AppSheetで写真など、画像を扱う方法についてまとめました。
あらかじめ、テーブル(スプレッドシート)には画像用の項目を作っておきます。
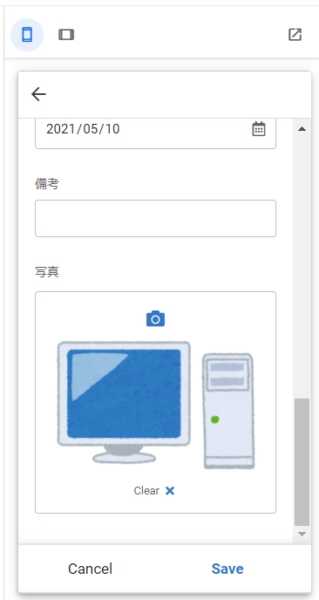
今回は、「写真」という項目を用意しておきました。
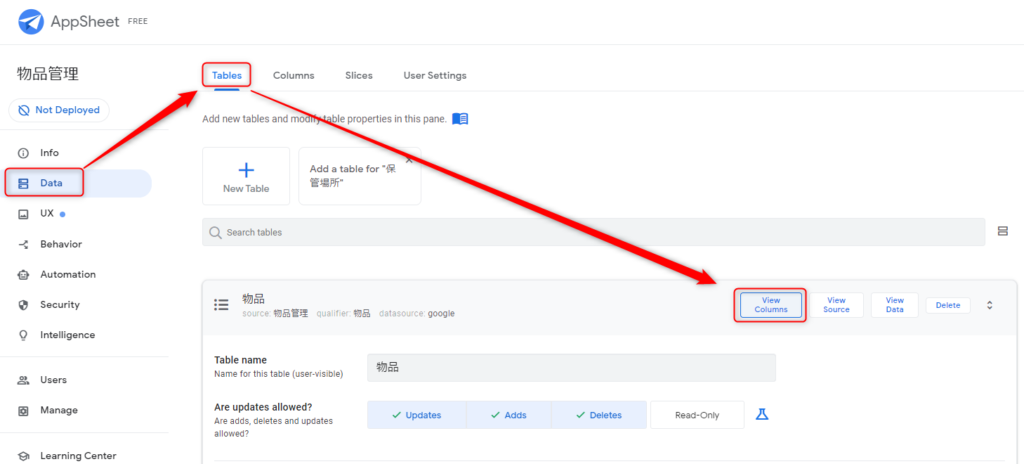
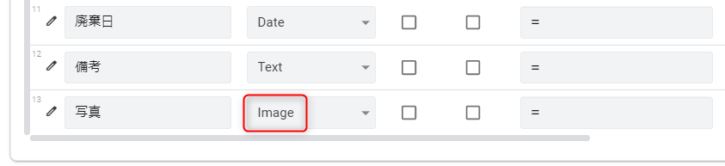
Data > Tables > ViewColumnsから、画像用の項目(この例では「写真」)のTypeをImageに設定します。


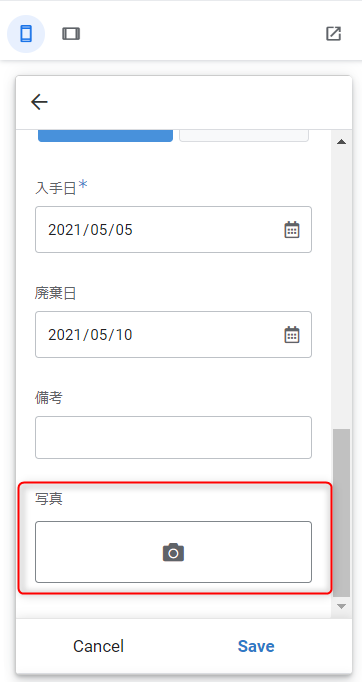
これだけで設定は完了です。プレビュー画面で動作を試してみました。


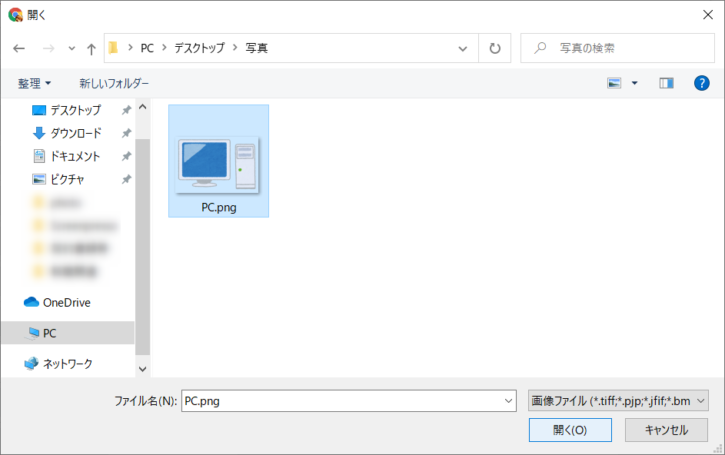
PC(Windows)だと、画像選択のダイアログが表示されましたが、スマートフォンのAppSheetアプリで試してみると、Take a Photo、Choose from Existing、Cancelの3つの選択肢が表示され、カメラ撮影することもできました。
*選択肢が英語になっていますが、UX > Localizeから好きな文言に変更することができます。
画像選択(撮影)後は、こんな感じの表示になりました。

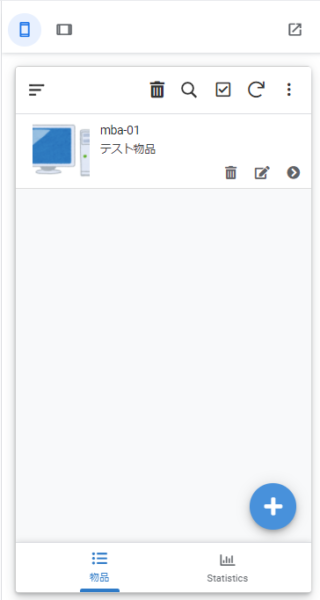
一覧画面の方にも、下図のような感じで画像が表示されました。

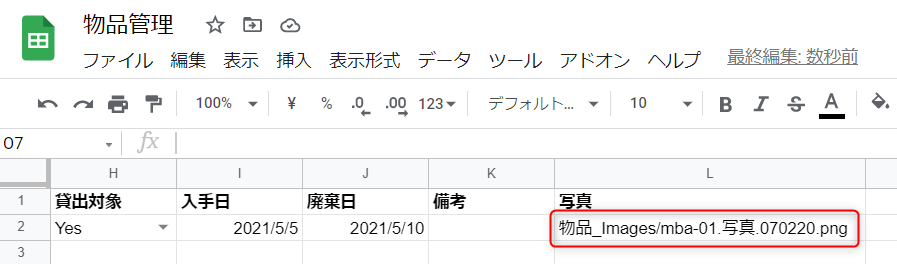
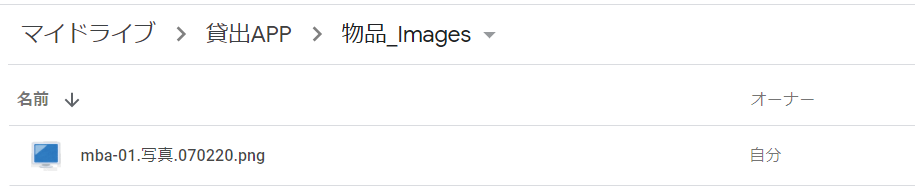
デフォルトだと、スプレッドシートがあるフォルダ内にテーブル名_imagesの名前でフォルダが作成され、その中に画像が格納されました。


なお、Type Details > Image/File folder pathにフォルダ名を入力すれば、デフォルト以外のフォルダに写真を格納できます。


コメント