前回に引き続き、Google Classroomの活用記事です。
基本的には、前回の記事を読んだ人向けの記事になっています。(GASを触ったことがある人であれば、この記事単発でも大丈夫です)
前回は、クラスを一括作成する方法を紹介しましたが、今回は、クラスの一覧表を作成する方法を紹介します。
*この記事を参考にしたことにより、ご利用者様、または第三者に損害・トラブル等が発生した場合でも、一切の責任を負いません。自己責任の上でのご利用をお願いいたします。
スプレッドシートを作る
まずは、スプレッドシートを用意してください。
前回の記事もお試しになっている場合は、そのファイルを使用できます。
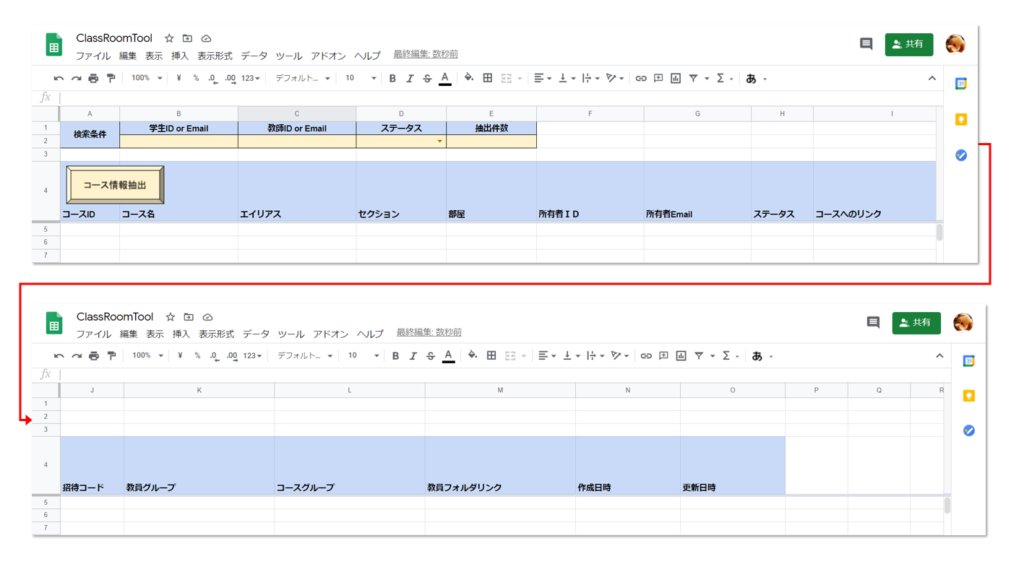
用意できたら、コース情報という名前のシートを用意してください。
シート全体を選択し、セルの書式は「書式なしテキスト」にしておいてください。
下記の画像と同じ内容にしてください。(一言一句同じである必要はありません)

左上のボタンは、挿入 → 図形描画で作成しました。こちらも、どんな見た目でも構いません。
スクリプトを貼り付ける+ボタンに割り当てる
下記のコードをスクリプトエディタに貼り付けてください。
前回の記事と同じスプレッドシートを使用している場合は、前回貼り付けたスクリプトの下に、今回のスクリプトを貼り付けてください。
/***********************************************
* コース情報一覧を作成する
***********************************************/
function listCourses() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("コース情報");
const select = Browser.msgBox("コース情報を抽出します。よろしいですか?", Browser.Buttons.OK_CANCEL);
if (select == "cancel") {
Browser.msgBox("キャンセルしました");
return;
}
sheet.getRange("A5:O").clearContent();
SpreadsheetApp.flush();
let continueSelect = "yes";
let procCnt = 0;
const optionalArgs = {};
if ( sheet.getRange(2, 2).getValue() ){ optionalArgs.studentId = sheet.getRange(2, 2).getValue() };
if ( sheet.getRange(2, 3).getValue() ){ optionalArgs.teacherId = sheet.getRange(2, 3).getValue() };
if ( sheet.getRange(2, 4).getValue() ){ optionalArgs.courseStates = sheet.getRange(2, 4).getValue() };
if ( sheet.getRange(2, 5).getValue() ){ optionalArgs.pageSize = sheet.getRange(2, 5).getValue() };
let rowNum = 5;
while ( continueSelect == "yes" ) {
const response = Classroom.Courses.list(optionalArgs);
const records = [];
if ( response.courses ) {
for ( const course of response.courses ){
// エイリアスを取得
let alias = "";
try {
alias = Classroom.Courses.Aliases.list(course.id).aliases[0].alias;
} catch(e) {
// no alias
}
// ownerEmailを取得
let ownerEmail = "";
try {
ownerEmail = Classroom.UserProfiles.get(course.ownerId).emailAddress;
} catch(e) {
ownerEmail = e;
}
// 教員フォルダリンク
const teacherFolderLink = course.teacherFolder ? course.teacherFolder.alternateLink : "";
// 配列に格納
records.push([
course.id,
course.name,
alias,
course.section,
course.room,
course.ownerId,
ownerEmail,
course.courseState,
course.alternateLink,
course.enrollmentCode,
course.teacherGroupEmail,
course.courseGroupEmail,
teacherFolderLink,
course.creationTime,
course.updateTime
])
}
} else {
Browser.msgBox("対象データがありませんでした。");
return;
}
// スプレッドシートにデータ出力
sheet.getRange(rowNum, 1, records.length, records[0].length).setValues(records); // データ貼り付け
rowNum += records.length;
SpreadsheetApp.flush();
if ( response.nextPageToken ) {
optionalArgs.pageToken = response.nextPageToken;
continueSelect = Browser.msgBox("他にもデータがあります。引き続き抽出しますか?", Browser.Buttons.YES_NO);
} else {
continueSelect = "no";
}
}
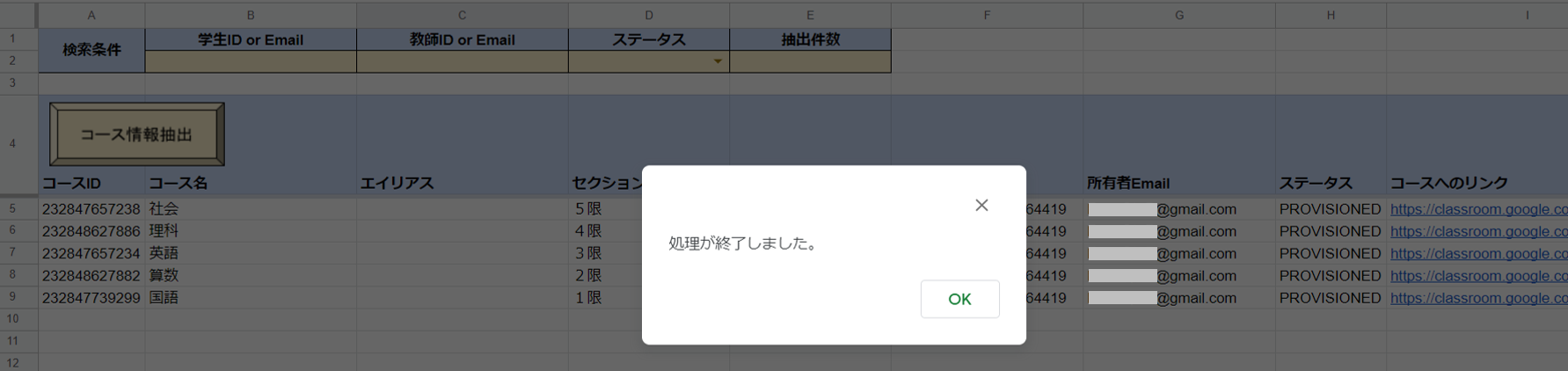
Browser.msgBox("処理が終了しました。");
}
そして、スプレッドシート上のコース情報抽出ボタンにlistCoursesを割り当ててください。
処理が遅い場合の対処
エイリアスと所有者Emailを取得する部分に結構時間がかかるようです。
これらが不要な場合は、コードに下記の修正を加えると、速度が改善されると思います。
エイリアスが不要な場合
1.コードの下記の部分を削除(またはコメントアウト)します。
// エイリアスを取得
let alias = "";
try {
alias = Classroom.Courses.Aliases.list(course.id).aliases[0].alias;
} catch(e) {
// no alias
}
2.// 配列に格納部分のalias,を“”,に書き換えます。
所有者Emailが不要な場合
1.コードの下記の部分を削除(またはコメントアウト)します。
// ownerEmailを取得
let ownerEmail = "";
try {
ownerEmail = Classroom.UserProfiles.get(course.ownerId).emailAddress;
} catch(e) {
ownerEmail = e;
}
2.// 配列に格納部分のownerEmail,を“”,に書き換えます。
実行してみる
完成したので、早速コース情報抽出ボタンを押してみます。


無事、クラスの一覧が抽出できました。
ちなみに、画面上部の検索条件欄で、条件を絞り込むことができます。
| 学生ID or Email | 指定した学生が参加しているコースのみ抽出できます。 ID、メールアドレス、me のいずれかを入力してください。 |
| 教員ID or Email | 指定した教員が参加しているコースのみ抽出できます。 ID、メールアドレス、me のいずれかを入力してください。 |
| ステータス | 抽出するクラスのステータスを指定できます。 ACTIVE、ARCHIVED、PROVISIONED、DECLINEDのいずれかを入力してください。 (この4つを「データの入力規則」に設定しておくと便利です) |
| 抽出件数 | ここで少な目の件数を指定すると、小分けにデータを取得することができます。 対象クラスが多いと、結構処理が重くなるので、必要に応じて指定してください。 |
おわりに
いかがでしたでしょうか。参考になれば幸いです。
次回は、クラスのステータス一括変更、クラスの一括削除について紹介したいと思います。


コメント
TypeError: Cannot read property ‘getRange’ of null
と出る場合はどのように対策すれば良いですか?
記事ありがとうございました。
生徒として登録されている場合に、 course.teacherFolder.alternateLink
の部分でエラーが発生するので、そのエラーを回避するように
変更したものを置いておきます。
/***********************************************
* コース情報一覧を作成する
***********************************************/
function writeListCourses() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“コース情報”);
const select = Browser.msgBox(“コース情報を抽出します。よろしいですか?”, Browser.Buttons.OK_CANCEL);
if (select == “cancel”) {
Browser.msgBox(“キャンセルしました”);
return;
}
sheet.getRange(“A5:O”).clearContent();
SpreadsheetApp.flush();
let continueSelect = “yes”;
let procCnt = 0;
const optionalArgs = {};
if ( sheet.getRange(2, 2).getValue() ){ optionalArgs.studentId = sheet.getRange(2, 2).getValue() };
if ( sheet.getRange(2, 3).getValue() ){ optionalArgs.teacherId = sheet.getRange(2, 3).getValue() };
if ( sheet.getRange(2, 4).getValue() ){ optionalArgs.courseStates = sheet.getRange(2, 4).getValue() };
if ( sheet.getRange(2, 5).getValue() ){ optionalArgs.pageSize = sheet.getRange(2, 5).getValue() };
let rowNum = 5;
while ( continueSelect == “yes” ) {
const response = Classroom.Courses.list(optionalArgs);
const records = [];
if ( response.courses ) {
for ( const course of response.courses ){
// エイリアスを取得
let alias = “”;
try {
alias = Classroom.Courses.Aliases.list(course.id).aliases[0].alias;
} catch(e) {
// no alias
}
// ownerEmailを取得
let ownerEmail = “”;
try {
ownerEmail = Classroom.UserProfiles.get(course.ownerId).emailAddress;
} catch(e) {
ownerEmail = e;
}
// 配列に格納
records.push([
course.id,
course.name,
alias,
course.section,
course.room,
course.ownerId,
ownerEmail,
course.courseState,
course.alternateLink,
course.enrollmentCode,
course.teacherGroupEmail,
course.courseGroupEmail,
]);
if(course.teacherFolder){
records[records.length-1].push([course.teacherFolder.alternateLink]);
}else{
records[records.length-1].push([“”]);
}
records[records.length-1].push([
course.creationTime,
course.updateTime
])
}
} else {
Browser.msgBox(“対象データがありませんでした。”);
return;
}
// スプレッドシートにデータ出力
sheet.getRange(rowNum, 1, records.length, records[0].length).setValues(records); // データ貼り付け
rowNum += records.length;
SpreadsheetApp.flush();
if ( response.nextPageToken ) {
optionalArgs.pageToken = response.nextPageToken;
continueSelect = Browser.msgBox(“他にもデータがあります。引き続き抽出しますか?”, Browser.Buttons.YES_NO);
} else {
continueSelect = “no”;
}
}
Browser.msgBox(“処理が終了しました。”);
}
コメントありがとうございました!参考にさせていただきまして、記事内のソースを更新しました。
これは・・・!差し込みメールに引き続き最高のツールです!!
投げ銭したいくらいです・・・。