こんにちは、ichi3270です。
新型コロナウィルス感染拡大の影響で、授業の在り方は大きく変わっていることと思います。
そんな中、教員と学生間での資料のやりとりや、課題の提出等に、Google Classroomを使用されることも増えていると思います。
今回は、Googleスプレッドシートに入力したデータから、一括でClassroomのクラスを作成する方法を説明したいと思います。
*この記事を参考にしたことにより、ご利用者様、または第三者に損害・トラブル等が発生した場合でも、一切の責任を負いません。自己責任の上でのご利用をお願いいたします。
スプレッドシートを作る
まずは、新規のスプレッドシートを作成してください。
そして、コース作成という名前のシートを用意してください。
シート全体を選択し、セルの書式は「書式なしテキスト」にしておいてください。

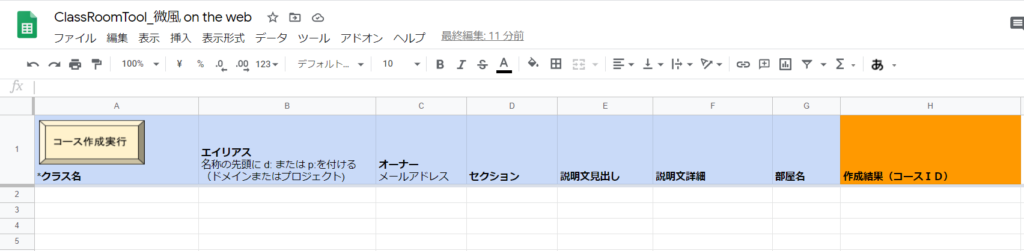
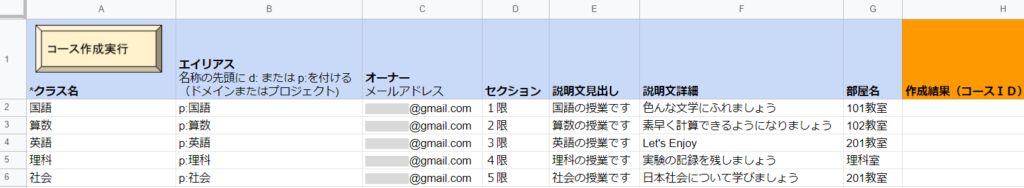
1行目は上の画像のようにしてください。(一言一句同じにする必要はありません)
ちなみに、左上のボタンは、挿入 → 図形描画で作成しました。こちらも、どんな見た目でも構いません。
スクリプトを貼り付ける
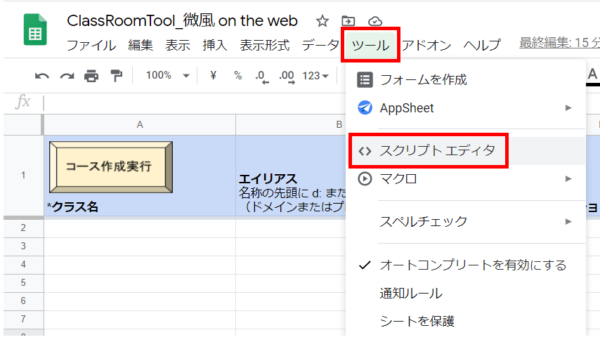
次に、スクリプトエディタを起動します。
スクリプトと聞くと、ハードルが高いかもしれませんが、コピペするだけなのでご安心ください。

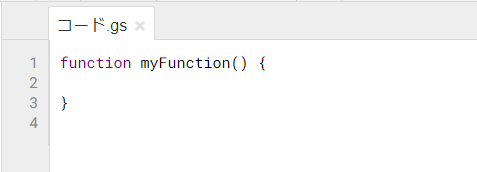
最初から下記のコードが入っていますが、この3行は消してください。

次に、下記のコードをコピーして、そのまま貼り付けてください。
/***********************************************
* コースを一括で作成する
***********************************************/
function createCourse() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("コース作成");
const data = sheet.getDataRange().getValues();
data.shift();
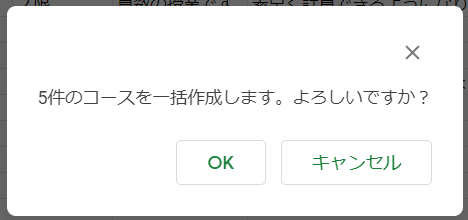
const select = Browser.msgBox( data.length + "件のコースを一括作成します。よろしいですか?", Browser.Buttons.OK_CANCEL);
if (select == "cancel") {
Browser.msgBox("キャンセルしました");
return;
}
sheet.getRange(2, 8, data.length).clearContent();
for ( let i = 0; i < data.length; i++ ){
const course = {
name: data[i][0],
ownerId: data[i][2],
section: data[i][3],
descriptionHeading: data[i][4],
description: data[i][5],
room: data[i][6]
}
if ( data[i][1] ) { course["id"] = data[i][1] };
try {
const response = Classroom.Courses.create(course);
sheet.getRange(i + 2, 8).setValue(response.id);
} catch(e) {
sheet.getRange(i + 2, 8).setValue(e);
}
}
SpreadsheetApp.flush();
Browser.msgBox("処理が終了しました。");
}
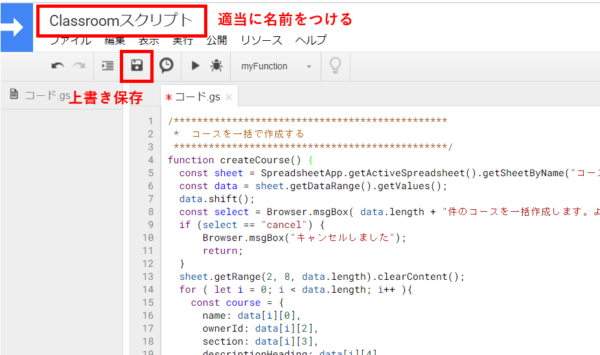
貼り付け終わったら、このプロジェクトに名前を付けて、上書き保存します。

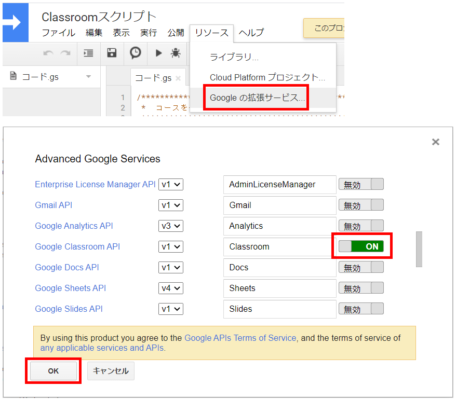
リソースタブのGoogleの拡張サービスから、Google Classroom APIをONにします。

ここまでできたらスクリプトはOKなので、タブを閉じてください。
ボタンにスクリプトを割り当てる
さきほど作成したスクリプトを、コース作成実行ボタンに割り当てます。
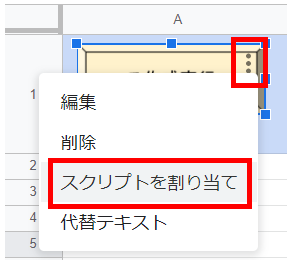
ボタンをクリックし、スクリプトを割り当てをクリックします。

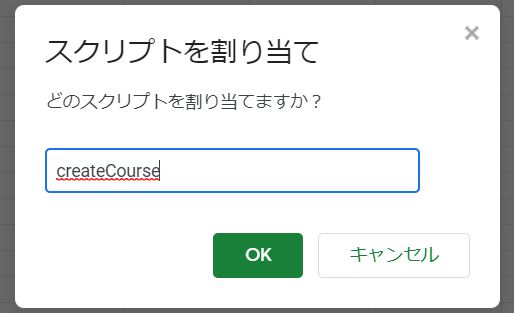
割り当てるスクリプト名を入力します。createCourseと入力してOKしてください。

実行してみる
準備ができたので、いよいよ実行してみましょう。
まずは、一括作成するクラスのデータを入力します。
クラス名とオーナーは入力必須です。その他の項目は任意なので、お好きにどうぞ。

入力できたら、コース作成実行ボタンを押してください。

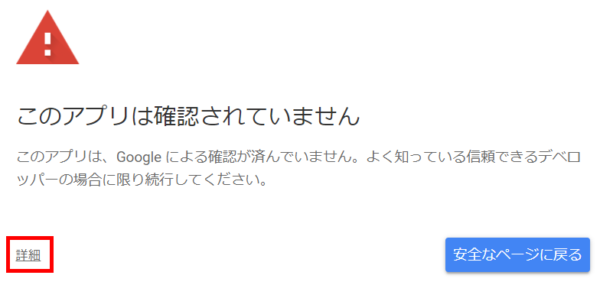
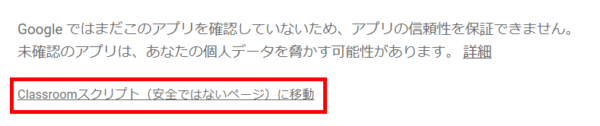
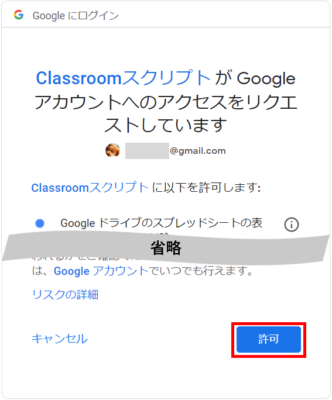
ここからは、色々と許可を求められますので、承認していきます。




これで、スクリプトを実行することを許可できました。
気を取り直して、もう一度コース作成実行ボタンを押してください。


これで処理終了です。
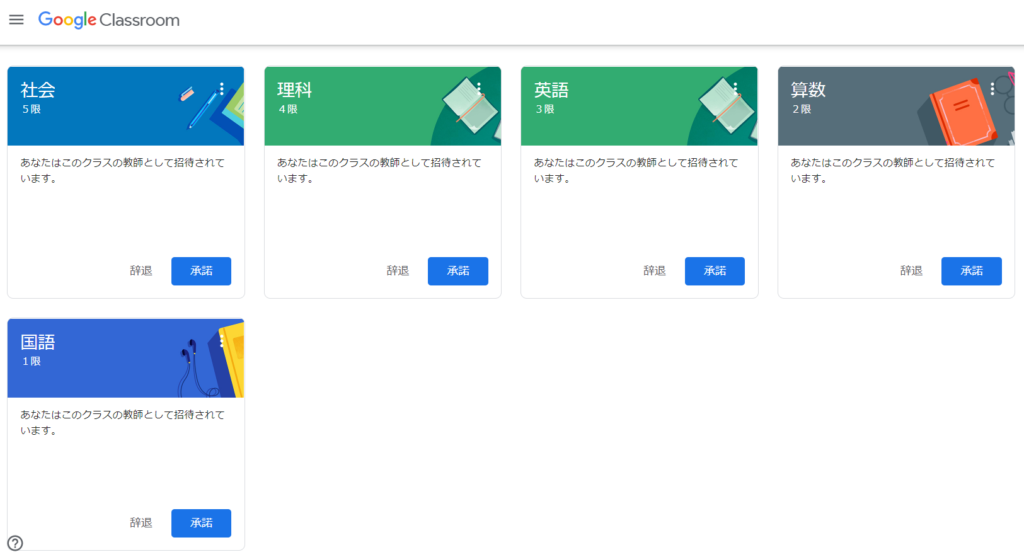
Google Classroomの画面で結果を確認してみましょう。

スプレッドシートに入力した5つ分のクラスが一括作成できていました。
おわりに
いかがでしたか?参考になりましたでしょうか。
今回はクラスの一括作成でしたが、他にも色々なことができそうなので、随時記事をアップしたいと思います。


コメント
コードの公開及びレクチャー下さり本当にありがとうございます。
すごく助かっています。
ありがとうございます。