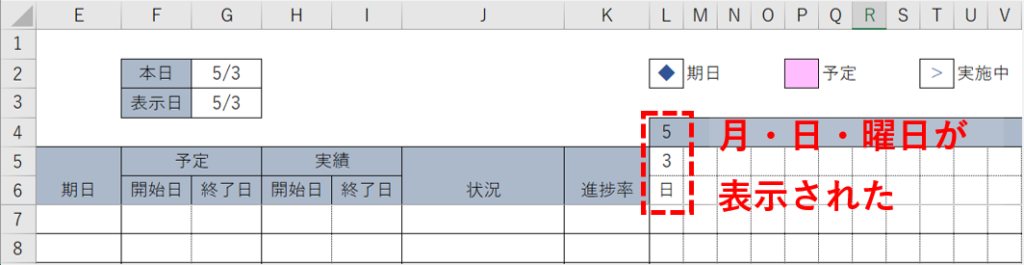
これで初日の部分が作成できました。
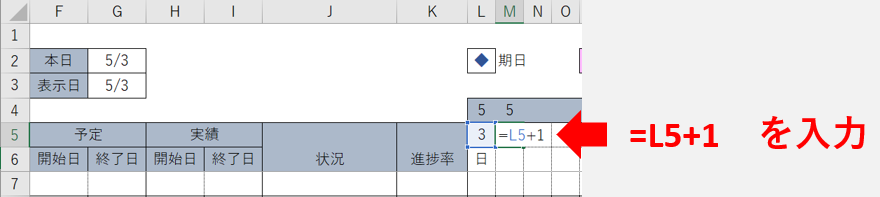
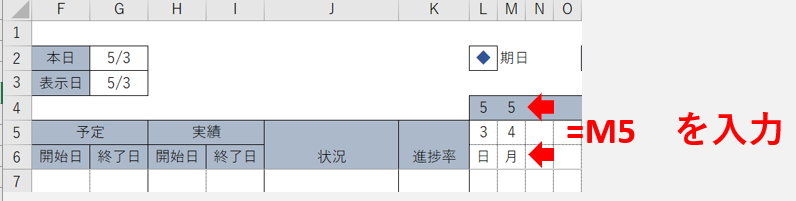
続いて、2日目以降を作成していきます。単純ではありますが、1つ左のセルの1日後の値を算出すればよいので、下図のようにします。


これで、2日目の部分も完成しました。
それ以降(3日目~31日目)は、2日目と全く同じ理屈で、1つ左のセルの1日後を設定すれば良いです。
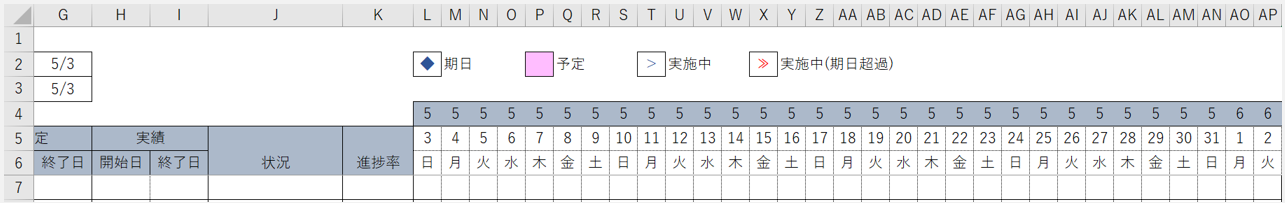
よって、2日目(M4~M6)をコピーして最終日までペーストしましょう。

これでガントチャートの日付部分が表示できました。月の部分が55555555・・・となっていますが、これは後の工程で修正しますので、現段階ではこれで良いです。

自動で表示が変わるし、曜日も表示してるから、もっと複雑だと思っていたけど、左のセルに +1 するだけでいいんだね・・・。
次回予告
ここまで読んでいただきありがとうございました。
次回は、IF関数やIFS関数を使って、状況の自動表示や、ガントチャートの描画機能を作成していきます。お楽しみに!



コメント