前回の記事では、各画面間の遷移を設定しました。
今回の記事では、タスク一覧・検索画面で選んだタスクの詳細を表示・編集する、タスク編集画面を作成していきます。
タスク一覧にボタンを追加する
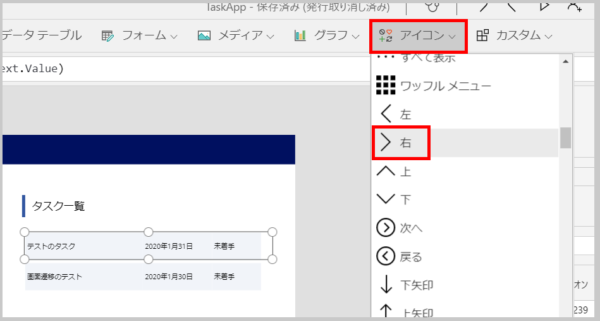
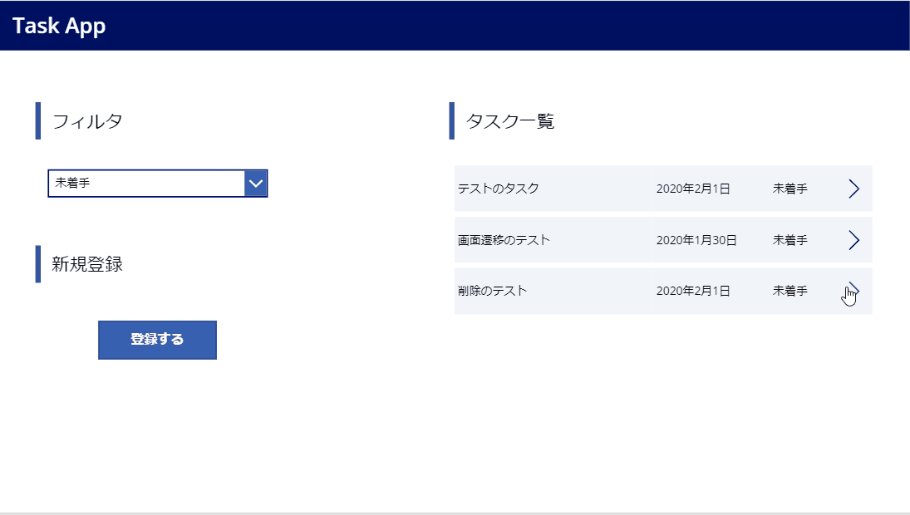
まずは、 タスク一覧・検索画面の一覧部分に、ボタンを追加します。タスク一覧(ギャラリー)の1行目の部分を選択した状態で、アイコン→ >右 をクリックします。

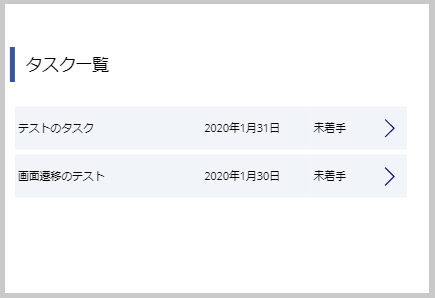
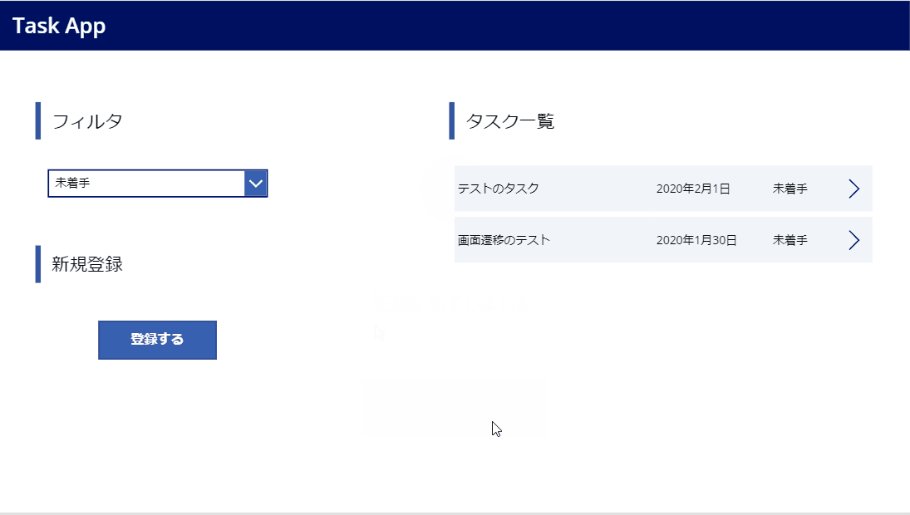
各タスクに > が表示されればOKです。

タスク編集画面を作成する
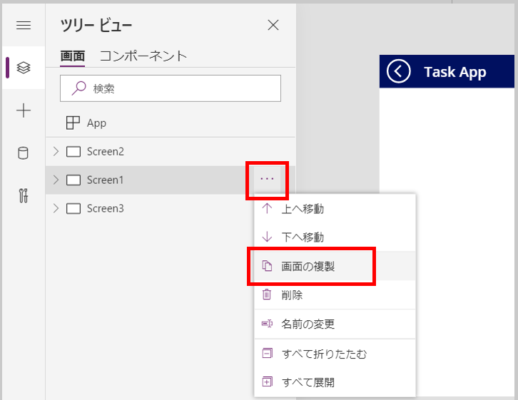
次に、タスク編集画面を新たに作成します。1から作っても良いのですが、今回は、新規登録画面(Screen1)をコピーして使います。


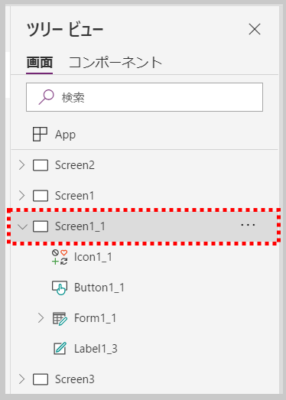
コピーできましたでしょうか。続いて、コピーした画面を修正していきます。
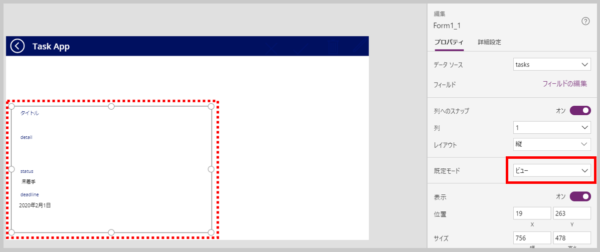
フォームの初期状態は、入力できない状態にしておきたいので、規定モードは「ビュー」にします。

フォームの表示設定を行う
続いて、このフォームにどのデータを表示するかを設定します。
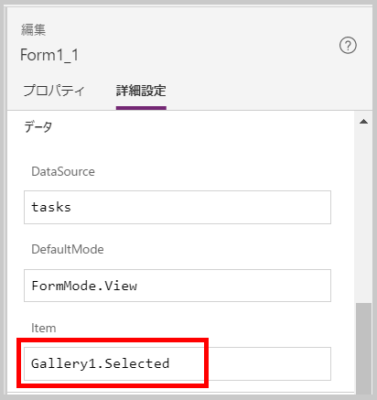
フォームの詳細設定 → Item に Gallery1.Selected を設定します。
タスク一覧・検索画面のタスク一覧(Gallery1)で選択したデータという意味になります。

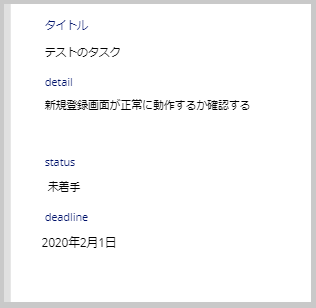
この設定を行うことで、フォームにテストデータが表示されたと思います。

タスク一覧・検索画面からタスク編集画面への遷移を設定する
タスク一覧・検索画面のタスク一覧(ギャラリー) に設定した>アイコンをクリックした際の動作を設定します。
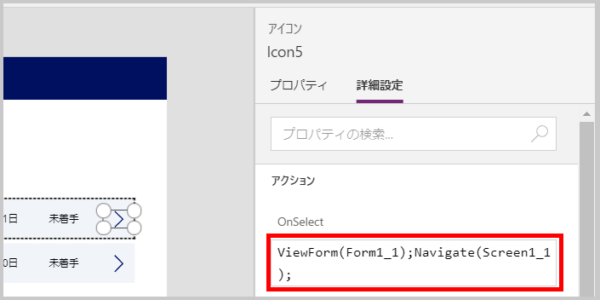
>アイコン の OnSelectにViewForm(Form1_1);Navegate(Screen1_1)を設定します。
ViewForm(Form1_1)で、タスク編集画面のフォーム(Form1_1)のモードをビュー(編集できない)に設定。その後、 Navegate(Screen1_1)で、タスク編集画面に遷移する、という意味です。

これで、タスク一覧でタスクをクリックすると、そのタスクの編集画面に遷移できるようになりました。
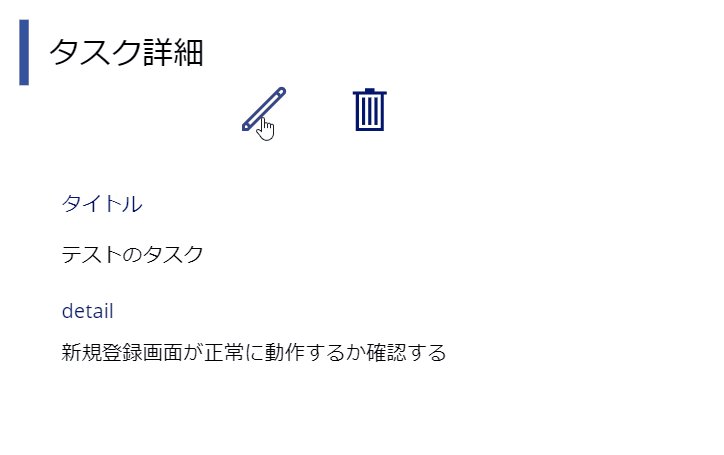
タスクの編集ボタンを作成する
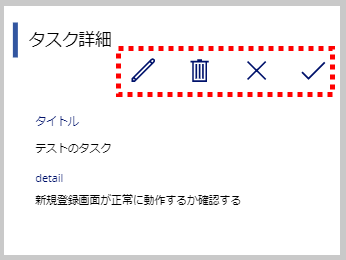
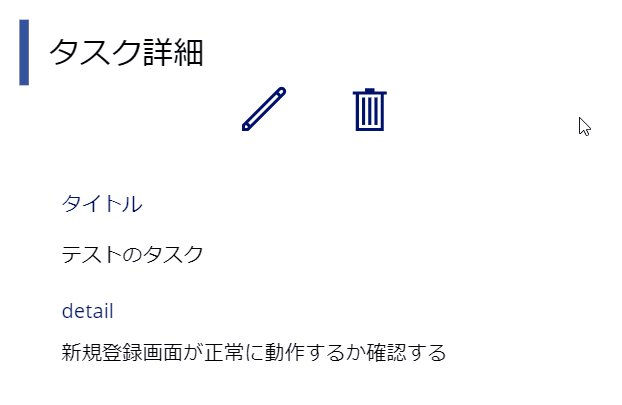
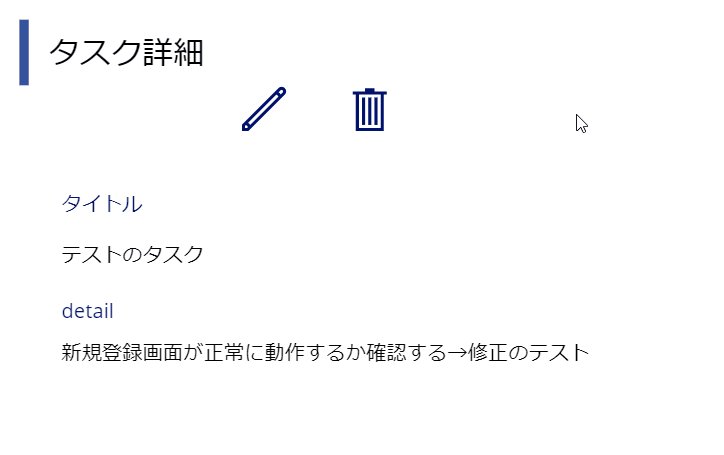
タスクを表示できるようになりましたが、今のままでは編集や削除ができません。まずは、それを行うためのボタンを設置します。4つのアイコンを設置してみました。

この4つのボタンですが、常にすべて表示するわけではなく
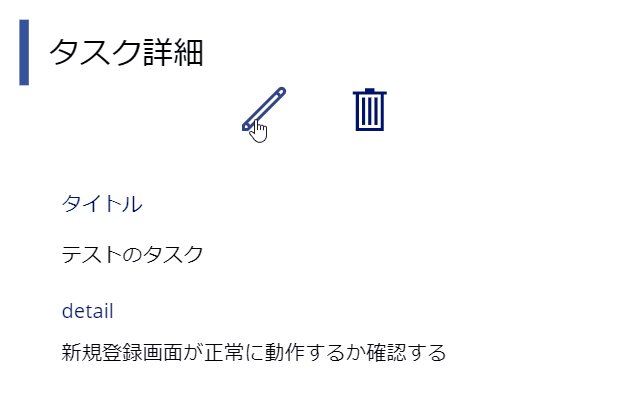
・デフォルトでは編集ボタンと削除ボタンのみ表示
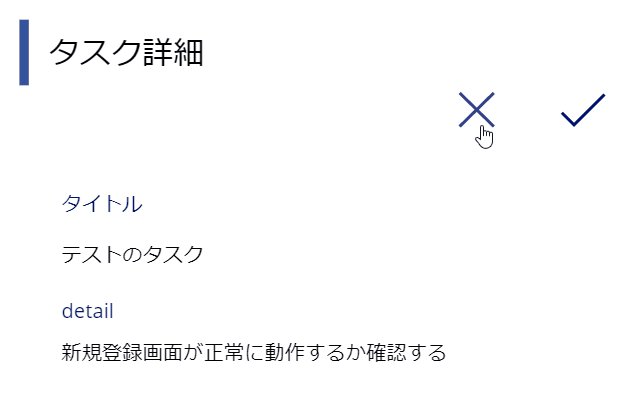
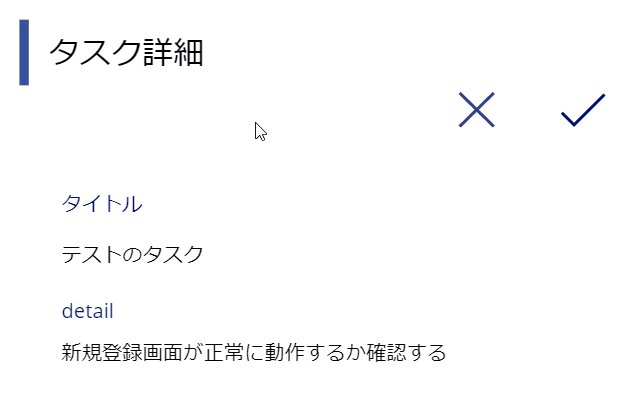
・編集ボタンを押すと、キャンセルボタンと確定ボタンのみ表示
・・・という風にしたいと思います。文字だけだと分かりにくいので、こちらのGIF動画でイメージを確認してください。

ボタンを押すたびに、表示・非表示が切り替わっているのがわかりましたでしょうか。この動きは、変数を使って実現しています。

変数って何・・・?

コンピュータが数字や文字を覚えておくための名前付きの箱だと考えればいいわ。
今回は編集中フラグという名前の箱(変数)を作って、編集ボタンを押したら箱(変数)に1を入れる、キャンセルボタンや確定ボタンを押したら箱(変数)に0を入れるようにするわ。

編集中フラグという箱(変数)に、0か1を入れるだけでいいの?

それだけじゃダメ。
各ボタンのVisibleプロパティが、編集中フラグの値によって切り替わるように設定するわ。

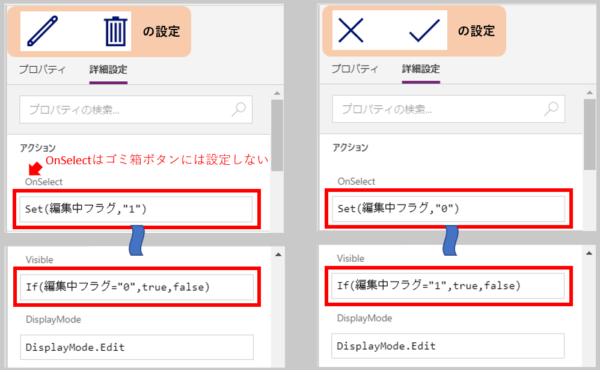
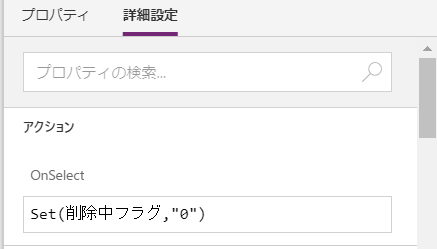
OnSelectには、ボタンを押した時の動作を設定しますよね。Set関数を使って、編集中フラグという変数に、値(0か1)を設定します。
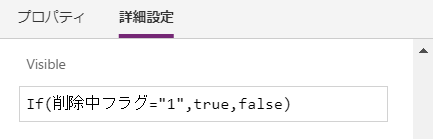
Visibleには、ボタンを表示する条件を設定します。If(編集中フラグ=”0″,true,false)と設定した場合は、もし編集中フラグが 0 だったら表示する、そうでなければ表示しない という意味になります。
ここまでの設定で、各ボタンの表示・非表示の動作が制御できるようになりました。
編集ボタンにフォームを紐づける
続いて、各ボタンを押した時のフォームの処理を設定していきます。処理はOnSelectに設定しますが、さきほどSet関数の処理を設定済ですので、セミコロン(;)で区切って、後ろに追記します。
編集(鉛筆)ボタン

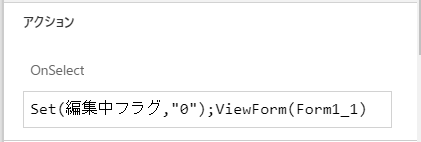
キャンセル(×)ボタン

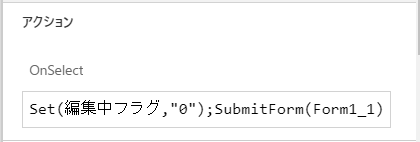
確定(チェック)ボタン

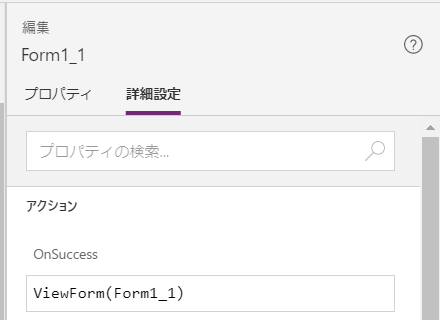
確定ボタンを押し、SubmitFormが成功したら、タスク詳細フォームを表示モードにしたいです。この処理は、確定ボタンに設定するのではなく、タスク詳細フォーム(Form1_1)のOnSuccessに設定します。

ここまでの設定で、削除ボタン以外は予定通りの動きをするようになりました。
実際の動作をGIF動画にしましたので、確認してみてください。

削除ボタンの処理を設定する
続いて、削除ボタンの処理を作成します。
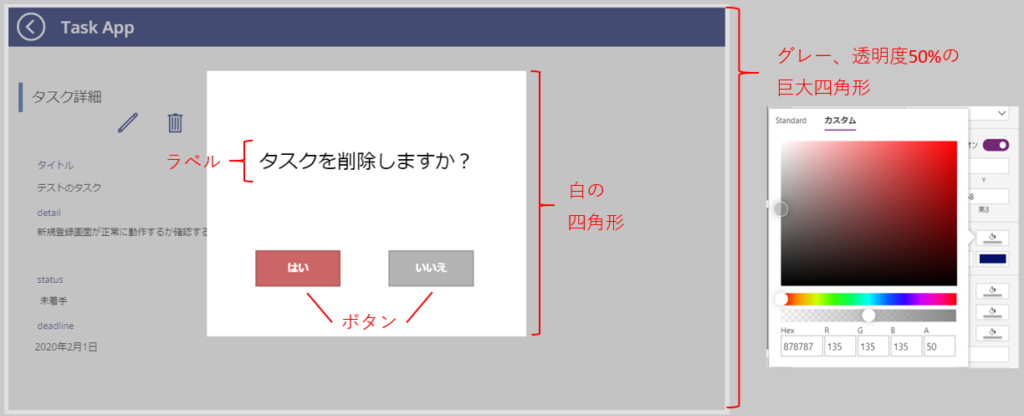
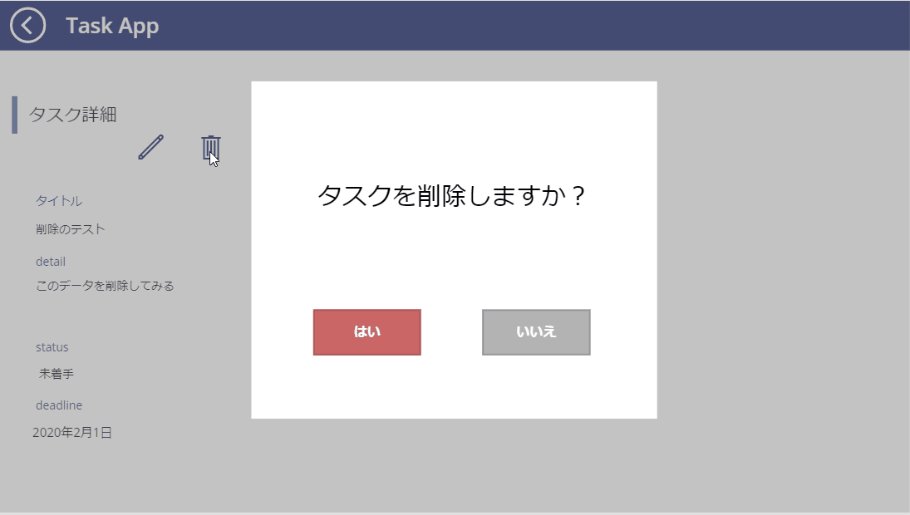
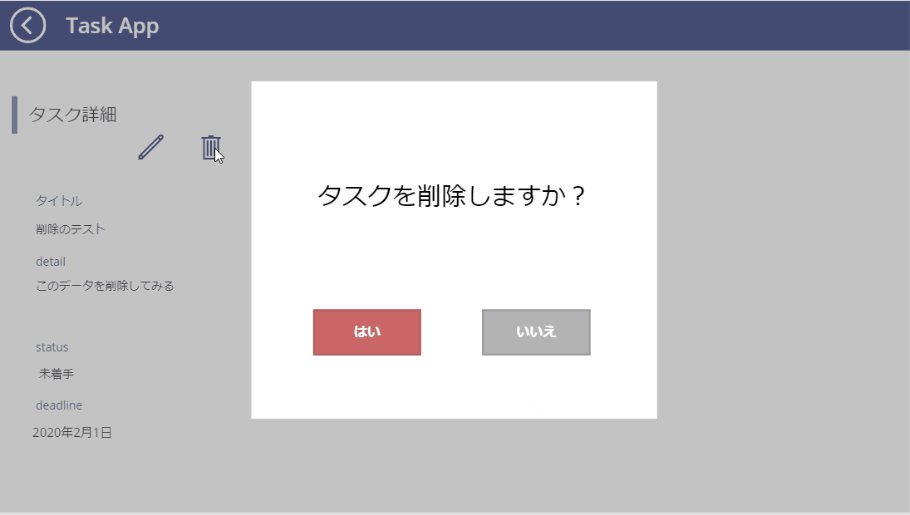
データの削除は慎重に行いたいため、「タスクを削除しますか?」というメッセージ(モーダルウィンドウといいます)を表示させ、「はい」を選択した場合のみ削除処理を行うようにします。
まずは、モーダルウィンドウを作成していきます。5つの部品を組み合わせて作成してみましたので、下図を参考にして作ってみてください。

モーダルウィンドウが作成できたので、あとは、処理を設定していきます。
削除(ゴミ箱)ボタンの設定

・モーダルウィンドウの全部品の設定(表示・非表示)

・モーダルウィンドウの「いいえ」ボタンの処理

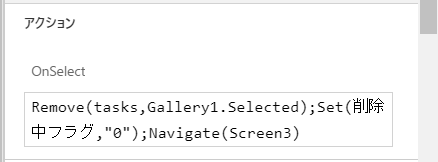
・モーダルウィンドウの「はい」ボタンの処理

はいボタンを押下した時は、①タスクデータを削除する、②削除中フラグを0にして、モーダルを非表示にする、③処理完了画面(Screen3)に遷移する の3つの処理を行います。
①のデータ削除は、Remove(tasks,Gallery1.Selected)を設定しています。
これは、SharePointリストのtasksから、タスク一覧画面で選択したタスク(Gallery1.Selected)(つまり、今表示しているタスク)を削除するという意味になります。
さて、ここまでの作業で処理の実装ができたのですが、ひとつ不安が残ります。
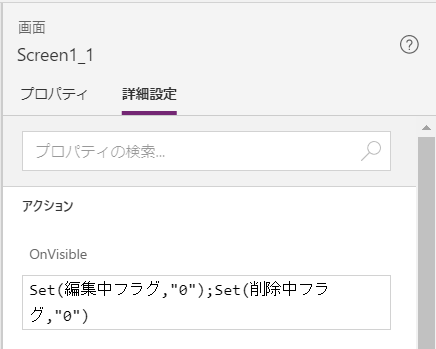
その不安とは、この画面を表示した時、2つの変数(編集中フラグと削除中フラグ)が、ちゃんと初期状態の0になっているだろうか、ということです。
たとえば、編集ボタンを押した後、キャンセルボタンや確定ボタンを押さずに、戻るボタンを押してしまった場合、次にこの画面に来た時に、編集中フラグが 1 になっている等の可能性があります。
このような例外の際にも、正しく画面の状態を管理したいので、この画面を開いたときに変数をリセットする処理を設定します。
画面を開いたときの処理は、画面(Screen1_1)の詳細設定のOnVisibleに設定します。

動作確認をしてみる
これで、一通り機能が実装できたので、プレビューを使ってテストしてみましょう。
私がテストしたGIF動画を掲載しておきます。

長文を読んでいただき、ありがとうございました。
次回は、各タスクに対して、コメントを登録できる機能を実装したいと思います。


コメント