私の勤務先では、PC等の貸出業務も行っているのですが、物品の管理や、貸出記録の管理業務が煩雑になっていました。
簡単に解決できないかな~と考えた結果、AppSheetを使って、簡易的な貸出管理アプリを作ることにしました。
この記事では、そのアプリを作成した手順を紹介します。(実物より簡略化はしています)
作成したアプリの概要
今回作成したアプリでは、下記の3つのことができます。
- 備品情報の登録・修正
- 備品の利用予約・貸出・返却
- 統計の表示
AppSheetを利用して作成しており、データベースとしてはGoogleスプレッドシートを利用しています。
完成品のイメージは、この動画をご確認ください。

データベース(スプレッドシート)の作成
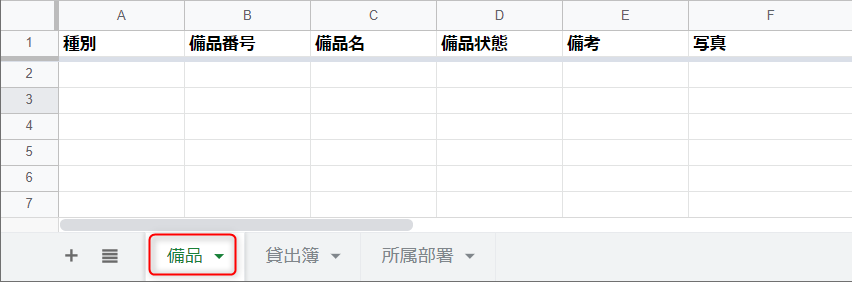
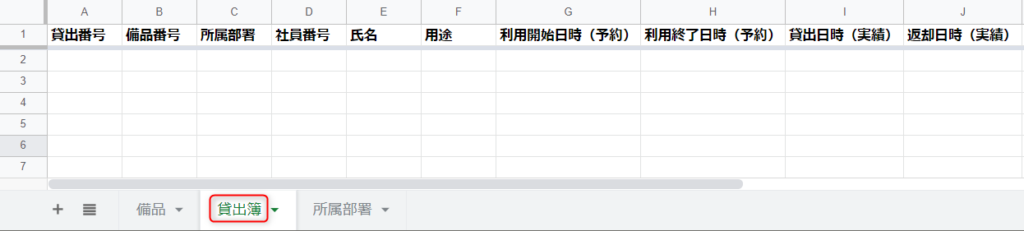
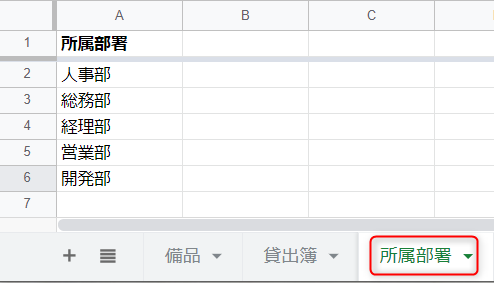
まずは、データベースとなるスプレッドシートを作成しました。
- 備品 シート

- 貸出簿 シート

- 所属部署 シート

項目名だけの状態でもいいですが、1行だけでもサンプルの値とか、データの入力規則とかを入れておくと、AppSheetのアプリ作成時に、自動でいい感じにしてくれる可能性が高いです。お好みでどうぞ。
アプリを自動作成する
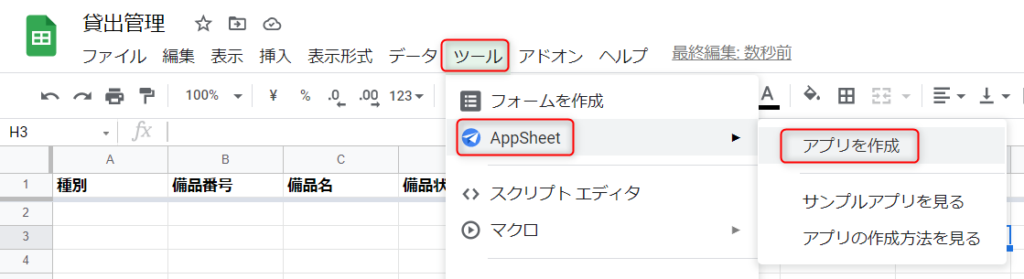
ツール > AppSheet > アプリを作成を実行すると、自動的にアプリが作成され、AppSheetの編集画面に遷移します。

アプリを作りこむ
自動作成された時点で、ある程度使える状態のものが出来上がっていると思いますが、より、求めているものに近づけるために作りこみをしていきます。
必要なテーブルを追加する
まずは、必要なテーブル(データベース)をそろえていきます。
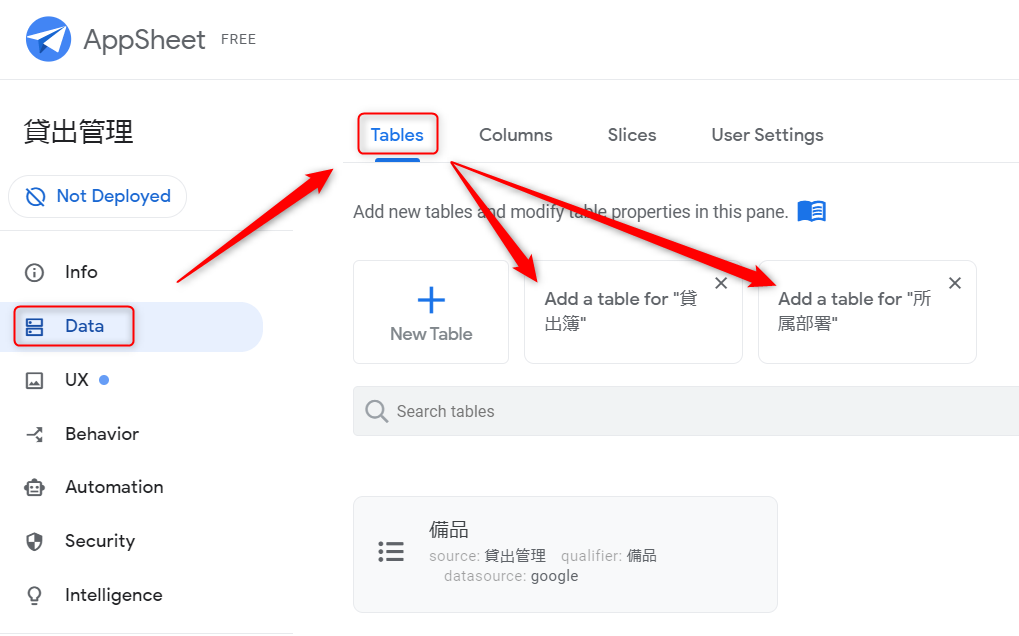
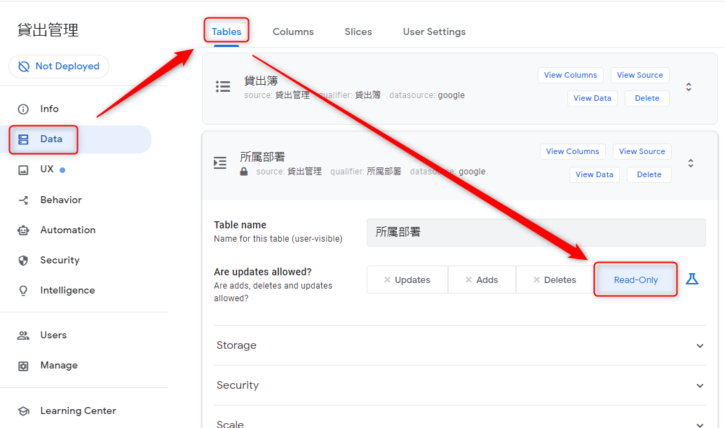
自動作成の時点では、「備品」テーブルのみが作成されていたので、Data > Tablesから、「貸出簿」と「所属部署」を追加します。

所属部署については、今回のアプリでは作りこまないことにして、スプレッドシート上で管理することにしました。
なので、テーブルの設定(Are updates allowed?)をRead-Onlyにしています。

備品管理機能を作りこむ
Dataの設定
Data > Tables > 備品のViewColumnsより、テーブルの設定を微修正。下表のように設定しました。
| NAME | TYPE | KEY? | LABEL? | FORMULA | SHOW? | EDITABLE? | REQUIRE? | INITIAL VALUE | DISPLAY NAME | DESCRIPTION | SEARCH? | SCAN? | NFC? | PII? |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | =Number of this row | ||||||||||||
| 種別 | Text | ✓ | ✓ | ✓ | ✓ | |||||||||
| 備品番号 | Text | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | |||||||
| 備品名 | Text | ✓ | ✓ | ✓ | ✓ | |||||||||
| 備品状態 | Enum | ✓ | ✓ | ✓ | ✓ | |||||||||
| 備考 | LongText | ✓ | ✓ | ✓ | ||||||||||
| 写真 | Image | ✓ | ✓ | ✓ |
備品状態については、選択式にしたいので、鉛筆ボタンを押して選択肢の設定をしました。
| Values | 正常 |
| 貸出中 | |
| メンテ中 | |
| Allow other values | No |
| Input Mode | Buttons |
*Enum(プルダウン・ボタン)についてはこちらの記事でも説明しています。
*また、Image(写真・画像)についてはこちらの記事で説明しています。
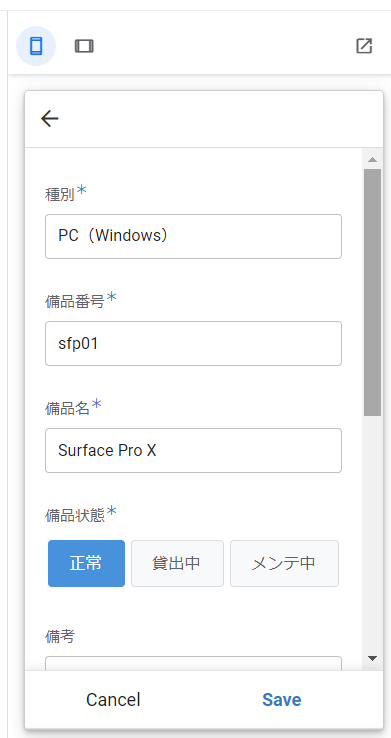
画面右側のプレビューで備品メニューの+ボタンを押して、動作を確認してみました。
恐らく問題なく動作して、備品の登録ができると思います。
動作確認も兼ねて、いくつか備品を登録しておくと良いと思います。

UXの設定
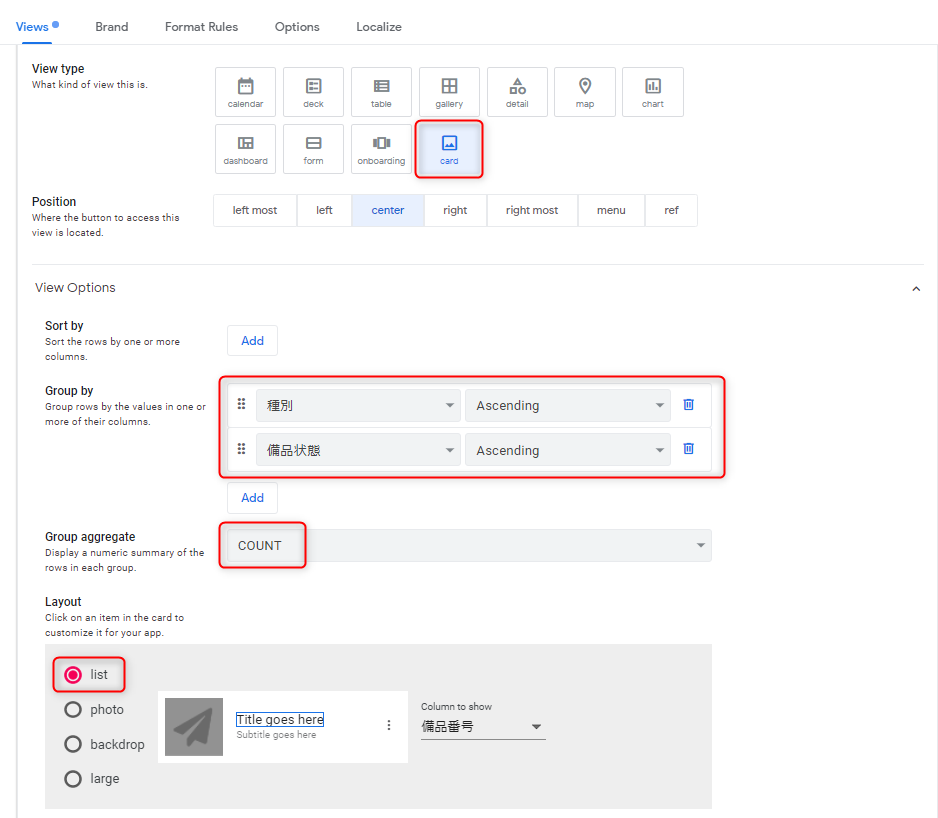
UX > Views > 備品で、備品画面のインターフェースを修正してきます。
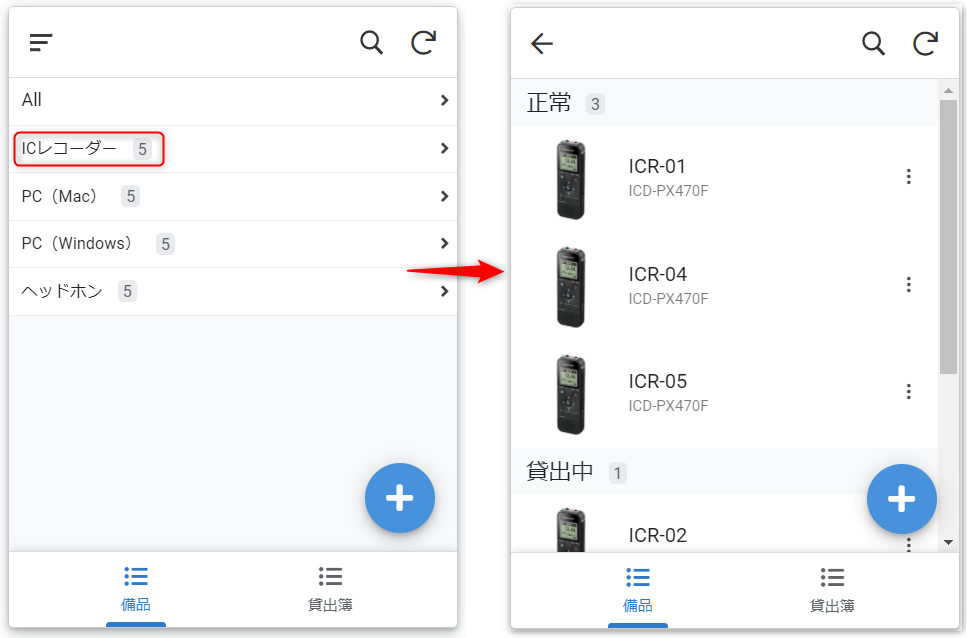
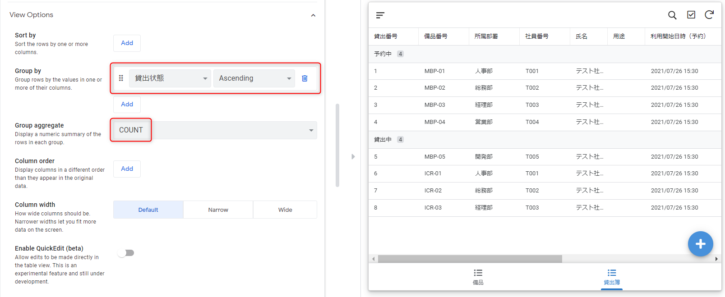
View typeをcardにし、Group化の設定と、Layoutの設定を変更してみました。

Group機能を使うと、下図のように、種別を選択する画面が追加できたり、備品状態ごとにまとめた表示ができたりします。

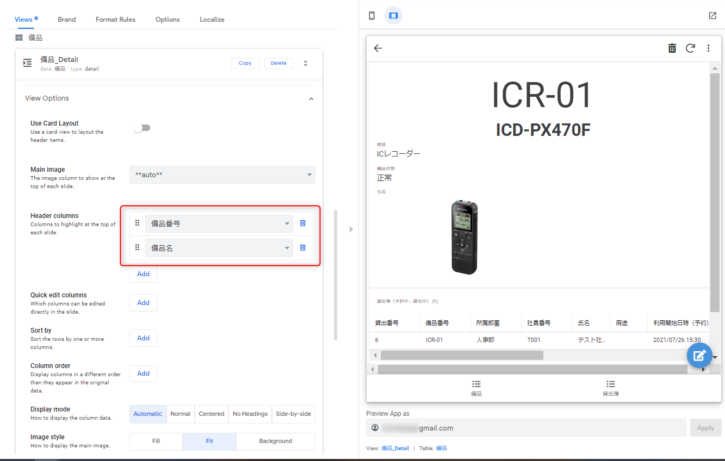
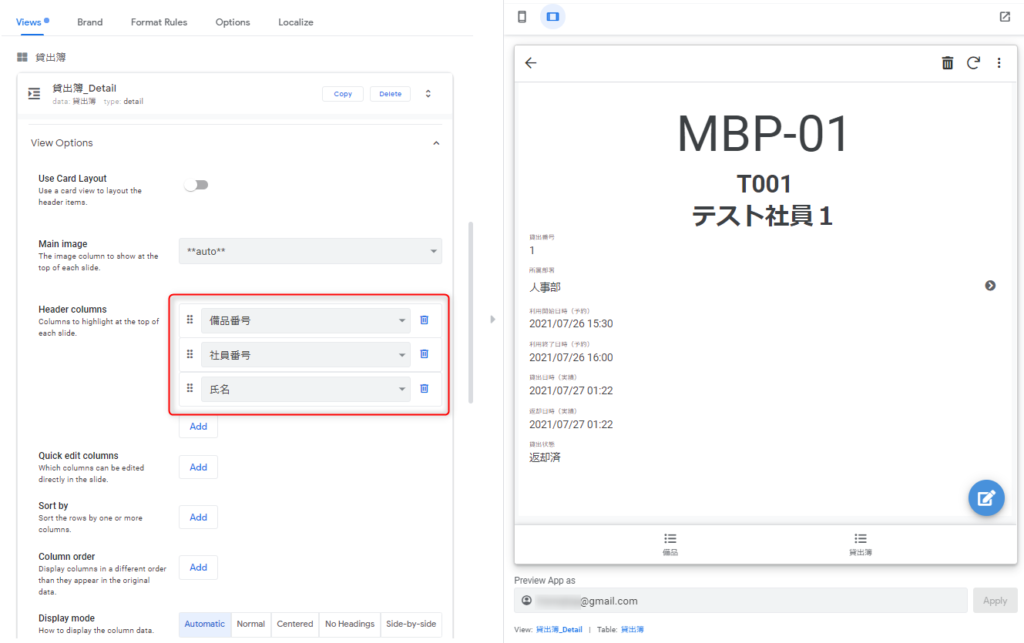
次に、UX > Views > 備品_Detailで、備品の詳細表示画面を修正します。
Header columnsに備品番号と備品名を設定し、大きな文字でトップに表示されるようにしました。

ひとまず、これで備品管理機能に関する設定ができました。
貸出簿機能を作りこむ
Dataの設定
Data > Tables > 貸出簿のView Columnsより、テーブルの設定を微修正。下表のように設定しました。
| NAME | TYPE | KEY? | LABEL? | FORMULA | SHOW? | EDITABLE? | REQUIRE? | INITIAL VALUE | DISPLAY NAME | DESCRIPTION | SEARCH? | SCAN? | NFC? | PII? |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | =Number of this row | ||||||||||||
| 貸出番号 | Number | ✓ | ✓ | ✓ | ✓ | ✓ | MAX(貸出簿[貸出番号])+1 | |||||||
| 備品番号 | Ref | ✓ | ✓ | ✓ | ✓ | |||||||||
| 所属部署 | Ref | ✓ | ✓ | ✓ | ||||||||||
| 社員番号 | Text | ✓ | ✓ | ✓ | ✓ | |||||||||
| 氏名 | Text | ✓ | ✓ | ✓ | ✓ | |||||||||
| 用途 | LongText | ✓ | ✓ | ✓ | ||||||||||
| 利用開始日時(予約) | DateTime | ✓ | ✓ | =NOW() | ||||||||||
| 利用終了日時(予約) | DateTime | ✓ | ✓ | DATETIME(NOW()) + “002:00:00” | ||||||||||
| 貸出日時(実績) | DateTime | ✓ | ✓ | |||||||||||
| 返却日時(実績) | DateTime | ✓ | ✓ | |||||||||||
| 貸出状態 *バーチャルカラム | Text | IF( | ✓ | ✓ |
「備品番号」は鉛筆マークを押してTypeをRefにして、備品テーブルを参照するように設定しました。
「所属部署」も同様の方法で所属部署テーブルを参照するようにしています。
「貸出状態」は、画面右上のAdd Virtual Columnボタンを押して作成したバーチャルカラムです。
(バーチャルカラムは、データベースに値を保存するものではなく、数式によって値が算出される項目になります。このアプリでは、「貸出日時(実績)」と「返却日時(実績)」の入力有無によって、「貸出状態」を算出しています。)
Dataの設定(Slice)
貸出簿テーブルをそのまま利用することもできるのですが、返却が完了した貸出記録をずっと表示していると、どんどん行数が増えて使いにくくなってしまいます。
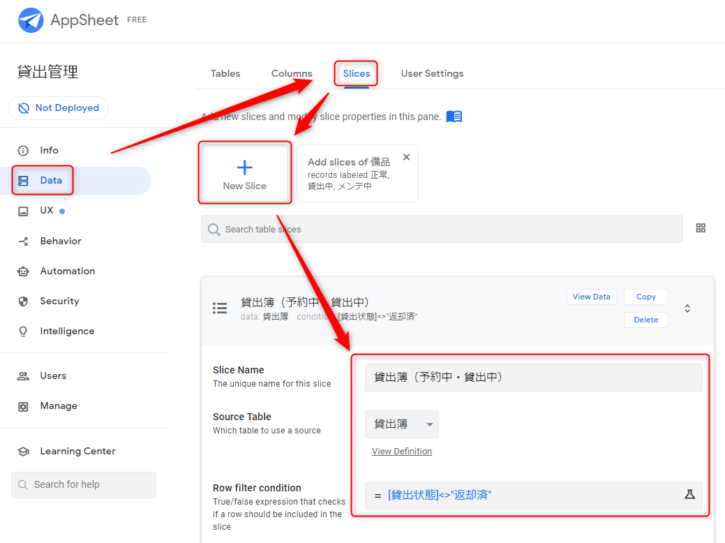
そこで、貸出簿テーブルから、貸出状態が「返却」以外のデータを抜き出した「貸出簿(予約中・貸出中)」というSliceを作ります。
Data > Slices > New Sliceより、下図のように設定します。

これで、Sliceの作成は完了です。
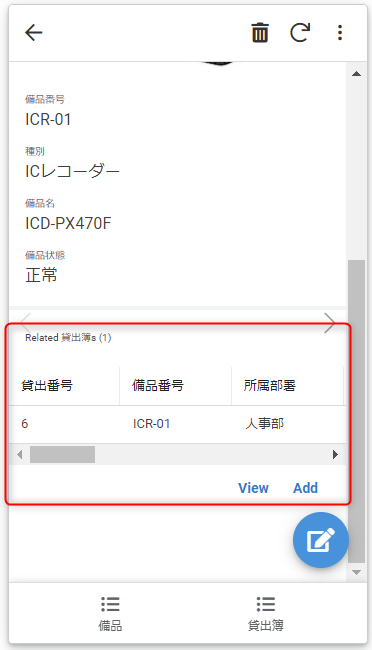
そういえば、「備品」の画面には、その備品に関連するの貸出簿のデータが表示されていました。

こちらも、貸出完了しているデータが残っていると見にくくなるので、作成したSlice「貸出簿(予約中・貸出中)」のデータを表示するよう、Data > Tables > 備品 > View Columnsより修正します。

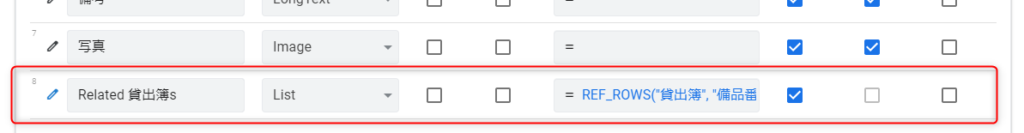
Related 貸出簿sというバーチャルカラムを、鉛筆マークをクリックして下表のように修正します。
| NAME | FORMULA | Referenced table name *鉛筆マークから修正 | |
|---|---|---|---|
| 変更前 | Related 貸出簿s | REF_ROWS("貸出簿", "備品番号") | 貸出簿 |
| 変更後 | 貸出簿(予約中・貸出中) | REF_ROWS("貸出簿(予約中・貸出中)", "備品番号") | 貸出簿(予約中・貸出中) |
UXの設定
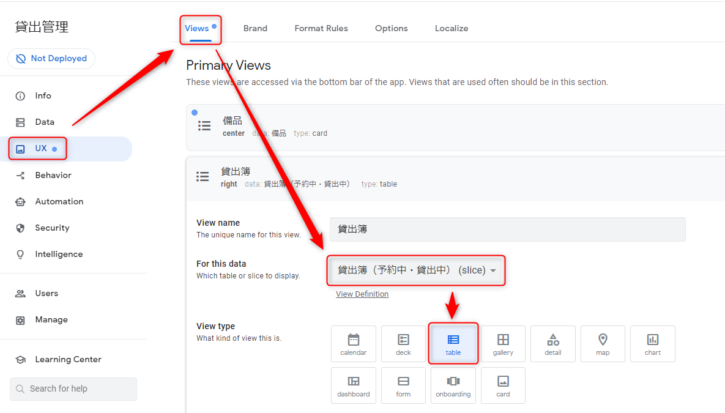
UX > Views > 貸出簿で、貸出簿画面のインターフェースを修正していきます。


UX > Views > 貸出簿_Detailで、貸出簿の詳細画面のインターフェースを修正していきます。

これで、貸出簿の機能が概ね作成できました。
貸出・返却のActionsボタンを作成する
ここまでの状態だと、貸出や返却を行う際に、貸出簿からデータを探す > 編集ボタンを押す > 実績時刻を手入力する > Saveボタンを押すという作業が必要で、少し手間です。
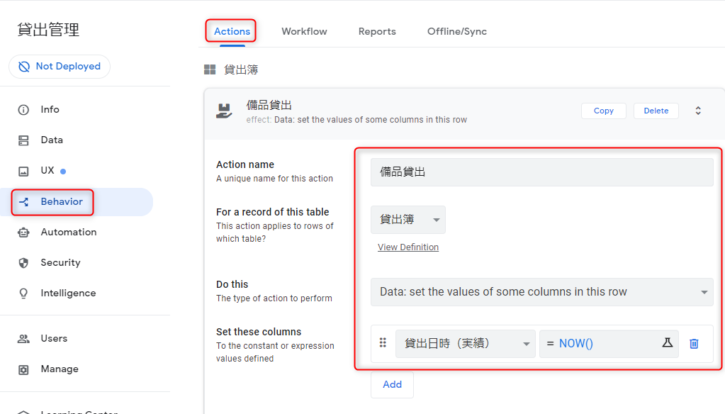
Behavior > Actions で「備品貸出」「備品返却」というアクションを作成し、貸出簿の詳細画面でボタンを押すだけでOKにしました。

アクションの設定値は下表のようにしています。
| 項目 | 設定値 | 備考 |
|---|---|---|
| Action name | 備品貸出 | アクションの名前 |
| For a record of this table | 貸出簿 | アクションを行う対象のテーブル |
| Do this | Data: set the values of some columns in this row | レコード内のある列の値を設定するアクション |
| Set these columns | 貸出日時(実績)=NOW() | 貸出日時(実績)に現在時刻を設定する |
| Action icon | 好きなアイコン | アクションボタンのアイコンを設定できます 私は「hand-holding-box(solid)」にしました |
| Prominence | 好きな表示方法 | アクションボタンの表示方法を設定できます Display overlay |
| Only if this condition is true | ISBLANK([貸出日時(実績)]) | 貸出日時(実績)に値が入っていない場合のみアクションボタンを表示する設定 |
| Needs confirmation? | Yes | 確認メッセージを表示する設定 |
| Confirmation Message | 貸し出ししますか? | 確認メッセージの内容 |
| 項目 | 設定値 | 備考 |
|---|---|---|
| Action name | 備品返却 | アクションの名前 |
| For a record of this table | 貸出簿 | アクションを行う対象のテーブル |
| Do this | Data: set the values of some columns in this row | レコード内のある列の値を設定するアクション |
| Set these columns | 返却日時(実績)=NOW() | 返却日時(実績)に現在時刻を設定する |
| Action icon | 好きなアイコン | アクションボタンのアイコンを設定できます 私は「hand-receiving(solid)」にしました |
| Prominence | 好きな表示方法 | アクションボタンの表示方法を設定できます Display overlay |
| Only if this condition is true | AND(ISNOTBLANK([貸出日時(実績)]),ISBLANK([返却日時(実績)])) | 貸出日時(実績)に値が入っている、かつ、返却日時(実績)に値が入っていない場合のみアクションボタンを表示する設定 |
| Needs confirmation? | Yes | 確認メッセージを表示する設定 |
| Confirmation Message | 返却を受け付けますか? | 確認メッセージの内容 |
このような設定の2つのアクションを作成すると、「予約中」の場合は「備品貸出」ボタンのみ表示、「貸出中」の場合は「備品返却」のボタンのみが表示されます。
貸出簿の更新時に、備品の状態も自動更新する
ここまでの状態だと、貸出や返却を行った際、貸出簿の「貸出状態」は更新されますが、備品の「備品状態」がそれに連動しない状態です。
貸出した際は、備品状態を「貸出中」に、返却した際は、備品状態を「正常」にするようにしてみました。
(正直この部分はちょっと雑で、イレギュラーなケース、例えば、貸出中に、その貸出データを削除した場合などを考慮していません。必要に応じて作りこみをしてみてください・・・)
なお、ほぼ同様の内容を過去記事で説明しているので、細かい説明は割愛します。意味がわからない場合は参考にしてみてください。
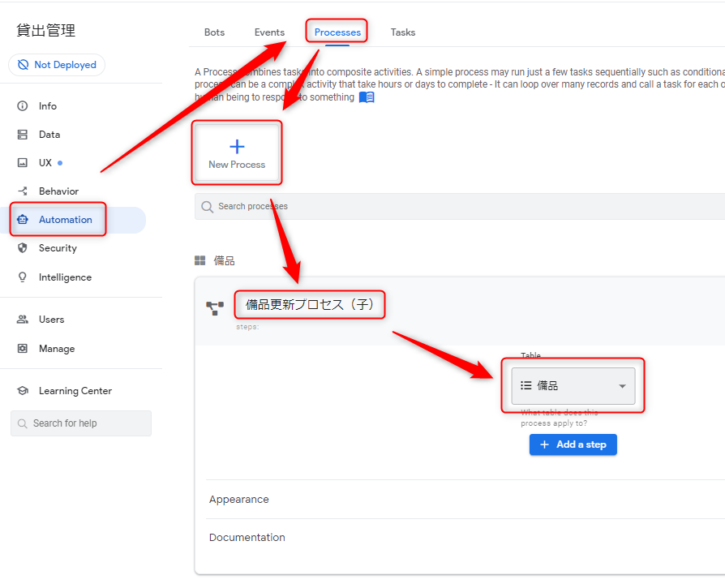
Processその1:備品テーブルを更新するプロセス

| 項目名 | 設定値 |
|---|---|
| プロセス名 | 備品更新プロセス(子) |
| Table | 備品 |
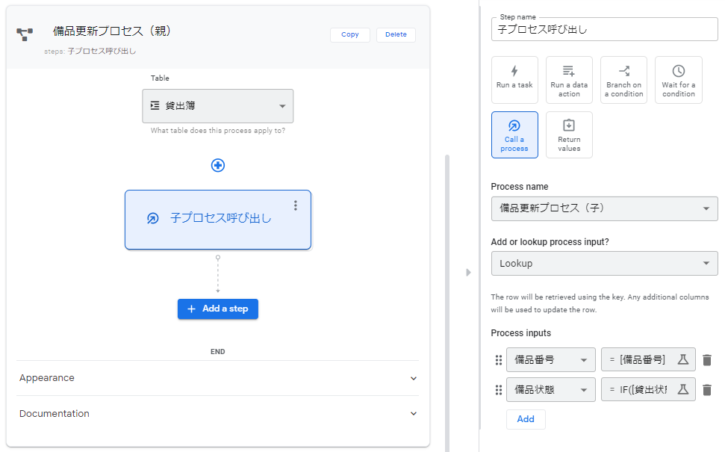
Processその2:備品テーブルを更新するプロセスを呼び出すプロセス

| 項目名 | 設定値 |
|---|---|
| プロセス名 | 備品更新プロセス(親) |
| Table | 貸出簿 |
| Step name | 子プロセス呼び出し |
| 種類 | Call a process |
| Process name | 備品更新プロセス(子) |
| Add or lookup process input? | Lookup |
| Process inputs | |
| ::備品番号 | =[備品番号] |
| ::備品状態 | IF([貸出状態]="貸出中","貸出中","正常") |
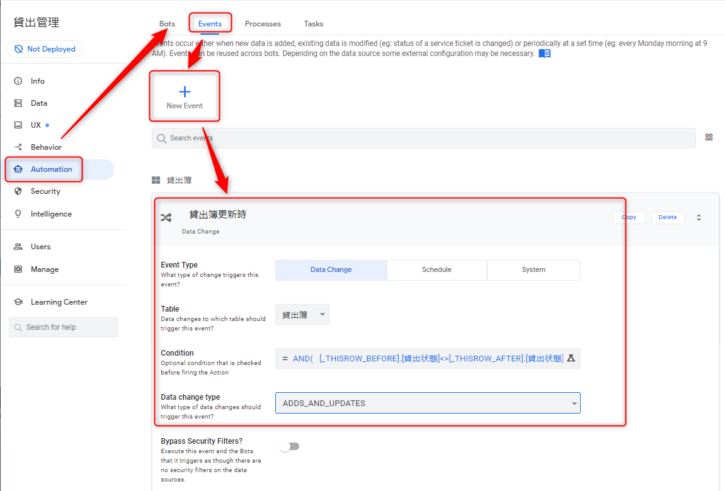
Events:処理の発生条件

| 項目 | 設定値 |
|---|---|
| イベント名 | 貸出簿更新時 |
| Event Type | Data Change |
| Table | 貸出簿 |
| Condition | AND( |
| Data change type | ADDS_AND_UPDATES |
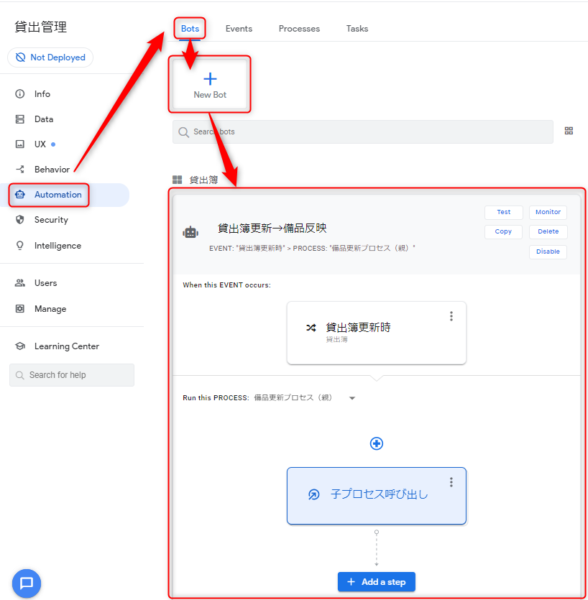
Bots:プロセスとイベントを組み合わせる

| 項目名 | 設定値 |
|---|---|
| ボットタイトル | 貸出簿更新→備品反映 |
| When this EVENT occurs | 貸出簿更新時 |
| Run this PROCESS | 子プロセス呼び出し |
これで、備品の貸出・返却によって貸出簿が更新された際に、備品テーブルも更新されるようにできました。
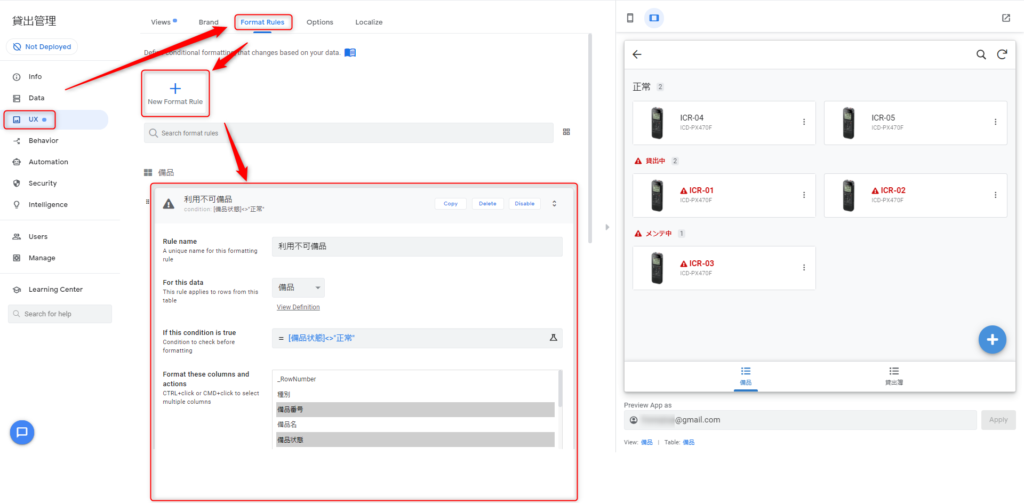
書式(条件付き)を設定する
「貸出中」や「メンテ中」の備品をうっかり貸出予約してしまわないように、見た目にアクセントをつけていきます。
UX > Format Rules > New Format Ruleより、備品状態が「正常」以外のものは、赤字かつWarningアイコンが付くようにしてみました。

| 項目名 | 設定値 |
|---|---|
| Rule name | 利用不可備品 |
| For this data | 備品 |
| If this condition is true | [備品状態]<>"正常" |
| Format these columns and actions | 備品番号 備品状態 |
| Visual Format | 好きなアイコン (私はexclamation-triangleを選択) |
| Highlight color | 好きな色 (私はredを選択) |
| Text color | 好きな色 (私はredを選択) |
| Text Format | お好みで (私はBoldを選択) |
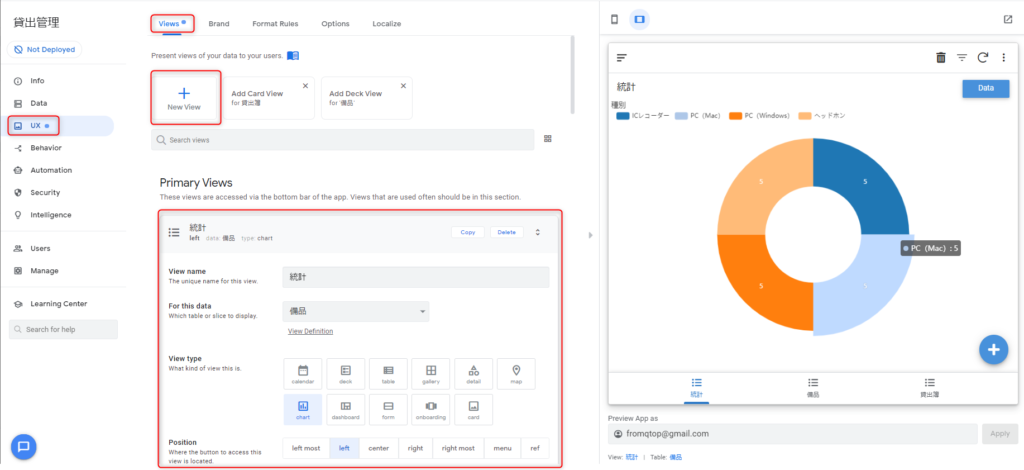
統計画面を作成する
備品の統計を表示できる画面も作成してみました。簡単な割に、一気にそれっぽくなるのでおすすめの機能です。
UX > Views > New ViewよりViewを追加し、下図のように設定します。

| View name | 統計 |
| For this data | 備品 |
| View type | chart |
| Position | お好みで |
| Chart type | お好みで (私はaggregate donutchart) |
| Group aggregate | None |
| Chart columns | 種別 備品状態 |
| Chart colors | なし |
| Label type | お好みで(私はValue) |
| Show legend | お好みで(私はON) |
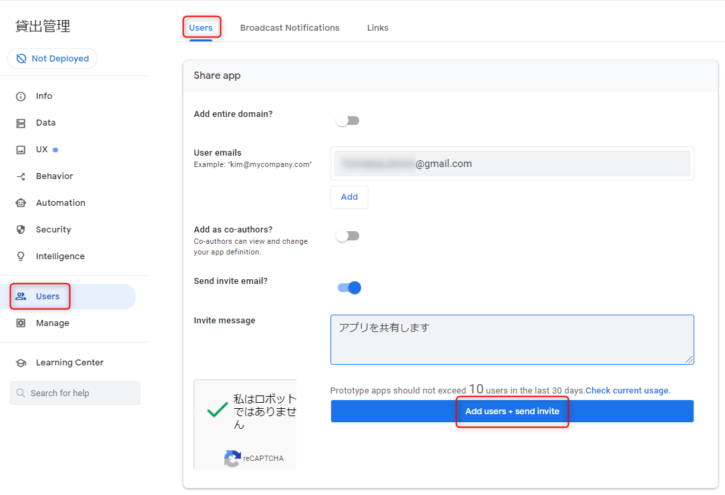
メンバーを招待する
今回はAppSheetの無料プランを使っていますので、10 usersまで利用が可能です。
Users > users > Add users + send inviteでチームメンバーを招待して、アプリを共同利用しましょう。

下の画像のようなメールが届くので、Open in Browserをクリックすればアプリを利用できます。



コメント